

|
|
| Trigger of starting to make my Web page 2001/01/17 | |
| IBM's HomePage Builder helped me to make a Web page at first. First impression was that it could be finished quite faster than I expected. I thought at that time I should have started it because it was so easy to make it. I have been thinking to make it for long time but I could not imagine the contents. Trigger was a Web page of a friend of mine. His page displayed only photos. This pushed me to start to make it. Thank you my friend. | |
| About the title of YUME or dreams 2001/01/19 | |
| First title was "Welcome to the photo studio of Rhotenburg and Welsh Corgi." Because there were only two Galleries because it had only two galleries. A gallery of our town Kawagoe was added in it and the the title changed to the current one in order to generalize the contents. I wrote letters of dream in new year's greeting cards. Do you have a dream? If you have a dream, you can get it. I like the sound of the dream both in English and Japanese. Then I chose this title in my Web page. | |
| Thanks to Seicho Suzuki to make dreams in Chinese characters 2002/01/23 | |
| Dream of Chinese character has bright image and I wished to have my own characters. Seicho Suzuki drew some characters for my web page. Thanks to it. Every character is unique then I could not narrow down to only one. Now then, I change them once a month. | |
| (1) Start with file name Don'ts |
| Actually, there was a false at the beginning. It was a file name of Japanese and long name. It was not recognized. It was necessity. But this kind of matter is beyond armature. I thought it should be same as Windows. It took long time to realize the file name. | |
| Don'ts !! 2001/01/23 | |
First challenge to make a web page and first failure. In file name, Japanese
can not be used. Making web page could be done even from this kind of beginner's
level. Things to be learned after this.
|
|
| Space in file name 2001/01/25 | |
| Netscape shows "Not found" when the file name has space. When the file has space, to see it in Netscape can be possible to change URL of the link to substitute space as "%20". Photo R_burg.htm - Photo%20R_burg.htm IE may change this change automatically. |
|
| Failure of counter installation 2001/01/25 | |
| Because I do not know how to make html file, then following to instruction,
small file of "index.htm" could be made automatically, and saved
it. Using screen copy, then the number of the counter was just a image of that time's gif file. Every time it shows just same number of "1." Some friends called me and said he/she was No. 1. Then there were many No.1s. That is reasonable because nothing changes. |
|
| Same name as in files and folders is not allowed in Windows XP 2002/09/04 | |
| At first, this web was made by Windows 98. Instructed structure of this page was that a file of "index.htm" and a folder of "index.files" were in a same folder named "homepage." It was possible in Windows98. But in Windows XP could not use like this. When the file of "index.htm" was deleted, then the folder of "index.files" was deleted too. Then I change the folder name from "index.files" to "main." | |
| (2) Making Web Page Three major tools |
| 1.IBM HomePage Builder, Japanese version 2.FTP tool, FFFTP in Japanese 3.Tool to shrink picture size All of them are Japanese, but these are essential. |
|||||||||||||||||||||||||||||||||
| HomePage Builder version up Ver.6 -> Ver.6.5 -> Ver7 -> Ver.8 -> Ver.9-->Ver.11 | |||||||||||||||||||||||||||||||||
| It seems to be addict. Instead of contents, it becomes custom to version up. But this is very good program for beginner and advanced user too. | |||||||||||||||||||||||||||||||||
| Original tool bar of HomePage Builder 2003/10/04 | |||||||||||||||||||||||||||||||||
| When we continuously use the HomePage Builder, some specified commands are often used than the others. Then customized tool bar is effective. I use this customized K7s Bar and no original tool bars. | |||||||||||||||||||||||||||||||||
| Mirroring upload of FFFTP 2001/05/21 | |||||||||||||||||||||||||||||||||
| Server files are synchronized with PC files. | |||||||||||||||||||||||||||||||||
| Passive mode could solve the problem of FTP not being activated by ADSL 2001/11/21 | |||||||||||||||||||||||||||||||||
| What is passive mode? FTP used different TCP session by control and data transfer. Control TCP session is connected from FTP client side and port number of FTP server side is 21. It is normally always connected when FTP client is on. On the contrary, data transfer TCP session is produced each time by the command of control TCP session. Data is transferred and then on finishing this, it is disconnected. Data transfer TCP session repeats connection and disconnection again and again while one FTP communication. Data transfer TCP session is connected from FTP server side and generally, port number of FTP server side is 20. FTP server is necessary to know port number of the FTP client's connected partner. It is reported to FTP server by PORT command of control TCP session. PORT command has IP address of FTP client and PORT number of data transfer as argument as follows. "PORT a1,a2,a3,a4,p1,p2" a1 - a4:Decimal expression of No. 1 to No. 4 octet of IP address. p1,p2:Decimal expression of N.1 and No.2 Octet of the PORT number. Why PORT number 3002 changes to 11 and 186? It is not a change, but different numerous expression. Decimal expression "3002" becomes "0x0bba" by hexadecimal. It is divided into 0x0b and 0xba Octet(byte) and decimal expression shows 11(0x0b) and 186(0xba). PORT command treats them as character strings "PORT 192,168,0,1,11,186" Next table shows transformation sample of PORT.
