![]()
| (3196) 2010�N3��2�� (��) |
�`282 Photoshop �V���[�v�l�X�����̓��^�b�`�̍Ō�ɍs�� �V���[�v�l�X�����̏��Ԃ͋C�ɂ��Ȃ��s���Ă��܂������A�Ō�ɍs���̂������̂悤�ł��B -------------------------------------------------------------------- �摜�̃��^�b�`�����������Ȃ��Ƃ��A�V���[�v�l�X�͑��̃��^�b�`�������I���Ă���A������Ō�ɂ����Ȃ��Ƃ����g�S���h������B�t�Ɍ����ƁA�V���[�v�l�X�����������Ȃ����摜�ɑ��̃��^�b�`���������Ă��܂��ƃV���[�v�l�X�̌��ʂ����܂��Ă��܂�����A�V���[�v�l�X�̌��_����������Ă��܂����Ƃ�����B�܂��A�V���[�v�l�X������������������ƃm�C�Y���ڗ����Ă���ȂǁA�摜�ɂƂ��ăV���[�v�l�X�͔������f���P�[�g�Ȃ��̂Ȃ̂��B�c������j�u���O 100220 |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (3188) 2010�N2��22�� (��) |
�`281 FFFTP�ɃE�C���X�Ή�������܂��� FFFTP�ʼn��L�̂悤�ȃA�i�E���T�[������܂����B�Ή��ł��C���X�g�[�����������ǂ������ł��B -------------------------------------------------------------------------- FFFTP�����g���̕��ɏd�v�Ȃ��m�点�FGumblar�E�C���X�ɂ��AFTP�ڑ����̃p�X���[�h����������A�T�C�g����₂���鎖�Ⴊ�������Ă���悤�ł��B���̃o�[�W������FFFTP���g�p���A�u�ڑ��v���j���[�́u�ݒ�v���u�}�X�^�[�p�X���[�h�̐ݒ�v�Ń}�X�^�[�p�X���[�h��ݒ肵�Ďg�p���Ă��������B�}�X�^�[�p�X���[�h��ݒ肷��ƁAFFFTP�N�����Ƀ}�X�^�[�p�X���[�h�̓��͂����߂��܂��̂ŁA���͂��Ă��������B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (2661) 2008�N5��23�� (��) |
�`280 Photoshop �Ԗڂ��C������ �ԖڏC���̓A�C�R������݂̂ł��B �ԖڏC���̓A�C�R������݂̂ł��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (2515) 2007�N12��28�� (��) |
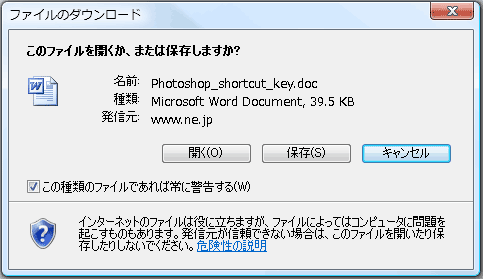
�`279 ���[�h�̃t�@�C���Ȃǂ�FFFTP�ŃA�b�v���[�h���� Photoshop�̃L�[�{�[�h�V���[�g�J�b�g�̈ꗗ�����[�h�ō���Ă���A������Q�l�ɃA�b�v���[�h���܂����BFFFTP�ł́A�I�v�V���������ݒ聨�]��1�@�ŁA�A�X�L�[���[�h�̃t�@�C����(F)�ɁA�lj�(I)�̃{�^���������āu*.doc�v�������܂��B�������邱�Ƃɂ���ă��[�h�̃t�@�C�����A�b�v���[�h�o���܂��B������L�q����html�t�@�C���̕��ł́A�E�N���b�N�������N�̑}��(L)���t�@�C����(N)�@�ŁA�A�b�v���[�h�����t�@�C�������w�肵�܂��B Photoshop�̃L�[�{�[�h�V���[�g�J�b�g�̈ꗗ�����[�h�ō���Ă���A������Q�l�ɃA�b�v���[�h���܂����BFFFTP�ł́A�I�v�V���������ݒ聨�]��1�@�ŁA�A�X�L�[���[�h�̃t�@�C����(F)�ɁA�lj�(I)�̃{�^���������āu*.doc�v�������܂��B�������邱�Ƃɂ���ă��[�h�̃t�@�C�����A�b�v���[�h�o���܂��B������L�q����html�t�@�C���̕��ł́A�E�N���b�N�������N�̑}��(L)���t�@�C����(N)�@�ŁA�A�b�v���[�h�����t�@�C�������w�肵�܂��B���̃t�@�C�����_�E�����[�h���鎞�́A�����N�̏ꏊ�����N���b�N����ƉE�̃E�C���h�E���J���܂��̂ŁA�J�����ۑ�����I���ł��܂��B ����̓��[�h�̃A�X�L�[�t�@�C�����Ώۂł������Aexe�Ȃǂ̃o�C�i���[�t�@�C�������l�ɃA�b�v���[�h���Ă����A�_�E�����[�h���ɊJ�����ۑ����̑I���Ŏg�����Ƃ��o����͂��ł��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (2514) 2007�N12��27�� (��) |
�`278 Photshop�V���[�g�J�b�g�L�[ ��ƌ������炷��ƃV���[�g�J�b�g�L�[���g���̂���Ԃł��B�R�s�[��Ctrl+C��v�����g��Ctrl+P�̓��[�h�Ȃǂ̈�ʃ\�t�g�Ɠ����Ȃ̂ł����A�g�[���J�[�u��Ctrl+M�Ȃǂ�Photoshop�Ǝ��̂��̂ɂȂ�܂��B�����g�����̂łȂ��̂͒����Y��܂��̂ŁA���L�̕\�����[�h�ō��������A4�ꖇ���P�[�X�ɓ���ď�Ɏ茳�ɒu���Ă��܂��B�Ԏ��Ɛ��͎g�p�p�x�������A���ꂾ���͊o���Ă����������ǂ��Ǝv�����̂ł��B���[�h�����̌`���ň�����Ă��܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (2504) 2007�N12��17�� (��) |
�`277 �\���G���{�X�t���y��\���̃^�C�g���ւ��Ɏg�� ���̒��ł��g���Ă���^�C�g���̕\������ɕ\���g���܂��B
�F�͕\�S�̂̔w�i�ɂ͗p���Ȃ����Ƃł��B���̍��̂悤�ɕ\�̔w�i�ɐF��t����Ƙg�̒��ɂ��F���\������܂��B
�܂��A�g�\���̑傫����2�s�N�Z���ɂ��邱�Ƃɂ��A�A�̑傫����������ăG���{�X���ʂ����o�܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (2497) 2007�N12��10�� (��) |
�`276 Photoshop CS3�ł�Photomerge�͉���I�ɐi�����Ă��܂� ������@�Əo���邱�Ƃ́A����܂łƕς��Ȃ��̂ł����A�A���S���Y�����i�����Ă���̂��Ǝv���܂����A�ʕ��̂悤�ɗǂ��Ȃ��Ă��܂��B���X�x�K�X��O�����h�L���j�I���̃p�m���}�ʐ^�����v62��Photomerge�ŏ������܂������A�����ŏo���Ȃ��������̂�2���݂̂ł����B����2���͉_���܂ދ����܂܂�Ă���A�l�Ԃ̖ڂŌ���Ƌ��̂悤�Ȃ��̂����ɋ��h���ɂ��Ă���̂ŁA���ł���Ȃ��̂������ł��Ȃ��̂��낤�Ǝv���܂������A�������߂�_�͍��X�ƕω����Ă���A���̕���������łȂ��Ɣ��f���ꂽ�̂�������܂���B60/62�������ŏ����ł��Ă���A�d�Ȃ蕔�����ݓ����Ă���قǖ��Ȃ������������܂��B�q���ڂł���CS1�ł͎߂ɖ�����q�����オ��������̂��A�Ⴆ�����ŏo�������̂ł���������܂������ACS3�͊g�債�Ă������łȂ��ł��邩������܂���B�܂��A�㉺�Ɏ����Ă�����̂���������ꍇ�ł��A�����Ă���Ƃ���𒆐S�ɍ��킹�܂��B�]���Ă��̕����͏㉺�ɒi�i���o���܂����A�����Ă��镔���̓s�^�b�ƍ����܂��̂ŁA�����Ă��镔���̂ݐ�����Y��ȃp�m���}�ɂȂ�܂��B���������������ł̐i��������悤�ł��B����͂���Photomerge�����ł��\���ɉ��l����o�[�W�����A�b�v�ł� |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (2496) 2007�N12��9�� (��) |
�`275 (Photoshop CS3)���̃��j�^�[(�f���A�����j�^�[)�̑���p��ʂ́A�S�Ẵp���b�g���J��
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (2495) 2007�N12��8�� (�y) |
�`274 (Photoshop CS3)���̃��j�^�[(�f���A�����j�^�[)�ŋ��ɂ̍�Ɖ�ʂ� �E�摜�ō��������摜���f��摜��Ɨp��ʁA�E���̔������p���b�g�Ȃǂ��ڂ�������p��ʂł��B2��̃��j�^�[�����ꂼ��������S���邱�Ƃɂ���č�ƌ������i�i�ɏオ��܂����B����20�C���`(1600x1200)�A�E��22�C���`���C�h(1680x1050)�ł��B����܂�20�C���`���g���Ă��ăp�\�R�����������Ƃ�22�C���`���C�h���ꏏ�ɂ��Ă��܂����B�ŏ��͐V����22�C���`���C�h�݂̂ō\������\��ł������A�t�^�Ȃ̂ő�����Ԉ������̂ł��傤�A�摜���������郂�j�^�[�ɂ͂ƂĂ��ς����܂���B�����ō�Ɨp�ɂ͂���܂Ŏg���Ă������́A����p�ɂ͉f��͂ǂ��ł��ǂ��̂ł������R�}���h��������������悢�Ƃ������ƂŁA����̍\���ɂ��܂����B����p�ƍ�Ɨp���邱�Ƃɂ���āA��Ɨp��ʂ��L����݂̂łȂ��A��Ɖ�ʂ̏�ɑ���p�̃E�C���h����������ʂ̈ꕔ���B��邱�Ƃ��Ȃ��A���A����p�̃p�l������ɊJ����Ă��邽�ߊJ�̓�����s�v�ɂȂ�A�����A�b�v�ɂȂ�܂����B �E�摜�ō��������摜���f��摜��Ɨp��ʁA�E���̔������p���b�g�Ȃǂ��ڂ�������p��ʂł��B2��̃��j�^�[�����ꂼ��������S���邱�Ƃɂ���č�ƌ������i�i�ɏオ��܂����B����20�C���`(1600x1200)�A�E��22�C���`���C�h(1680x1050)�ł��B����܂�20�C���`���g���Ă��ăp�\�R�����������Ƃ�22�C���`���C�h���ꏏ�ɂ��Ă��܂����B�ŏ��͐V����22�C���`���C�h�݂̂ō\������\��ł������A�t�^�Ȃ̂ő�����Ԉ������̂ł��傤�A�摜���������郂�j�^�[�ɂ͂ƂĂ��ς����܂���B�����ō�Ɨp�ɂ͂���܂Ŏg���Ă������́A����p�ɂ͉f��͂ǂ��ł��ǂ��̂ł������R�}���h��������������悢�Ƃ������ƂŁA����̍\���ɂ��܂����B����p�ƍ�Ɨp���邱�Ƃɂ���āA��Ɨp��ʂ��L����݂̂łȂ��A��Ɖ�ʂ̏�ɑ���p�̃E�C���h����������ʂ̈ꕔ���B��邱�Ƃ��Ȃ��A���A����p�̃p�l������ɊJ����Ă��邽�ߊJ�̓�����s�v�ɂȂ�A�����A�b�v�ɂȂ�܂����B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (2494) 2007�N12��7�� (��) |
�`273 (Photoshop CS3)�p���b�g�i�[�A�C�R���ŏ��������[�A�傫���g�� ���̃p���b�g�A�C�R����S�ĊJ�����߂ɂ́A�������̓�d�O�p���N���b�N���܂��B��������ƍ������Ƀp���b�g����C�ɊJ���܂��B �i�[�G���A�ւ̎��[���@�́A�u�E�C���h�E�v���u�A�N�V�����v�ŃA�N�V�����p���b�g��\�������A�E��̉E�������������O�p�`���N���b�N����ƈ�ԏ�Ɂu�p���b�g�i�[�G���A�ֈړ��v������܂��̂ŁA����������Ɗi�[�G���A�̈�Ԍ��A�����A�E�[�ɑ}������܂��B�i�[�G���A���ł̍��E�̈ʒu�́A�i�[��ɁA�E�N���b�N�őI�����܂��B �����ݒ�ł́A�q�X�g���[�A�A�N�V�����A�c�[���v���Z�b�g�A�u���V�A�R�s�[�\�[�X�A�����A�i���A���C���[�J���v�̃A�C�R�����\������Ă��܂��B��������̂܂܂�OK�ł��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (2493) 2007�N12��6�� (��) |