NAT or IP Masquerade transforms IP address or PORT number and therefore data, which is transferred, should be changed. However argument of the PORT command is decimal expression and then length of letter string changes when value changes. To absorb this, various ideas are treated but it is inclined to be complicated treatment and cause of bugs. On the other hand, PASV mode handles data communication session is connected from FTP client side same as control session. To attain so, it uses PASV command. Response to PASV command is written IP address of FTP server and PORT number of waiting just same as PORT command. However it is not a transformation target of NAT or IP Masquerade and then PASV does not cause bugs. |
|||||||||||||||||||||||||||||||||
| Upload by HomePage Builder 2001/06/14 | |||||||||||||||||||||||||||||||||
| I have used FTP tool for file transfer but HomePage builder can do it too. | |||||||||||||||||||||||||||||||||
| Change file names of photos by one command 2001/08/03 | |||||||||||||||||||||||||||||||||
| Digital camera decides file names of photos. And sometimes we would like to change simultaneously. There are some software to do this and they are convenient. | |||||||||||||||||||||||||||||||||
| Addition of html for search engine 2002/01/22 | |||||||||||||||||||||||||||||||||
| Sample of this web page First line is for search robot. Second line explains the contents of the web page. This is introduced in the search engine. Third line is for key words. Up to 10 words. Comma is used for partition. Fourth line is title and shown in favorite. It become title also in search engine. <META name="robots" content="index,follow"> <META name="description" content="Welcome to YUME or dreams Gallery. Please enjoy the world photos."> <META name="keywords" content="Travel,DigitalCamera,photos,PC,WebPage,YUME-dreams-Gallery"> <TITLE>Welcome to YUME or dreams Gallery</TITLE> |
|||||||||||||||||||||||||||||||||
| (3) Use of Table Important tool such as alternative of tab |
| 3-1 Tables are used as alternatives of tabs or bars (tab, bar, thumbnail display) |
| Usage as tab 2001/02/03 | |
| When I started to make a web page, I sometimes look at another pages in view of interesting how other authors try to express their own way. One of them is how to practically use table expression. At first, I tried to find tab function as used in word processor. I could not find, instead of the tab function, everybody uses table function. When lines are erased from a table, it brings same effect as tab. And even if character size is changed to become bigger, location is not changed because originally it uses table. Visual look is not a table but table usage has wide and variety. | |
| Define column width of the table 2001/11/02 | |
| This page seems to have two-step tab but actually this is expressed by three columns. Width of the tab is decided by the width of the table. [ table -> property change -> table column ] This page is defined by three columns as 15,15,770 and whole width is totally 800 pixels. | |
| Decoration bar is made by a table expression 2001/02/04 | |
| Table seems to have a very important role in html. Brown bar of top page, up and down of "today's phrase," actually, this is a expression of table function. This table seems to be three rows and one column but actually, three rows and three columns. Brown bar seems to be a cell but it is a result of combination from three cells and background of the cell is changed to brown and furthermore thickness of the cell is thinned. Under brown bar is same treatment and it seems to be just a line. Internet browser can change character size and even at that time, table can fix cell location and size. We can use table like this conveniently. |
|
| Photos thumbnail display can get by table structure 2004/02/05 | |
| Top page is a place to be seen first then if photos are there, that page will have a bigger chance to be seen. That is why I put some photos at the top page. My page, for example of Rhotenburg, shows that photos can be arranged by thumbnail style of table. At Rhotenburg, one table uses 4 rows and 18 columns. Title row was combined four cells. By changing cell height, it can vary according to character size. When rows and columns will be inserted space cell, it can create gap between photos. Our town Kawagoe sample shows four columns table was inserted space and made it 7 rows and 10 columns. | |
| Left adjust display in center position? 2001/02/04 | |
| Left adjust in center is a little bit strange but this is one of troublesome
glamor of html. My first web page was on a freeweb server and it is like a private broadcast then an advertisement to manage the server pops up in center of the web. Left adjustment display does not balance because advertisement is in center. And then center adjustment is adopted as a basic style but uniform style of center adjustment cause a problem when long and short sentences will be adjusted in center, then beginning of sentence becomes irregular. This is a role of table. Location of table is set in center and display in each cell is arranged left side. When table lines are not displayed, whole display style is set in center and sentence begins from left side. This is left adjustment in center. |
|
| Rebirth by using table style 2001/03/23 | |
Structure was changed drastically as Version.2. Objectives are
|
|
| 3-2. Color change of tables or frames (outer frame, background, lines of table) |
| Only outer frame of the table changes color and thickness 2001/04/09 | ||||||||||||||||||||||||||||||||||||
"TABLE" defines one big table's property, "border=4" means line thickness 4-dot and [bordercolor="#ff8000"] defines orange color. <TABLE cellspacing="0" cellpadding="0" border="4" rules="none" bordercolor="#ff8000" bgcolor="#ffffcc"> |
||||||||||||||||||||||||||||||||||||
| Add color to ruled lines of the table 2001/05/31 | ||||||||||||||||||||||||||||||||||||
<TABLE style="background:blue" border="1" align="right"> <TBODY> <TR style="background:white"> <TD>At first,<BR>the table</TD><TD>is colored<BR>blue.</TD></TR> <TR style="background:white"> <TD>and then<BR>each cell<BR>is colored</TD><TD>white.<BR>It is like<BR>a trick.</TD></TR> </TBODY></TABLE> To say the truth, at first the table is colored blue and then each cell is colored white. |
||||||||||||||||||||||||||||||||||||
| Give color to lines - part.2 2001/06/04 | ||||||||||||||||||||||||||||||||||||
<TABLE border="1" bordercolor="red" width="622" background="parts/back_blue_light.gif"> |
||||||||||||||||||||||||||||||||||||
| Give color to lines and make the line thickness as one - part.3 2003/02/10 | ||||||||||||||||||||||||||||||||||||
Table line can be defined as one doted-line and not 2 lines. This brings
same line as expressed normal line such as in Excel.
|
||||||||||||||||||||||||||||||||||||
| Add variation for table line with color 2004/07/22 | ||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||
| Table can be used like a title plate with emboss 2007/12/17 | ||||||||||||||||||||||||||||||||||||
This type of style is used in this page to utilize a table to display title
with emboss plate.
Color is not painted in the background of the table. If it is used as background color like the following left sample, that color is displayed in the flame also.
Giving flame pixel two, shadow size increases and emboss effect becomes bigger. |
||||||||||||||||||||||||||||||||||||
| 3-3. Table size or location (table width, size, location) |
| cellpadding=space size 2001/07/05 | |||||||||||||||||
| celpadding can define space size within the cell. Not inserting this, default
description is set to "1". Following sample handles 2 dot space
within the cell. <TABLE cellspacing="0" cellpadding="2" border="3" bordercolor="blue" width="622" background="parts/back_blue_light.gif"> |
|||||||||||||||||
| cellspacing=size of ruled line 2001/07/06 | |||||||||||||||||
| cellspacing can define the size of ruled line of the cell. Not inserting
this, default description is set to "2". Following sample shows
3 dot ruled line within the cell. <TABLE cellspacing="3" cellpadding="2" border="3" bordercolor="blue" width="622" background="parts/back_blue_light.gif"> |
|||||||||||||||||
| Define whole table size 2001/11/05 | |||||||||||||||||
| It is easier to see if the size of the table is fixed. Especially PC screen has different size such as, 800x600 and 1600x1200. Minimum screen size 800x600 is preferable to avoid side scroll. [table -> property change] then [table -> width of table] chooses pixel. Html source expressed for example 800 pixels as [ <TABLE width="800"> ] | |||||||||||||||||
| Set table width at the beginning 2003/02/03 | |||||||||||||||||
| The pages, which show actual thumbnail photos, are structured 4 columns table. The table contains thumbnail photos and explanation letters above or under of the photos. Many letters sometimes get the table size bigger. To protect this, values, that is bigger than the width of 4 column photos, are put at first. This page's example is [width="820"]. This avoids the table becomes bigger than the width of photo width x 4 columns. | |||||||||||||||||
| Display without space on top 2004/06/18 | |||||||||||||||||
| It is difficult to explain then different two pages are shown on purpose,
such as top page and profile. Difference on both pages are with or without space on top of those pages.