�`272 (Photoshop CS3)�c�[���p���b�g�́A�ł��g�p�p�x���������̂ł� |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (2492) 2007�N12��5�� (��) |
�`271 (CS3)Photoshop CS3�̉�ʃ��C�A�E�g�͏����ݒ����{�Ƃ��������g���₷�� ����Photoshop���J���A�摜�̕ҏW��ʂɂȂ�܂��BCS3����c�[���p���b�g���c���ōג����Ȃ�����A�p���b�g���[���A�C�R�����o������A�g���₷���Ȃ�܂����̂ŁA�����ݒ�̃��C�A�E�g����{�Ƃ��܂��B ����Photoshop���J���A�摜�̕ҏW��ʂɂȂ�܂��BCS3����c�[���p���b�g���c���ōג����Ȃ�����A�p���b�g���[���A�C�R�����o������A�g���₷���Ȃ�܂����̂ŁA�����ݒ�̃��C�A�E�g����{�Ƃ��܂��B
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (2491) 2007�N12��4�� (��) |
�`270 (Photoshop CS3)�A�h�r�E�u���b�W�̓u���E�U�Ńt�H�g�V���b�v��C���X�g���[�^�[�Ƃ̘A�g���� �ŏ��Ƀu���E�U�ł���u���b�W���N������B����܂ł̃u���E�U�͏d�������̂ł����APhotoshop CS3�ɂȂ��āA�T�N�T�N�����悤�ɂȂ�܂����B �ŏ��Ƀu���E�U�ł���u���b�W���N������B����܂ł̃u���E�U�͏d�������̂ł����APhotoshop CS3�ɂȂ��āA�T�N�T�N�����悤�ɂȂ�܂����B
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (2278) 2007�N4��23�� (��) |
�`269 �t�@�C�A�t�H�b�N�X�ł��A�ߎS�ȕ\���ɂȂ�Ȃ��悤�ɔz������ 2007�N1�����_�ł̃u���E�U�̐��E�s��V�F�A�́AInternet Explorer��86%�AFirefox��11%�ł��B��{�I�ɂ�IE�݂̂��^�[�Q�b�g�ɂ��Ă��܂������A���̂Ƃ���Firefox�̕]�����ǂ��悤�Ȃ̂ŁAFirefox�ŕ\�����ꂽ�Ƃ��ɂ��܂�ߎS�ɂȂ�Ȃ��悤�ɁA�ύX���܂����B 1.cgi�Ŋ��z���������M���~�߂�B�@�\�����镶���̑傫����Firefox�ł͈قȂ��Ă���̂ŗ�̑傫�����啝�ɋ������Ɍ��ɂ����Ȃ�̂ŁA�~�߂܂����B���̂����ł̓ǎ҂���̃A�N�Z�X�͖w�ǖ������ƂƁA�ւ��Ƀ��[���ł̑��M��u���Ă���܂��̂ŁA���ۏ�̕s�ւ��͖w�ǖ����Ǝv���܂��B 2.����̐�������IE�݂̂ł����\������Ȃ���������A�\�������Ƃ��Ďg�����@�ɕς����B 3.�V������\�����邽�߂Ɏʐ^�Ƃ��̏��NEW��gif�����Ԃ�����@��Firefox�ł͏d�Ȃ��ĕ\�����ꂸ�A����ŕ\�������̂ŁA�~�߂āA�g�b�v�Ŏʐ^�����Ƃ��ɁuNew�v�̕������ʐ^�ɓ����悤�ɂ����B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (2061) 2006�N9��19�� (��) |
�`268 �\�̈ꕔ�����A���̕\�ɃR�s�[�E�\��t������ꍇ�A�ōs���Ɖ\�ƂȂ�
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1959) 2006�N6��8�� (��) |
�p�\�R���֘A �`57 �������[�@512��2GB���݂ŁA�t�H�g�V���b�v���T�N�T�N�����悤�ɂȂ�܂��� �f�W�J���̎ʐ^���t�H�g�V���b�v�ŕҏW����@��͑�ϑ����Ȃ�܂��B��ʂ��Ƃ�500����f�A2560x1920��10���ȏ㗧���グ�ĕҏW����ꍇ�ł��A�������[����̓f�B�X�N�A�N�Z�X�͖w�ǂ��Ȃ��Ȃ�܂����B�t�H�g�V���b�v�̓���X�s�[�h�̉��P�ɂ͑�ό��ʓI�ł��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1890) 2006�N3��30�� (��) |
�`267 �f���ɕςȏ������݂������̂�teacup�Ɋ����܂��� H�ȃT�C�g�̐�`�̌f���ւ̏������݂������č����Ă��܂��B�������݂�������������̂ł������܂�܂���B�X�ɍŋ߂�URL�̏������݂݂̂łȂ��摜���t���Ă��܂��̂Ŏn���ɕ����܂���B����̓z�[���y�[�W�r���_�[�̒��ɂ���������������������̖����f�����g�킹�ĖႤ���Ƃɂ��܂����B�����͉摜�̓Y�t���o���邩�ǂ����͑I���o���܂��̂ŁA���R�A�摜�Y�t���o���Ȃ����Ă���܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1877) 2006�N3��17�� (��) |
�`266 Photoshop �ҏW��ʂ̍\���ɂ̓u���E�U��������Ɖ�ʂ�傫���Ƃ� ���ɉ摜�̕ҏW��ʂł��B�����̌o�������ʍ\�����Ă�����̂ł��B�摜��\�������ҏW��ʂł̓u���E�U�͕��Ďg���܂��B
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1807) 2006�N1��5�� (��) |
�`265 �u���z���ǂ����v��cgi�Ŏ������M�A���M�҃A�h���X�̓��͕��@ ���M�҂̃A�h���X�͓��͂��ĖႤ���A�f�t�H���g�œ���̃A�h���X�����Ă������̂Q�̕��@������܂��B �P�D���M�҂Ɏ����̃A�h���X����͂��ĖႤ�B <input type="text" name="_from"> ��L�̍s�������܂��B�A���A��������Ɣ����̓��͍s����s�}������܂��B���̍s�́u���M�A�h���X���͍s�v�Ƃł������Ȃ��Ɖ������ėǂ��̂�������܂���B��������ƔώG�ɂȂ�̂ł��̕��@�͂Ƃ��Ă��܂���B �Q�D�f�t�H���g�œ���̃A�h���X�����Ă����B <input type="hidden" name="_from" value="kaz_1124@hotmail.co.jp"> ���̕��@�ł́A���M�҂��N����������܂���B�����Łu(+�ԐM�A�h���X��)�v�������āA�����e�L�X�g�ɑ��M�҂̃A�h���X�������ĖႤ�悤�ɂ��Ă��܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1735) 2005�N10��25�� (��) |
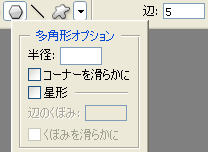
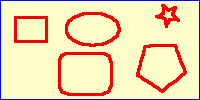
�`264 Photoshop ���p�`�c�[���ŔC�ӂ̑��p�`����� �u���p�`�c�[���v�ŁA�C�ӂ̑��p�`�̃p�X����邱�Ƃ��ł��܂��B �u���p�`�c�[���v�ŁA�C�ӂ̑��p�`�̃p�X����邱�Ƃ��ł��܂��B�u�Ӂv�̒��ɐ��������邱�Ƃɂ���đ��p�`�̐����w��ł��܂��B���̗�ł́u5�v�Ƃ��Ă���܂��̂ŁA�܊p�`���h���b�O�ł��܂��B ���p�`�̃I�v�V�����ɂ́A�u���a�v���w�肷����̂�A �u�R�[�i�[�����炩�Ɂv�Ŋp���Ƃ邱�Ƃ��o���܂��B �܂��A�ӂ̒��������u���`�v�̑��p�`����邱�Ƃ��o���܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1734) 2005�N10��24�� (��) |
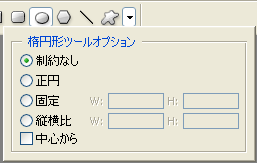
�`263 Photoshop �ȉ~�`�c�[���őȉ~�����  �u�ȉ~�`�c�[���v�ŁA�ȉ~����邱�Ƃ��o���܂��B �u�ȉ~�`�c�[���v�ŁA�ȉ~����邱�Ƃ��o���܂��B�I�v�V�����o�[�́u�ȉ~�`�c�[���I�v�V�����v�ŁA�I�v�V�����ݒ�����܂��B �u����Ȃ��v�͒��a�ƒZ�a���h���b�O�Ō��߂���ȉ~�`�̃I�v�V�����ł��B �u���~�v�͊ی^�ł��B �u�Œ�v�ŁA�ȉ~�̒��a�ƒZ�a���w�肵�܂��B �u�c����v���w�肵�đȉ~�̑傫�����h���b�O���邱�Ƃ��o���܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1733) 2005�N10��23�� (��) |
�`262 Photoshop �p�ے����`�I���c�[���Œ����`�̊p���Ƃ� |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1732) 2005�N10��22�� (�y) |
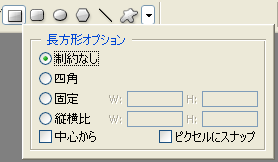
�`261 Photoshop �����`�I���c�[���Œ����`��`�� �����`�́A�p�X�Ŏl�̓_���q���Ȃ��Ă��A�c�[���{�b�N�X�Łu�����`�I���c�[���v��I�Ԃ��A���́A�u���C���c�[���v�Ȃǂ������Ă���ꏊ�Ɂu�����`�c�[���v������܂��̂ŁA�����I������Β����`���쐬�o���܂��B �����`�́A�p�X�Ŏl�̓_���q���Ȃ��Ă��A�c�[���{�b�N�X�Łu�����`�I���c�[���v��I�Ԃ��A���́A�u���C���c�[���v�Ȃǂ������Ă���ꏊ�Ɂu�����`�c�[���v������܂��̂ŁA�����I������Β����`���쐬�o���܂��B�u�����`�c�[���v��I��������ɃI�v�V�����o�[�̉E�[�̎O�p�`���N���b�N����ƁA�E�}�̂悤�ȁu�����`�I�v�V�����v������܂��B �u����Ȃ��v�́A�����`���쐬���܂��B �u�l�p�v�͐����`�ł��B ���̑��Ɂu�Œ�v�͏c�Ɖ��̃s�N�Z�������w�肵�܂��B �u�c����v���w�肷�邱�Ƃ��o���܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1731) 2005�N10��21�� (��) |
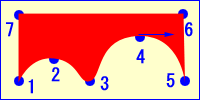
�`260 Photoshop �A���J�[�|�C���g�̐�ւ��c�[���łӂ���݂���������  �u�p�X�v�͕֗��ȊT�O�ł��B�Ԃ��������������͓����p�X���g���Ă��܂��B�u�p�X�̋��E����`���v�ŐԂ�����`������A�u�ړ��c�[���v�ŐԂ������p�X�Əd�Ȃ�Ȃ��ʒu�܂ňړ������܂��B�����̐Ԃ����͈ړ����Ă��A�������̃p�X�͓����ʒu�Ɏc���Ă��܂��B �u�p�X�v�͕֗��ȊT�O�ł��B�Ԃ��������������͓����p�X���g���Ă��܂��B�u�p�X�̋��E����`���v�ŐԂ�����`������A�u�ړ��c�[���v�ŐԂ������p�X�Əd�Ȃ�Ȃ��ʒu�܂ňړ������܂��B�����̐Ԃ����͈ړ����Ă��A�������̃p�X�͓����ʒu�Ɏc���Ă��܂��B���ɓ_1��2�Ɋۂ݂��������邽�߂Ƀc�[���{�b�N�X�́u�y���c�[���v�Ɠ������ɓ����Ă���u�A���J�[�|�C���g�̐�ւ��c�[���v��I�肵�܂��B�_1��2�̏�Ɂu�A���J�[�|�C���g�̐�ւ��c�[���v�������Ă����A���E���͏㉺�Ƀh���b�O����Ƃ��ꂼ��̓_���c���Ŋۂ݂����тĂ��܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