It is described as top margin amount in html. Fist description starts as <BODY background="parts/back_gray_2.gif"> --> with space on top <BODY background="parts/back_gray_2.gif" topMargin="0"> --> without space on top By adding this red description, space is diminished as zero and it is displayed without space. There are same kind of expression such as leftMargin="0" --> left margin is zero, MARGINWIDTH="0" --> margin width is zero, MARGINHEIGHT="0" --> margin height is zero. |
|||||||||||||||||
| Set background color first, then change part of cell colors, to reduce file volume 2004/09/30 | |||||||||||||||||
| As of the background of a table, in case of almost same color in the almost cells and a part of cells in different colors, then 1st whole table color is decided by [Click the table --> edit --> property change --> table --> background --> color] following to click the cells, which colors are changed by [edit --> property change --> cell --> background --> color.] This method can avoid repetition of color description and save file volume. | |||||||||||||||||
| If no character in cell, no line display --> Display by adding same color character 2004/07/23 | |||||||||||||||||
|
|||||||||||||||||
| When a part of a table is copied and pasted, it makes possible if every row is done at one time 2006/09/19 | |||||||||||||||||
|
|||||||||||||||||
| 3-4. Table image control (Setting of location) |
| (4) Visualize Image, graph, animation |
| 4-1. About gif picture (animation) |
| File size of gif and jpg 2001/03/02 | |
  jpg is a compressed file then file size is smaller than gif file. For example
this photo is 16kb by jpg, but gif is 55kb and is 3.4 times big than the jpg file. But if number of colors is relatively
little, then file size is same or sometimes small. At the beginning of
this web, this dog was used and file size of them is same as 4.5kb in gif and jpg. jpg is a compressed file then file size is smaller than gif file. For example
this photo is 16kb by jpg, but gif is 55kb and is 3.4 times big than the jpg file. But if number of colors is relatively
little, then file size is same or sometimes small. At the beginning of
this web, this dog was used and file size of them is same as 4.5kb in gif and jpg. |
|
| Background can be transparent by gif 2001/03/03 | |
| Picture with transparent background can be made by gif file. Tool -> Web art designer -> file -> New campus After making the file, it is saved as gif. |
|
| Letter animation can be made by gif file 2001/03/04 | |
 Animation of gif file can be made easily. Especially file of letters is
easy. Thai is because HomePage Builder is excellent software. Animation of gif file can be made easily. Especially file of letters is
easy. Thai is because HomePage Builder is excellent software.Tool -> Web animator -> file -> animation wizard -> letter animation -> assign background picture (or not assign) -> input letters which are displayed -> choose variation of effect |
|
| Making gif picture without background by HomePage Builder 2002/01/11 | |
 Such as ornamented letters are made by Web art designer when background
is transparent. File -> web save wizard can instruct easily. It saves
as gif file without background. If campus is set bigger than actual image,
then it can save without background not same as jpg file. Such as ornamented letters are made by Web art designer when background
is transparent. File -> web save wizard can instruct easily. It saves
as gif file without background. If campus is set bigger than actual image,
then it can save without background not same as jpg file. |
|
| Picture animation is made by gif file 2001/03/09 | |
 An animation of our town's famous Kawagoe-Matsuri Festival is made of gif
file. This photo animation is easily made by HomePage Builder too. First,
some photos are prepared. It is better that photos are arranged to almost
same size. Then following wizard can easily made the animation as [Tool
-> Web animator -> animation wizard -> Making animation by using
multiple image file] An animation of our town's famous Kawagoe-Matsuri Festival is made of gif
file. This photo animation is easily made by HomePage Builder too. First,
some photos are prepared. It is better that photos are arranged to almost
same size. Then following wizard can easily made the animation as [Tool
-> Web animator -> animation wizard -> Making animation by using
multiple image file]It is suitable that repetition number as [infinity], display time as [800 mSec]. |
|
| Edit gif file of photo animation by Web animator 2002/02/04 | |
| Activate Web animator and read gif file that is going to be edited. Editing itself is easily done by adding files or deleting files, but there is one thing to remember. When photos are just inserted, display time is set as zero. To change this display time as [Right click of the photo -> whole change of property -> display time] | |
| 4-2. Arrangement around picture (shade, color, picture frame) |
| Shaded picture 2002/01/16 | ||||||
 By using HomePage Builder, Web art designer can easily make by reading
picture and push [shade effect] button. By using HomePage Builder, Web art designer can easily make by reading
picture and push [shade effect] button.It can set shade location, color, transparency grade and gradation. Transparency is "0." Gradation is set as "0 - 20" but big number makes shade bigger then "2" or so is possible. |
||||||
| Shade with black background 2002/2/15 | ||||||
| Background of shade, which is made by Web art designer wizard, is white color but when shade is used on a picture such as night scene then shade part is shown white background and it seems to be unnatural. To avoid this, when making the shade, open html file in which the picture is used and use [edit -> get page background information]. | ||||||
| With picture frame 2002/01/29 | ||||||
 Open Web art designer of HomePage Builder. Open Web art designer of HomePage Builder.It can be done with wizard as [edit -> Paste from file -> object -> making photo frame] |
||||||
| Paint color with around picture 2002/01/21 | ||||||
|
In html, vspace and hspace are used. This sample shows 2 pixels at up-down and 5 pixels at left-right. |
||||||
| Putting color frame to pictures located in a table 2003/07/31 | ||||||
This sample uses one row and five columns and blank space in cell is set as 3 pixels. When background color is changed as in each cell, each picture can get different frame color. But when making frame by using table blank space, pixel of up-down and left-right can not be changed. |
||||||
| Color frame of pictures which have different vertical and horizontal size 2003/07/30 | ||||||
Like this sample, night pictures with night background are expected a frame to make border clear. And frame color should be fixed as designated color. To make this kind of frame, a table of one row and one column will be inserted into a table cell and the background will be colored blue and then to make frame space pixel is decided as blank space within cell. This procedure makes frames even if picture size are different, fixed color and space frame is made because a picture is set in a table of one row and one column. |
||||||
| [border=0] should be added when frame is prepared for a picture with link 2003/09/10 | ||||||
Right sample shows same two dot frame and left side does not have [border="0"] then after linkage russet color is added but right picture has [border="0"] then line is only blue frame. <IMG src="../photo/brussels/s_gp002.jpg" width="208" height="156" hspace="2" vspace="2" border="0"> |
||||||
| 4-3. Hot medoa of Homepage Builder adds motion (easy setu up by wizard) |
| Making scroll image by HomePage Builder 2002/01/17 | ||
| HomePage Builder added [Hot media wizard] in version 6.5. Before that,
animation was only made by gif file, then multiple photos are displayed
at the same location. But Hot Media can provide different scenes such as
photos coming with angle or rotating and so on. To make this file is just to follow a wizard as [Insert -> Hot media applet -> animation] By HotMedia, inserting link or display of alternate text is referred [set up of HotMedia wizard] or [character display when mouse is put on it] |
||
| Read scrolling video image from existing file 2002/01/18 | ||
| Using [Insert -> file -> HotMedia file], read [***.mvr] file. | ||
| Display panorama picture by HomePage Builder 2002/06/24 | ||
|
If operation buttons are felt burdensome, pushing arrow at left diminish buttons and one more push can appear again. In the wizard, setting without buttons is possible. |
||
| Display 360 degree panorama picture by HomePage Builder 2002/06/25 | ||
|
This photo is not a real 360 degree panorama but always scrolling make s it like a 360 degree panorama picture. If a real 360 degree panorama picture is made, of course it is displayed as 360 degree panoramic picture. |
||
| Fringing with color to panorama picture 2003/07/05 | ||
| As this sample, when a picture and cell background color is same like this white, having fringe to the picture make it clear. Making the cell, which stores the picture, a little bigger than the picture (2 or 3 pixel bigger both vertically and horizontally) and coloring the cell of background, look like a fringe. Upper red fringe picture is one of this kind of fringe. Inserting a table of one row and one column, HotMedia scroll image is inserted into the table. Horizontally 2 dots and vertically 3 dots are added to make red fringe. These different dots appear to be same width both vertical and horizontal red fringe. If vertical and horizontal dots are same then vertical looks smaller than horizontal. | ||
| Fringing with color to panorama picture - part 2 2003/07/14 | ||
| I thought of a good idea. It is same as to insert a table instead of frame.