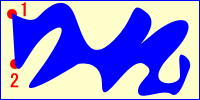
| (1730) 2005�N10��20�� (��) |
�`259 Photoshop �y���c�[���Ńp�X����莩�݂Ȑ}�`��`��  �u�y���c�[���v�Ŏ��݂ɐ���}�`��`���Ă����܂��B�Ԃ����́A�u�y���c�[���v�łS�̓_���q���ŁA�u�p�X=�����v�����A�u�y���c�[���v�̂܂܁u�E�N���b�N���p�X�̋��E����`���v�ŐԂ�����`�������̂ł��B���̎����ӂ��ׂ��_�́A���̑����Ȃǂ̎w�肪���ڏo�����Ɂu���M�c�[���v�̏����ŕ`����܂��B�]���Đ��̑�����F�Ȃǂ͎��O�Ɂu���M�c�[���v�Ŏw�肵�Ă������Ƃ��K�v�ł��B �u�y���c�[���v�Ŏ��݂ɐ���}�`��`���Ă����܂��B�Ԃ����́A�u�y���c�[���v�łS�̓_���q���ŁA�u�p�X=�����v�����A�u�y���c�[���v�̂܂܁u�E�N���b�N���p�X�̋��E����`���v�ŐԂ�����`�������̂ł��B���̎����ӂ��ׂ��_�́A���̑����Ȃǂ̎w�肪���ڏo�����Ɂu���M�c�[���v�̏����ŕ`����܂��B�]���Đ��̑�����F�Ȃǂ͎��O�Ɂu���M�c�[���v�Ŏw�肵�Ă������Ƃ��K�v�ł��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1729) 2005�N10��19�� (��) |
�`259 Photoshop �y���c�[���Ŏ��݂ȁu�p�X=�����v��`�� |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1721) 2005�N10��10�� (��) |
�`258 Photshop �uWeb�X�i�b�v�v��Web�J���[�\�����������߂� Web�X�i�b�v�́AWeb�Ŏg����F�̊������������̂ŁA100%�ɂ���ƁA�S��Web�J���[�ɂȂ�܂��B�A���A���̏ꍇ�͎g����F�������A�ꍇ�ɂ���Ă͐F�����ɒ[�ɏ��Ȃ��Ȃ�܂��̂ŁA�ʐ^�̏ꍇ�́u0%�v�ɂ��Ă����܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1720) 2005�N10��9�� (��) |
�`257 Photshop �u�C���^�[���[�X�v�ōr���摜���珙�X�ɕ\�� �C���^�[���[�X�̓C���^�[�l�b�g�̒ʐM���x���x������ɂ͂������@�ōr���摜���ŏ��ɏo�āA�����k�ɂȂ��Ă����悤�ɂȂ��Ă���A�t�@�C���ǂݍ��݂̒x�������������Ȃ��悤�ɂ�����@�ł��B���݂͒ʐM���x�������Ȃ��Ă���̂ŁA�ォ�珙�X�ɕ\�������ʏ�̓ǂݍ��݂ɂȂ��Ă���̂ŁA�C���^�[���[�X�͎g���܂���B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1719) 2005�N10��8�� (�y) |
�`256 Photshop �u�}�b�g�v�œ��������Ɋ|���鉏����r������ �����w�i�ɉ摜��\��t�����ꍇ�A���͂ɉ���肪�o���邱�Ƃ�����܂��B�����r������̂��u�}�b�g�v�ł��B����������r������u���}�b�g�v�A���������r���́u���}�b�g�v�A���̑��r������F���w�肷�邱�Ƃ��o���܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1718) 2005�N10��7�� (��) | �`255 Photshop �u���������v�Ŕw�i���ɂ��� �u���������v���N���b�N����Ɣw�i�������ɂȂ�A�����̔w�i���ɂ����肷��ꍇ�Ɏg���܂��B����ɂ��f�B�U������A���������ƐF�ʕ����Ƃ̋��̕\���Łu�����f�B�U�����v�u�덷�g�U�@�����f�B�U�v�u�m�C�Y�����f�B�U�v�u�p�^�[�������f�B�U�v����I�т܂��B��������������ꍇ�́A�u�덷�g�U�@�����f�B�U�v�u�K�p��=100%�v�ɂ��܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1717) 2005�N10��6�� (��) |
�`254 Photshop �u�v�ʼn摜�̉掿�ƃt�@�C���̑傫����}��
�掿�̗ǂ��ƃt�@�C���T�C�Y�͔�Ⴕ�܂��B �}�̂悤�Ɂu��=0�v����15K�A�u��=100%�v����1/3��5K�ł��݂܂��B �摜���r��܂��̂ŁA�ʏ�́u��=0%�v�ɐݒ肵�܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1716) 2005�N10��5�� (��) |
�`253 Photshop �u�f�B�U�v�ŐF���U�炵�ăM�U�M�U���犊�炩�ȕ\���ɂ��� �����F������F����256�F�Ɍ��炷���߂ɁA�ʏ�ł��Ɗ��炩�ɂȂ炸�A���[�̉摜�̂悤�ɓ��ɃO���f�[�V�����������M�U�M�U�ɂȂ��Ă���̂�������܂��B���̃M�U�M�U�������߂Ɂu�f�B�U�v�Ƃ�����@���Ƃ��܂��B�udither=���낽����A���남�낷��A�������v���痈�Ă���悤�ɐF�ƐF���g�U�����ď��Ȃ��F���ŃX���[�Y�ɕω����Ă���悤�Ɍ����Ă��܂��B�ʏ�͌덷�g�U�@��I�сA�f�B�U�̊�����100%�ɂ��܂��B
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1715) 2005�N10��4�� (��) |
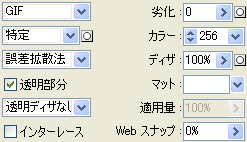