It inserts one row one column table. Changing cell background color as
[right click of the table -> property change]. Then assign pixel by
[table -> margin within cell] Above blue frame is made by this method as 4 dots fringe. |
||
| HotMedia can make dynamic title 2002/01/30 | ||
|
||
| Setting of HotMedia animation wizard 2003/08/13 | ||
Wizard goes 1. Choose picture file -> 2. setting of hot link -> 3.
set of transition -> 4. setting of display
|
||
| Insert character display when mouse is put on HotMedia animation 2003/08/12 | ||
|
||
| After making HotMedia animation, stop and restart by right click 2003/09/30 | ||
| After making HotMedia animation, it can be stopped and restart when mouse cursor is put on the animation and then right click stops it and one more right click starts again. Right click, stop, restart, repetition is possible. | ||
| HotMedia file can be reduced by gif file than jpg in some cases 2003/08/20 | ||
| When making animation by HotMedia, size of HotMedia differs by the original file's property. Jpg or gif is generally used as original picture file. Usually jpg file is smaller than gif because it is a compressed file. However small, less colors and simple picture is different and sometimes gif becomes smaller than jpg. This title picture is that kind of sample and jpg is 20kB, gif is 7kB, that is one third of jpg. Because original file's size is different then same output HotMedia files are different. Generally speaking, picture will be made as jpg, but this time I made the file by jpg again and file size became bigger than the former gif file, then I wondered why. That is starting point of the size of jpg and gif. | ||
| Do not use many HotMedia simultaneously 2002/01/31 | ||
| HotMedia animation picture as cycle display was shown on the right side
frame, then title is displayed by HotMedia animation on the above frame. When they were checked by HomePage Builder, there was no problem and both pictures were displayed. But when actually both files are transferred on the web site, both pictures were displayed normally at first, but after moving other pages and going back to top page, both pictures were not displayed. Is it the cause of frame structure and simultaneous display? It is not clear but better not use this kind of usage. In this know-how page, it used to have HotMedia sample picture, but many pictures cause to display delay then I stopped to put them in it and made different pages to link here. |
||
| Attention of HotMedia because of big file size 2002/02/01 | ||
| HotMedia animation is treated as gif, then file size is tend to be bigger. That is a point we should care. When title is made by gradation or shade, that kind of complicated three pictures of 465x40 points became 70 kB. But when it uses simple color usage, it becomes only 15KB. | ||
| Windows XP can not be used Java!!! 2002/08/26 | ||
| August 11, 2002, I installed Windows XP Professional on my newly constructed
PC and I found that the title of may web page as YUME or dreams could not
move. Probably PC assembler will build in Java by themselves. But original
Windows XP does not include Java program. This program can install Windows XP Java automatically. Be care of file size as 11MB. If you do not want automatic install, down load from here. |
||
| 4-4. Add effects with image (roll over, location, link, on tip, graph) |
| Rollover effect on a picture 2001/03/12 | |||||||
It can be get by following [Insert page parts -> Insert rollover effect] Contrast between two pictures extremely can attract eyes. Character picture is made by [make background transparent by gif], it can be get by gif picture. |
|||||||
| Arrange vertical location 2003/09/11 | |||||||
Right photos are set center in vertical position as default and the center long photo causes vertical location to put space between characters and the left picture to be looked loose. Right photo itself is same as left but [upper alignment] made no space and gave it tense atmosphere. |
|||||||
| Link using a part of a picture 2002/7/25 | |||||||

|
|||||||
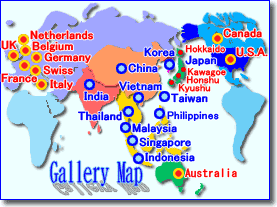
| Edit of link using part of picture 2003/01/18 | |||||||
| By correcting the world map for example, sometimes link location and actual map circle dislocate. At that time link should be changed. Image map editor is activated by [right click -> image edit -> image map edit] Already made circle and so on are displayed as circle or square then click them and edit such as enlarging, shrinking or to move. | |||||||
| On-chip display which pops up explanation on mouse 2001/04/08 | |||||||
| Space in alternative text makes easier to read 2002/02/21 | |||||||
| This is only a problem of Japanese language. Japanese is written continuously
without space. Then adding some spaces between propers sentences looks
easier to read. Following is a image. Tripknow-howissummarizedfrommyexperience -> Tripknow-howis summarizedfrom myexperience |
|||||||
| Hex -> Decimal conversion table for color table 2001/04/04 | |||||||
| Color expression is used with "red, green and blue" three elementary colors of hexadecimal. Yellow is "ffff66" Usually it is expressed as hexadecimal but when it is chosen as "other colors," three elementary colors must be input by decimal. This is a conversion table. Same yellow color is "255,255,105" by decimal expression. | |||||||
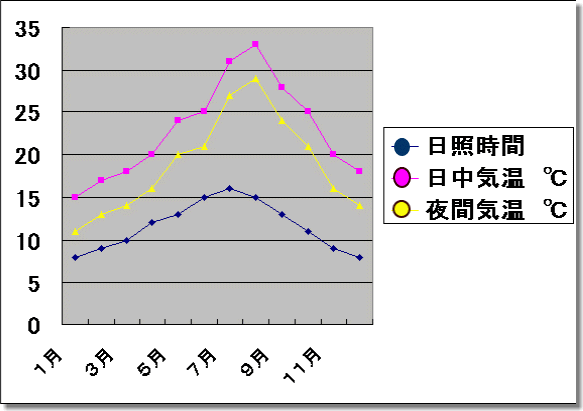
| Graph is made by Excel and pasted on HomePage Builder 2001/07/28 | |||||||
 It is easy to make and paste a graph. When making a graph by Excel and
copy and past it to HomePage Builder, it creates gif file and is inserted
in html. It is easy to make and paste a graph. When making a graph by Excel and
copy and past it to HomePage Builder, it creates gif file and is inserted
in html.Once pssting it, it can be enlarged or shrank because it is a gif file. But on the contrary, it can not be changed character change or change graph itself because it is not a graph but a picture. Graph itself change is done by Excel. |
|||||||
| (5) Display useful "style sheet" etc. |
| 5-1. Etiquette of display (learn from others, link should be from top page) |
| Refer to other web pages 2001/03/11 | |
| I recommend to start to make own web page. When I started to make it, I
did not have any knowledge about web page. I only know one thin that web
page file is written by text. Even with this knowledge, every body can
start it because we have a very good software of HomePage Builder. My all
web page is written by this HomePage Builder. This is easy to handle for
a new comer. Let's do it. Happy if we have many companies. One more thing I did is to refer other web pages. Because I started from Zero base and I did not have some experts around me, then I have been watching interesting pages to save an see by HomePage Builder for one week from starting. And it could give me many knowledge as ... how to use the way of table usage or, if we use banner as base of link, characters color will not change after click and so on. |
|
| Link target should be set to top page 2001/03/13 | |
| When introducing other web page, agreement of the web page is necessary. My first link web was about dog Welsh Corgi. I asked the permission of the web of Corgi link. I received a reply from the web and it said that Agreed but link to top page. At first I linked directly the web that I wanted to introduce. It is not fair to utilize the page to be convenient only to myself. This is one of important manner. |
|
| Link is not for compensating my own lack of information 2001/03/14 | |
| My web page of Rhotenburg was not sufficient of information with only photos. Then I thought link could compensate that lack part. I asked an author of Rhotenburg. The author mailed me that link itself is agreeable but usage for compensation was rejected. This is understandable. Contents should be completed within the web page. Link should be just a reference. | |
| Go back to top page even from middle pages 2001/06/06 | |
| Search site "goo" introduced my web of YUME or dreams Gallery unintentionally. This unexpected quotation and its ranking of third surprised me. This ranking is made by search robot at this site. Even with the unexpected quotation and in order to go back to top page, then installed a button to return back to top page. | |
| Distinction between Japanese and other countries 2001/03/16 | |
| My web page was made in Japanese only at first and then I tried to make English page for Rhotenburg. To make English page, I read 400 web pages of Rhotenburg and found the difference between Japanese and other countries. That relates with picture and sentence. Japanese site like drawings or pictures but for example English written pages are character pages. That probably depends upon cultural background. | |
| 5-2. No color chage by clicking (Intentional set up of character color) |
| Setting of characters which colors do not change after click 2001/03/10 | |
| By visiting once, link characters' color changes. As a default color changes
into russet just by one click. Hope is just one color from start to end.
I tried some ways and found one thing. Following instruction makes just one color even after the click that is [characters are area-assigned -> right click -> set style -> set style to only current tag -> edit (4) -> color and background -> set with foreground color] Another information : same as "assign link character color using style sheet" 2002/5/9 |
|
| Setting of characters which colors do not change after click - part 2 2002/5/2 | |
This is a HomePage Builder specific way.
|
|
| 5-3 Display (speed, color, indent) |
| What is the cause of display speed? 2001/03/06 | |
| Lovely dog Harry's page was very slow to be displayed. Each photo's jpg
file size is not so different from others. And number of photos of Komyozenji-temple
of 24 is much more than Harry's 20. Anyway when photo number is reduced from 20 to 16, then display speed went up to other average page's speed. Reduced number of picture is one of ways to go up display speed. |
|
| Color chart 2001/04/21 | |
| Various colors were used in my web then those colors were summarized in a table. | |
| Head symbol of itemized style 2002/05/09 | |
| Style sheet can provide the top symbol | |
| Difference between Internet Explorer and Netscape Navigator 2001/09/03 | |
| When I saw my web page by Netscape, I was surprised to see the difference that was over my expectation. here is a scrolling expression at the top page. I knew that there is no such expression as in Netscape but when I saw it that characters, which were input for scroll characters, were displayed just in line of characters and it was a little bit embarrassing. The other thing is letters with background in a table. To explain contents there are letters up or down of photos and one of example is yellow letters with blue background. In Netscape, blue background was not displayed then yellow letters were shown on white background and it was not easy to read the characters. -> Today I gave up to express both IE and Netscape. IE was my choice. | |
| Browser Firefox is considered so as not to become miserable display 2007/04/23 | |
| In the browser's world market share in January, 2007, Internet Explorer
is 86%, and Firefox is 11%. It changed so as not to become too miserable
when displayed with Firefox in the recent reputation of Firefox goodness
though only IE had been basically made a target. 1. The automatic impression sending system with cgi is stopped. Because the size of the row has been changed greatly and it became very hard to see because displayed graphic size was different in Firefox. And the access number from the reader in this way is not so frequent. Then mailing system replaced it, then I do not think that it is actually in most inconvenience. 2. It changed from the way to which blue framing of surroundings was displayed only by IE into the method of using the table as framing. 3. Simultaneous display with a photo and "New" gig on top page is stopped. When the top page photograph will be made, the character of "New" was put in the photograph because the method of covering the photograph and on that with gif of NEW to display newly arrived information was displayed without being displayed coming in succession in Firefox, and queuing up. |
|
| Internet Explorer 6.0 can adjust picture size within screen 2002/05/03 | |
| Internet Explorer 6.0 can automatically adjust picture size to be displayed in the screen. Big picture, which is far bigger than the monitor, will be automatically adjusted within screen. When the picture will be displayed by the original size, click a icon which have for arrows on four corners. And same icon click displays the picture within screen alternately. It is convenient for bigger size picture. | |
| Indent expression sometimes looks easier 2002/01/15 | |
Indent expression is the following tag. Notice one thing is one space row
before the indented row.<BLOCKQUOTE>This sentence is displayed by the indent expression. Indent is used by every paragraph. This sample shows one indent.HomePage Builder can handle it without using HTML, by just pushing the indent icon. Or from menu bar [form -> indent -> indent setting] To release indent, just push the indent release icon or [form -> indent -> indent release]. |
|
| 5-4. Frame structure (Setting of not scrolling area) |
| Flame structure 2001/09/30 | |
| I thought frame structure seems complicated and the provider that I use does not guarantee the frame structure then I stopped to use it. Bet photos of Gallery introduction increased and when scrolling to see photos, upper and left banners can not be seen. Then I tried the frame structure. To make frame structure by HomePage Builder is easy. By following as [frame -> new frame making from template] category is assigned. My sample is three frameworks, left, upper right and lower right. It is assumed as three independent web pages. Three independent html files should be made. Root html file is to define the width, size and file name etc. | |
| Frame structure and pull down menu 2001/10/10 | |
| In Japan, there are some providers of free charge. They display advertisement
on a screen. When frame structure is used in this kind of free provider,
advertisement comes at each html file. That means if screen is divided
into tree, three advertisements are there, that is too much. One more disadvantage is pull down menu. Pull down menu can open only in that html file or only in that window. Pull down menu can not open as whole screen display. Then if frame structure is used, then pull down menu can not be used as whole screen usage. |
|
| Frame structure and link of whole screen display 2001/10/11 | |
| Pull down menu can open only at that frame but ordinal link can use whole
screen display. By [Insert -> Link -> Target -> Whole screen],
link can be done from the frame structure to without frame structure and
whole screen display. Html source is added [target="_top"] |
|
| Not showing closing line at the frame structure 2001/10/12 | |
| In order not to display closing line, [frameborder="no"] is added