�`252 Photshop gif�p�ɉ����F����256�F�Ɍ��F����A���S���Y�� GIF��I�����܂��Bjpg�̉����F��������̂�gif��256�F�Ɍ��F���܂��B GIF��I�����܂��Bjpg�̉����F��������̂�gif��256�F�Ɍ��F���܂��B���F�A���S���Y���ł́u����v��I�����܂��B�u����v�́u�l�Ԃ̌����ڂɋ߂��Ȃ�悤�Ɂ{Web�J���[�v�ɏd�_��u���܂��B ���̑��A �m�o�I�F�l�Ԃ̌����ڂɋ߂��Ȃ�悤�ɐF��I���B ����t���F�ł������g���Ă���F�𒆐S�Ɏw�肳�ꂽ�F���ݒ�B ����(Web)�FWeb�g�p��216�F���ݒ�B �J�X�^���F���炩���ߎw��B Windows�FWindows�W��256�F�w��B�A���A�F�������Ȃ��Ȃ�̂ŗv���ӁB |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1714) 2005�N10��3�� (��) |
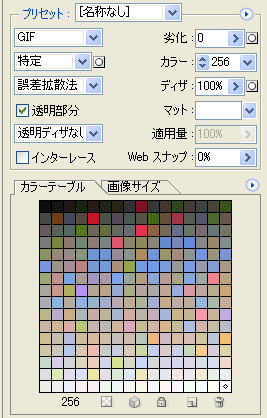
�`251 Photshop Web�p�œK�Ƀt�@�C����ۑ�(gif) �摜��giv����Web�p�ɍœK�Ƀt�@�C����ۑ����邱�Ƃ��o���܂��B �摜��giv����Web�p�ɍœK�Ƀt�@�C����ۑ����邱�Ƃ��o���܂��B�u�t�@�C����Web�p�ɕۑ��v��Web�ۑ��p�̃E�C���h�E������܂��B�オ�R�}���h�A�����J���[�e�[�u���ł��B �f�t�H���g��GIF�摜��ݒ肷��ꍇ�́A�u����v�u�덷�g�U�@�v�u�f�B�U=100%�v�u���������v��I���A�u�덷�g�U�@�����f�B�U�v�u�K�p��=100%�v�u��=0�v�u�}�b�g���v�u�C���^�[���[�X���I�������v�Ƃ��܂��B �����̐ݒ�ύX������Ƃ�����ێ����܂��̂ŁA���������ȂƎv������f�t�H���g�̏�Ԃɖ߂��܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1708) 2005�N9��27�� (��) |
�`250 ��������X�N���[��������`6 �X�N���[���͒ʏ�l�p�̒��ŕ����������܂��B���݂͗��T�C�h���ۂ��Ȃ��Ă��܂����A�����3��1�s�̕\�̒����ɃX�N���[���������A���E�Ɋۂ��摜�ߍ����̂ł��B�\�͕�����₷���悤�ɂR�������Č����܂����A�u�r���̕���0�s�N�Z���v�Ɓu�Z�����]����0�s�N�Z���v�Ƃ���A3�̕�������̂Ɍ����܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1703) 2005�N9��22�� (��) |
�`249 �p�����ƈɕ��̘Z�J����Ή��|���itools�ł̃h�C�c��A�t�����X�ꓙ�̓��ꕶ���̓��͕��@ �|��T�C�g�uitools�v�́A�p����܂߂ĘZ�J����i�X�y�C����A�t�����X��A�h�C�c��A�C�^���A��A�|���g�K���ꁩ���p��j�ɑΉ����Ă��܂��B���̈׃h�C�c���t�����X��Ȃǂ̓��ꕶ���̓��͕��@���H�v������Ă��܂��B�e�L�X�g���͂̃G���A�̉��Ɂuaeiou�v���ꂼ��Ή�����v���_�E�����j���[������܂��B�v���_�E�����j���[�����ǂ�ƁA���ꕶ��������܂��̂ŁA�K�v�Ȃ��̂��N���b�N�����͂��邱�Ƃ��o���܂� |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1702) 2005�N9��21�� (��) |
�`248 �t�����X����ꕶ���̓��͕��@�@html�̃\�[�X�ɏ������� �uá�v�uÁ�v�ué�v�uÉ�v�uí�v�uÍ�v�uó�v�uÓ�v�uú�v�uÚ�v���uá�v�u&�v�̎��́ua�v�̑ւ��ɁuAeEiIoOuU�v�����܂��B �uà�v�uÀ�v�uè�v�uÈ�v�uì�v�uÌ�v�uò�v�uÒ�v�uù�v�uÙ�v���uà�v�@�u���E�U��ł͓��ꕶ���ŕ\������܂��B �uâ�v�uÂ�v�uê�v�uÊ�v�uî�v�uÎ�v�uô�v�uÔ�v�uû�v�uÛ�v���uâ�v�@ �uä�v�uÄ�v�uë�v�uË�v�uï�v�uÏ�v�uö�v�uÖ�v�uü�v�uÜ�v���uä�v�@ �uç�v�uÇ�v���uç�v |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1701) 2005�N9��20�� (��) |
�`247 �t�����X����ꕶ���̓��͕��@�@�t�����X��L�[�{�[�h�ɕύX �t�����X��L�[�{�[�h�ւ̕ύX���@�́A��ʉ��̃^�X�N�o�[�ɕ\������Ă���uJP�v�̃A�C�R�����E�N���b�N���ݒ聨�C���X�g�[������Ă���T�[�r�X���lj������͌���̒lj����t�����X��i�J�i�_�j�A�ŃL�[�{�[�h���h�C�c��ɕύX����܂��B����œ��{��L�[�{�[�h�Ńt�����X����͂��\�ɂȂ�܂��B�J�i�_�E�t�����X��p�L�[�{�[�h�́A�J�i�_�̉p��g�p�҂��g���Ă���ASCII�L�[�{�[�h�ŃA�N�Z���g���������͂ł���悤�ɂȂ��Ă���̂ŁA�{�ƃt�����X�̃L�[�{�[�h���J�i�_�E�t�����X��p�L�[�{�[�h���E�߂��Ă��܂��B�ݒ肵���L�[�{�[�h�z�u�̐�ւ��̓^�X�N�o�[�̒��́uJP�v�ƁuFR�v�̐�ւ��ŏo���܂��B���́A�uShift+Alt�v�ł����l�ɐ�ւ����o���܂��B �uè�v���u:�v�A�uç�v���u[�v�A�uà�v���u]�v�A�ué�v���u/�v�A�uÈ�v���u*�v�A�uÇ�v���u{�v�A�uÀ�v���u}�v�A�uÉ�v���u?�v�A �uâ�v���u@��a�v�A�uê�v���u@��e�v�A�uî�v���u@��i�v�A�uô�v���u@��o�v�A�uû�v���u@��u�v�A �uÂ�v���u@��shift+a�v�A�uÊ�v���u@��shift+e�v�A�uÎ�v���u@��shift+i�v�A�uÔ�v���u@��shift+o�v�A�uÛ�v���u@��shift+u�v |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1700) 2005�N9��19�� (��) |
�`246 �h�C�c�ꁨ�p��̃t���[�|�� �ό����ȂǁA�h�C�c���t�����X��Ȃǂ��̍��̌��t�ł���������Ȃ������ꍇ���ǂ�����܂��B�Ⴆ�ǂ����̋���Ȃǂ̌����̐������h�C�c��݂̂̏ꍇ������܂��B���������Ƃ��̓f�W�J���Ő��������B���Ă����A�h�C�c�ꁨ�p��̃t���[�̖|��T�C�g�ʼnp��ɂ��ď���݂͂܂��B���͂��|��ł��܂��̂ŁA������Ƃ������Ȃ�[��������܂��B�֗��ł��B �����|��T�C�g�uitools�v�ł́A�p����܂߂ĘZ�J����ɑΉ����Ă��܂��B�i�X�y�C����A�t�����X��A�h�C�c��A�C�^���A��A�|���g�K����j���p��@�y�т��̋t�@�p�ꁨ�i�����ƈɕ��j�̖|�\�ł��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1699) 2005�N9��18�� (��) |
�`245 �h�C�c�ꕶ���̓��͕��@�@html�̃\�[�X�ɏ������� ���ꕶ���́A�z�[���y�[�W�r���_�[�̂悤�ȃG�f�B�^�[�ɒ��ڏ�������ł��A�Z�[�u�ł��܂���B���̈׃h�C�c����ꕶ���͂��������ɒ��ڏ����܂��B �uä�v �� �uä�v�A �uÄ�v �� �uÄ�v�A�uö�v �� �uö�v�A �uÖ�v �� �uÖ�v�A�uü�v �� �uü�v�A�uÜ�v �� �uÜ�v�A�uß�v �� �uß�v |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1698) 2005�N9��17�� (�y) |
�`244 �h�C�c�ꕶ���̓��͕��@�@�h�C�c��L�[�{�[�h�ɕύX �h�C�c��L�[�{�[�h�ւ̕ύX���@�@�R���g���[���p�l�����n��ƌ���̃I�v�V�������n��I�v�V�������J�X�^�}�C�Y���h�C�c��@�ŃL�[�{�[�h���h�C�c��ɕύX����܂��B �h�C�c����ꕶ���̃L�[�z�u�i���̉E���̃L�[�{�[�h�������ƍ����̃h�C�c����ꕶ�������͂ł��܂��j �uä�v �� �u:�v�i�R�����j�A�uÄ�v �� �uShift+:�v�i�R�����j�A�uö�v �� �u;�v�i�Z�~�R�����j�A�uÖ�v �� �uShift+;�v�i�Z�~�R�����j�A�uü�v �� �u@�v�A �uÜ�v �� �uShift+@�v�A�uß�v �� �u-�v �ݒ肵���L�[�{�[�h�z�u�̐�ւ��̓^�X�N�o�[�̒��́uJP�v�ƁuDE�v�̐�ւ��ŏo���܂��B�܂��A�uShift+Alt�v�ł����l�ɐ�ւ����o���܂��B ���̃L�[�{�[�h�z�u�����������o����̂͑�ςł��̂ŁA�uä�v���u�����v���̂悤�ɁAIME�ɒP��o�^�����Ă����܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1670) 2005�N8��19�� (��) |
�`243 Photoshop ���̂����c�[�����g���ĉ摜�̌X����   
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1665) 2005�N8��14�� (��) |
�`242 Photoshop �h��Ԃ��c�[���ň��œh��Ԃ�   1. �h��Ԃ������F�́u�`��F���w��v�ŁA���̗�ł͐��w�肵�Ă����܂��B 1. �h��Ԃ������F�́u�`��F���w��v�ŁA���̗�ł͐��w�肵�Ă����܂��B2. �h��Ԃ����������G���A�𑽊p�`�I���c�[���Ⓑ���`�I���c�[���Ȃǂ� �@ �w�肵�܂��B���̗�ł̓y���c�[���ŕ`�������G���A�̊O�`�����w�� �@ ���܂��B 3. �c�[���{�b�N�X�̃y���L�ʂ����ڂꂽ�悤�ȃA�C�R���́u�h��Ԃ��c�[���v �@ ���N���b�N����ƈ�x�Ő��h��Ԃ��܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1663) 2005�N8��12�� (��) |
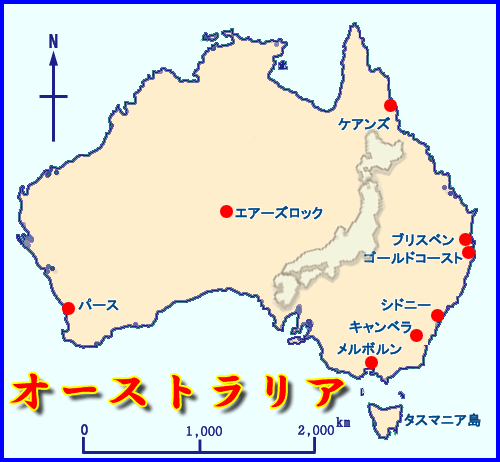
�`241 PhotoShop �摜�𑜓x�ŏk������ƕ������C���[�ȂǑS�Ẵ��C���[�������ړx�ŏk������� ����PhotoShop�̏k�����g���ƁA�摜�����łȂ��S�Ẵ��C���[���k������܂��B ����PhotoShop�̏k�����g���ƁA�摜�����łȂ��S�Ẵ��C���[���k������܂��B�Ⴆ�I�[�X�g�����A�̒n�}�͌��摜��500x462�s�N�Z���̑傫���ł��B ������₷�����邽�߂ɁA���̉摜��1/2�̑傫���ɂ��܂��B�J���o�X�T�C�Y�́A�ܘ_�A������250x231�ɂȂ�܂��B ���̒n�}�Ɏg���Ă���I�[�X�g�����A�Ƃ��������́A48�|�C���g�ŏ�����Ă��܂��B �����˕��̃T�C�Y�ɂ���ƁA����������24�|�C���g�̃��C���[�ɕϊ�����܂��B ���l�Ƀ����{������V�h�j�[�Ȃǂ̓s�s�̕�����14�|�C���g�ŏ�����Ă��܂��B ���ꂪ������7�|�C���g�̕������C���[�ɕϊ�����܂��B ���̗�͕�����₷��1/2�ł��܂������A�摜�̑傫����1/3�ɂ����肷��ƁA�����̃|�C���g����32.16�|�C���g�Ȃǂƒ��r���[�Ȃ��̂ɕϊ�����܂��B �摜�����Ȃ��k������̂悤�ȉ摜�k���\�t�g�ł���肠��܂��APhotoShop�̉摜��͓x�ŏk������ƑS�Ẵ��C���[����Ⴕ�ďk������܂��̂ŁA���̏ꍇ�ɂ�PhotoShop�����o�����A�p�r�ɂ��g�������܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1662) 2005�N8��11�� (��) |