in the html source. <FRAMESET cols="133,*" frameborder="no"> <FRAME src="index7.htm"> <FRAMESET rows="94,*" frameborder="no"> <FRAME src="index8.htm"> <FRAME src="index9.htm"> </FRAMESET> |
|
| Provider change to Asahi-net in Japan 2001/10/13 | |
| Changed a provider to Asahinet in Japan. Primal reason is size of web pages. Cheapest course of of \450 has 5 MB and I chose the next one that is 25 MB. | |
| Frame structure is used 2001/10/14 | |
| By changing provider to Asahinet, web page volume can be taken as big as 25 MB and then I change to the frame structure. One of the reasons not to adopt frame structure is advertisement of a free charge provider. But it is solved by Asahinet of no advertisement. The other reason is pull down menu which can not open with full screen display. Pull down menu was inserted into the biggest page of right down place. That bigger area made it be looked easier. As my web page or catalog page, scrolling is limited to up and down then frame structure is one of choices. | |
| Fix location of frame structure 2001/10/15 | |
| Frame should be located without space from upper left but default setting
causes clearances at left and upper. Margin item is added into html source. <BODY bgcolor="#cccccc" leftMargin="0" topMargin="0" marginheigt="1" marginwidth="1"> |
|
| 5-5. Style sheet usage (font, background, character size, etc.) |
| Using style sheet - assign character size and color 2002/05/22 | |
| Style sheet is very convenient and some style sheets, which were made previously,
can set freely font color, size or dot mark of list display etc. I started
to copy style sheet of HomePage Builder and change it for myself. There are sample style sheet files in [c:/Program Files/IBM Homepage Builder V8/sample/css] Those file names start from a01.css and have extension of [css]. Those files are copied to my own folder and name them. For the night scene pattern, I named it [night.css]. To edit the file, style sheet manager comes up by [format -> style], then [night.css] is designated by [link -> right side of external style sheet name]. This sample changes font color and size in the body text.
|
|
| Using style sheet - assign background picture 2002/05/23 | |
Sample of [night.css]
|
|
| Using style sheet - assign front mark of list expression 2002/5/24 | |
Normal unnumbered list insert provide the front symbol as little black
circle. When background of a web is black, black symbol can not distinct
from the black background. some symbols have been made beforehand by HomePage
Builder or others as gif format such as dot_yellow.gif. This sample changes
from the original black dot to the assigned picture of
|
|
| Using style sheet - assign character size, color and background color of a table 2002/5/25 | |
Characters within a table also can be fixed by a style sheet.
|
|
| Using style sheet - assign color of link character 2002/5/26 | |
Character color or size of link can also be fixed by style sheet.
|
|
| Using style sheet - costumes horizontal line 2002/08/14 | |
| Horizontal line is inserted by [insert -> horizontal line] but default
setting is gray color. Style sheet can customize it. Item is [HR]. Provided items are color by [color and background], location by left, upper, width and height as pixel or % expression. [Layout -> style] can assign line variation such as dotted line, dashed line, solid line, double line and dimple(it looks hollow because designated color is under right and by adding gray at lower right and upper left), embossed lettering(assigned color is located at center and outside is covered by gray color, inset inset (resembles with embossed and around assigned color is designated as gray. Assigned color is seen dimple like by contrast) and outset(Opposite to inset, and looked center designated color in center seems embedded outside) This sample horizontal line is only assigned color. |
|
| Horizontal line default is 2 pixel 2002/09/08 | |
| Default horizontal line is displayed by 2 pixel.
When line width is assigned as one pixel then it became one dot line of minimum. |
|
| (6) Expression by HTML source useful expressions |
| There is occasion of garbled characters by direct editing with HomePage Builder 2002/7/26 | |
| I experienced that case when I edited html source directly by HomePage Builder. Especially the bigger the file, the greater chance to be not normal. Safety method of editing to add new tag is [insert -> others -> HTML tag] and other editing such as color change to [format font] is safer. | |
| 6-1. Scrolling characters (character moving) |
| Scrolling characters 2001/05/11 | ||||
| Scrolling characters is the only Internet Explorer's expression. It must
be edited by HTML source because it can not be edited by the page editing. <BR><MARQUEE bgcolor="#0000CC"><B><FONT color="#FFFF00">This is a sample.</FONT></B></MARQUEE><BR> bgcolor is the color of background and FONT color fix. <B> bold character is better because normal letters are a little bit difficult to read when scrolling. Netscape provides blink of characters but this expression is not applied to Internet Explorer either. Finally this sample with all know-how of scrolling is expressed by html as follows. 2004/11/14 <TD><MARQUEE bgcolor="#0000CC" vspace="8" width="520" height="18" scrollamount="3"><B><FONT style="FONT-SIZE: 14px; LINE-HEIGHT: 18px" color="#ffff00">Grand-place in Brussels was added. Victor Hugor admired it as the most gorgeous square in the world.</FONT></B></MARQUEE><BR> |
||||
| Scrolling characters - 2 2001/06/05 | ||||
| Adding background color, width, height and scroll speed can be assigned. <MARQUEE bgcolor="#0000CC" vspace="8" width="495" height="16" scrollamount="3"> bgcolor assigns background color and vspace is space of upper and lower, then width and height are fixed also, scrollamount defines dot number on moving one time. |
||||
| Scrolling characters -3 2001/06/11 | ||||
| This web is made by both Japanese and English. Expression of space between characters are different from Japanese and English html. English version can not insert consecutive spaces in one position but Japanese double byte version can do it for any space characters. | ||||
| Scrolling characters -4 2001/06/12 | ||||
| Scrolling characters' vertical location can not be changed. I tried to lower vertically but could not. [align="bottom"] can locate lower vertically for a picture but not for characters. Therefore character size is set to expected size from the beginning avoid to change the size later. Character size is defined by height and size as background height and character size. | ||||
| Scrolling characters -5 2001/08/02 | ||||
| I wondered why vertical size of scrolling character can not be changed. I found that it depends upon character size when it is seen by Internet Explorer. Character height is automatically set as the size of first setting. If IE character size is big when first set, then height becomes high. And even character size is changed but height is kept. When characters were set bigger originally, it is easy to make them small because characters only became small. But on the contrary, when first setting was defined by smaller and they are tied to be bigger. Because scroll height is not changed and then characters are shown lacked. | ||||
| Scrolling characters -6 2005/09/27 | ||||
| Characters usually scroll in the square box. Current scroll is that both
sides have rounded. As for the scroll character, this is result that in
the center of the table scroll characters were put and round images were
put in right and left of the table of triplex row one line. It is divided
into three parts for better understanding but it can be integrated if it
is changed "Width of line of the table --> 0 pixel" and "Blank
in the cell --> 0 pixel." |
||||
| Scrolling undermost status row by Java script 2002/01/28 | ||||
| Java script can be inserted by HomePage Builder. Scroll sample is automatically
inserted by [raw material -> script Java Script file -> click scroll.js] var msg = "Hello everyone, ......"; Every sentence is inserted into the quotation mark place. |
||||
| 6-2. Font setting (Size fix, background assignment) |
| Fix font size 2001/11/06 | |
| Font size can be fixed without changing by IE. It is assigned by html source. <FONT style="FONT-SIZE: 14px; LINE-HEIGHT: 18px" color="#0000ff"> Another information : Fixing character size by style sheet can define simultaneously and more convenient 2002/05/08 |
|
| Assign font background color 2001/11/07 | |
| Font color and its background color can be assigned by html source. <FONT style="FONT-SIZE: 30px; background-color : blue;" color="#ffff00"> By this designation, It becomes like this. [LINE-HEIGHT:40] can be abbreviated and it defines both font size and background color assignment. But it may happen to turn into garbage after this assignment in relation to font. This is not an absolute problem. |
|
| 6-3. Send text mail from the web (send by form or cgi) |
| Impression input by form expression 2001/04/16 | |
| "Impression please" input was made by form expression. First thing is to make a place to input in connection with the next content "send form." Form is inserted by [insert -> input parts -> plural row text input]. Text of "Impression please" is edited later by html source. After inputting "form", html source is surrounded by "FORM" then just after the first sentence, text characters are inserted. Character bold or color can be changed later. <FORM><B><FONT color="#000099">Impression Please</FONT></B><BR> <TEXTAREA rows="4" cols="12" name="Impression">Send everything you feel </TEXTAREA><BR> <INPUT type="submit" name="Send of impression" value="send"></FORM> |
|
| Send form content 2001/04/17 | |
| Continuing after the upper "input of impression," send button
will be made by [insert -> input parts -> push button -> send
button] In order to send it actually, the sever must have responding cgi. After inserting send button, [right click -> property change] Responding URL will be inserted into form handler action. Encode category is "text/plain." Name is set anything. Target window is chosen from new or same. |
|
| Send "impression please" by mail. Usable even for not responding providers of the cgi 2001/05/29 | |
| Send a content of impression by text mail. Mail software such as Outlook
will be activated automatically. Sending button will be pushed by the person
who is going to send. That is a little bothersome. But this can activate
even the provider does not respond the cgi. Form text will be inserted
by [insert -> others -> html tag (M)]. Following sample is the html
source. <FORM action="mailto:kazuo.ochi@nifty.com" method="post" enctype="text/plain"><IMG src="parts/tb_bld_kansou_o_douzo.gif" width="113" height="18" border="0"><BR> <TEXTAREA rows="5" cols="12" name="impression">Write freely in here and push the send button.</TEXTAREA><BR> <INPUT type="submit" value="送信"></FORM>
|
|
| Automatic sending of impression by cgi of the provider, asahi-net 2001/11/27 | |
| Provider asahi-net has sending cgi, then impression sending was made by
this. This way is not necessary to activate mail software. And on pushing
sending button, mail will be sent automatically. <FORM action="http://cgi.www.ne.jp/cgi-bin/formdecode.cgi" method="POST"><IMG src="parts/tb_bld_kansou_o_douzo.gif" width="113" height="18" border="0"><BR> <TEXTAREA rows="5" cols="12" name="impression">Write here freely and push send button.</TEXTAREA><BR> <INPUT type="hidden" name="_to" value="kazuo.ochi@nifty.com"><INPUT type="submit" value="send"> <INPUT type="reset" value="reset"></FORM> |
|
| Automatic sending of impression, input method of the sender 2006/01/05 | |
| For the input method of the address of the sender, there are two ways 1,
the mailer inputs or 2, putting a specific address as default 1. The mailer inputs its address <input type="text" name="_from"> Above-mentioned line is added. However, blank input line is inserted by this method. As for this line, it is difficult for the sender to understand this line without notification as, "Send your mail address in this input line." Then, this method is not adopted because it becomes complex. 2. A specific address is input as default. <input type="hidden" name="_from" value="kaz_1124@hotmail.co.jp"> In this method, it doesn't understand who the mailer is. Then a note of "Please add your mail address" is added in the same text. |
|
| 6-4. Pull down menu displays many items (small area shows lots of display) |
| Display page moves by pull down menu 2001/11/27 | ||
| Pull down menu was added in the HTML source. <FORM> <SELECT name="CNT"> <OPTION value="English_grand_place_night.htm">Belgium____Illuminated Grand-Place</OPTION> <OPTION value="English_brussels_days.htm">Belgium____Historical Town Bruxelles</OPTION> <OPTION value="English_St_Michael.htm">Belgium____glorious St. Michael Cathedral</OPTION> </SELECT><INPUT type="button" value="Go!" onclick="JAVASCRIPT:location=CNT.options[CNT.selectedIndex].value"><FONT color="#0000ff"><B>Select Gallery and push </B></FONT><FONT color="#ff0000"><B>Go!</B></FONT> </FORM> |
||
| Pull down menu without null line 2005/01/22 | ||
| The pull-down menu is one of the formats of "Form." When selecting
by the questionnaire etc. , the form is used. However, the pull-down menu
is convenient to choose the next jump destination from a lot of alternatives
as used on this top page because it can save space on the web. Form style
uses <FORM> in front and </FROM> at the end. But an empty line
can be produced after the line. Without using <FORM> and </FORM>
and writes starting from "<SELECT..." directly. The following
null line disappears by this way. Select Gallery and push Go! The layout seems to be good, and it works without any problems now then this style will be used for a while though it might be grammatically violating in reality. |
||
| cgi of bulletin board is written by text script 2001/03/27 | ||
| I knew this time that the cgi is written by text. All cgi text was set as default without password. | ||
| Use special character which are banned 2001/06/13 | ||
| Characters which are used in HTML language are not allowed to use such as "<" or ">" Editor such as HomePage Builder, may change automatically. | ||
| 6-5. No color change after link action (assignment of character color) |
|
||
|
||
| Assign color of link by using "style" description 2002/01/10 | ||
| "style" description can designate character color but it can
not use simultaneously both absolute size and color. Normal link color is like this without using "style" Grand-place and set character color into red Grand-place <A href="../index.files/Photo_grand_place_night.htm" target="_blank" style="color : red;">Grand-place</A> Another information : Style sheet can assign color of link character and it can do to all letters within the web page. It is more convenient. 2002/05/08 |
||
| 6-6. Usage of search or news site (fresh eyes, infoseek) |
| Search can be done with fresh-eye of Japan provider 2003/08/30 revised | |
| This is Japanese only but even in the personal web, search engine can be
displayed. It is not used now because web page looks complicated because
there are so many items.
<FORM name="search_link2" action="http://search.fresheye.com/"
method="get" target="_blank"> <TABLE cellspacing="0" cellpadding="0" border="0"> <TBODY> <TR> <TD width="110"><A href="/" target="_blank"> <IMG src="http://www.fresheye.com/guide/img/search_fe.gif" border="0" alt="fresh eye"></A></TD> <TD width="356"> <INPUT type="text" name="kw" size="20"> <INPUT type="hidden" name="rt" value=""> <INPUT type="submit" name="submit1" value="Web search" onClick="search_link2.rt.value='';"> <INPUT type="submit" name="submit2" value="News" onClick="search_link2.rt.value='nfnews';"> </TD> </TR> </TBODY> </TABLE> </FORM> |
|
| Inforseek provides "news, weather and fortune teller" ticker 2003/11/05 | |
| Japanese search engine Infoseek provides scrolling ticker script of free charge which can be shown from one of three,
news weather and fortune teller. Adding to the script, using site must register to inforseek to limit the
web. When click the news for example, detail news will be shown linked
to the infoseek news page. One infoseek ID can put 10 tickers on the web. |
|
| 6-7. Counter (asahi-net) |
| Counter setting at asahi-net provider of Japan 2002/01/14 | |
| Insert the following tag. <IMG src="http://cgi.www.ne.jp/cgi-bin/Count.cgi?df=dreams.dat&md=5&dd=A&ft=0&tr=Y&prgb=0;0;255" alt="" width="58" height="26"> df=dreams.dat means variable name which stores counted numbers and can be assigned to any name md=5 digit number of the counter dd=A display style ft=0 without frame tr=Y transparent background and background below can be seen prgb=0;0;255 color code shown as decimal number |
|
| 6-8. Display know-how (list marking, no CR) |
| List display without showing first symbol 2002/08/15 | |
<LI>To avoid this space and without symbol <HR> expressed like this. <LI>Horizontal line and characters are shown without symbol. </UL> In the HTML source, not to display symbol is to delete <LI> which means list row. |
|
| No line feed<NOBR> 2002/09/06 | |
| According to width of the page, usually long row is automatically folded. Row of <NOBR> and </NOBR> do not fold. Refer to history page and try to change width of Internet explorer. No folding will be experienced. This is not allowed in the HomePage Builder and then it is shown as red. But it works. It must be written directly into html source. | |
| Special list display without indent 2002/09/07 | |
| List is shown a <LI> row between <UL> and </UL> by html source. List display shows upper and lower blank space and automatic front indent. To avoid both this one blank space and indent is to delete both <UL> and </UL> rows in the html source. But HomePage Builder strictly prohibits grammatically and then even if they are deleted in the source, when going back to page edit, grammar correction may add <UL> and </UL>. Then <UL> and </UL> rows must be deleted by a editor. However after this editing, it can not be edited by HomePage Builder and then it is not recommendable. Sample of history shows normal list and without indent list. | |
| 6-9. Display Germany or French specific characters (keyboad input, brouza expression) |
| German specific character input by changing to German keyboard 2005/09/17 | |
| How to change to German keyboard ; Control panel --> Local and language
option --> Local option --> Customize --> German. Keyboard can
be changed to German. German specific character keyboard layout (Right keyboard can be input as left German specific character.) [ä] --> [:], [Ä] --> [Shift+:], [ö] --> [;], [Ö] --> [Shift+;] --> [ü] --> [@], [Ü] --> [Shift+@], [ß] --> [-] Keyboard layout change can be done by [Shift+Alt] |
|
| German specific character input method by writing in html source 2005/09/18 | |
| Specific characters can not be saved as they are directly written by editor
such as Home page builder. The German specific characters are directly
written in the html source. [ä] --> [ä], [Ä] --> [Ä], [ö] --> [ö], [Ö] --> [Ö], [ü] --> [ü], [Ü] --> [Ü], [ß] --> [ß] |
|
| French specific character input by changing to French keyboard 2005/0920 | |
| How to change to French keyboard ; Control panel --> Local and language
option --> Local option --> Customize --> French. Keyboard can
be changed to French. Canada French keyboard will be chosen because Canadian
people of English speaking used this type of keyboard and easier to use
for English keyboard user. Keyboard change can be done by [Shift+Alt] [è] --> [:], [ç] --> [[],[à] --> []], [é] --> [/], [È] --> [*], [Ç] --> [{], [À] --> [}[, [É] --> [?], [â] --> [@→a], [ê] --> [@→e], [î] --> [@→i], [ô] --> [@→o], [û] --> [@→u], [Â] --> [@→shift+a], [Ê] --> [@→shift+e], [Î] --> [@→shift+i], [Ô] --> [@→shift+o], [Û] --> [@→shift+u] |
|
| French specific characters input by writing html directly 2005/09/21 | |
| [á] [Á] [é] [É] [í] [Í] [ó]
[Ó] [ú] [Ú] --> [á]. Change [a] just
after [&] with one of [AeEiIoOuU] [à] [À] [è] [È] [ì] [Ì] [ò] [Ò] [ù] [Ù] --> [à]. Specific character is shown on a browser. [â] [Â] [ê] [Ê] [î] [Î] [ô] [Ô] [û] [Û] --> [â]. [ä] [Ä] [ë] [Ë] [ï] [Ï] [ö] [Ö] [ü] [Ü[ --> [ä]. [ç] [Ç] --> [ç]. |
|
| German to English free translator 2005/09/19 | |
| I had some experiences that it was difficult to understand because of the language of the country like German or French like sightseeing information etc. For instance, explanation of a building such as churches is only German. The explanation is taken with the digital camera, and it is translated into English on a free translation site. It can be understood easily in case of little information because sentences are translated. It is useful and convenient. It corresponds to 6 languages on this translation site "itools" including English, Spanish, French, German, Italian and Portuguese. | |
| Hou to input specific characters for the translation site "itools" 2005/09/22 | |
| Translation site "itools" can provide from English to Spanish, French, German, Italian and Portuguese. And therefore, the input method of a special character such as German or French, etc. has good system. Just below the text input area, pull-down menu with characters of aeiou is set. When one of the pull-down menu is clicked, a specific character can be input. | |