�`240 PhotoShop �N�C�b�N�}�X�N���[�h�őI��͈͂�ҏW����   �N�C�b�N�}�X�N�őI��͈͂���ŕҏW���e�Ղɏo���܂��B�ŏ��Ɏ����I���c�[���ȂǂŃU�b�Ɣ͈͂����߂Ă����܂��B���Ƀc�[���{�b�N�X�̃N�C�b�N�}�X�N��I�т܂��B�I���O���Ԃ��h���܂��B�I���͈͔̔͂��ƍ���h���ĕҏW���܂��B����h���Ă����ƁA�����͑I��͈͊O�Ȃ̂ŐԂ��h��Ԃ���܂��B�I��͈͂𑝂₻���Ƃ���Δ���h���Ă����܂��B�`��ҏW���[�h�ɖ߂��ƑI��͈͂��_���Ō���܂��B��͐F��ς�����Ȃǂ̕ҏW���s���܂��B�ŏ�����I��͈͂��M�`�M�`�Ɍ��߂Ă����Ȃ��Ă��o���܂��̂ŁA�C�y�ȕҏW���\�ɂȂ�܂��B �N�C�b�N�}�X�N�őI��͈͂���ŕҏW���e�Ղɏo���܂��B�ŏ��Ɏ����I���c�[���ȂǂŃU�b�Ɣ͈͂����߂Ă����܂��B���Ƀc�[���{�b�N�X�̃N�C�b�N�}�X�N��I�т܂��B�I���O���Ԃ��h���܂��B�I���͈͔̔͂��ƍ���h���ĕҏW���܂��B����h���Ă����ƁA�����͑I��͈͊O�Ȃ̂ŐԂ��h��Ԃ���܂��B�I��͈͂𑝂₻���Ƃ���Δ���h���Ă����܂��B�`��ҏW���[�h�ɖ߂��ƑI��͈͂��_���Ō���܂��B��͐F��ς�����Ȃǂ̕ҏW���s���܂��B�ŏ�����I��͈͂��M�`�M�`�Ɍ��߂Ă����Ȃ��Ă��o���܂��̂ŁA�C�y�ȕҏW���\�ɂȂ�܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1661) 2005�N8��10�� (��) |
�`239 PhotoShop �A�N�V�����v���Z�b�g�̃��[�h�R���g���[���Ńp�����[�^��ύX���� ���[�h�R���g���[�����g�p����ƁA�A�N�V�������ꎞ��~����̂ŁA�_�C�A���O�{�b�N�X�ɒl���w�肷�邱�Ƃ��ł��܂��B���̗�ł̓A���V���[�v�}�X�N�̗�́u���v�_�̉E�̍��l�p�Ŏ�����܂��B�������N���b�N���č��l�p���o���Ɓu�A���V���[�v�}�X�N�v�̃A�N�V�����ɂȂ����Ƃ��ɁA�ꎞ��~���āu�A���V���[�v�}�X�N�̃_�C�A���[�O�{�b�N�X�v������܂��̂ŁA�p�����[�^��ݒ肵�AOK�������A�N�V�����̎��s�𑱂��܂��B���[�h�R���g���[�����ݒ肳��Ă���A�N�V�����́A�Ԃ��l�p�̃A�C�R���ŕ\������܂��B�V���[�v�������ς��Ă݂悤�Ǝv�����Ƃ��Ȃǂɕ֗��ȃR�}���h�ł��B ���[�h�R���g���[�����g�p����ƁA�A�N�V�������ꎞ��~����̂ŁA�_�C�A���O�{�b�N�X�ɒl���w�肷�邱�Ƃ��ł��܂��B���̗�ł̓A���V���[�v�}�X�N�̗�́u���v�_�̉E�̍��l�p�Ŏ�����܂��B�������N���b�N���č��l�p���o���Ɓu�A���V���[�v�}�X�N�v�̃A�N�V�����ɂȂ����Ƃ��ɁA�ꎞ��~���āu�A���V���[�v�}�X�N�̃_�C�A���[�O�{�b�N�X�v������܂��̂ŁA�p�����[�^��ݒ肵�AOK�������A�N�V�����̎��s�𑱂��܂��B���[�h�R���g���[�����ݒ肳��Ă���A�N�V�����́A�Ԃ��l�p�̃A�C�R���ŕ\������܂��B�V���[�v�������ς��Ă݂悤�Ǝv�����Ƃ��Ȃǂɕ֗��ȃR�}���h�ł��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1658) 2005�N8��7�� (��) |
�`238 PhotShop �傫���N�₩�ȃS�~�́A�p�b�`�c�[���Ō����I�ɏC��   ������C���Ɍ������Ȃ��c�[��������܂��B�p�b�`�c�[���ł��B�g�����͊ȒP�ł��B�c�[���{�b�N�X�Ńp�b�`�c�[����I���B�Ԃ����̂悤�ɏ����������������ň݂͂܂��B�`�͑�̂�OK�ł��B��͐Ԃ����̐�̂悤�̂悤�ɉ����Ȃ��Ƃ���܂Ńh���b�O���čs���܂��B ������C���Ɍ������Ȃ��c�[��������܂��B�p�b�`�c�[���ł��B�g�����͊ȒP�ł��B�c�[���{�b�N�X�Ńp�b�`�c�[����I���B�Ԃ����̂悤�ɏ����������������ň݂͂܂��B�`�͑�̂�OK�ł��B��͐Ԃ����̐�̂悤�̂悤�ɉ����Ȃ��Ƃ���܂Ńh���b�O���čs���܂��B���̑O�̏��ɓ`���̂ŁA�́��Ō���ƁA�ŏ��͖��������ꏊ�ɍ����_�̏�R�s�[����Ă��܂��B�I�v�V�����o�[�̃f�t�H���g���\�[�X�ɂȂ��Ă��܂����A�������ɕς���ƁA�Ԗ��̋t�����̑��������ƍ����_�������܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1657) 2005�N8��6�� (�y) |
�`237 PhotShop �V�K�Z�b�g�̍쐬 �A�N�V�����v���Z�b�g�̓f�t�H���g��14���ڐݒ肳��Ă��܂��B���G�ȃZ�b�e�B���O��������̂���������܂����A����܂Ŏg�������Ƃ�����܂���B��͂莩���p�ɂ͎����ō�������̂��s�b�^�����܂��B ����Ȏ��ɂ̓A�N�V�����p���b�g�����́u�V�K�Z�b�g���쐬�v���N���b�N���Đ�p�t�H���_�[�����܂��B���̃t�H���_�[�̒��Ɏ����ō�����A�N�V�����v���Z�b�g�����܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1656) 2005�N8��5�� (��) |
�`236 PhotShop �A�N�V�����v���Z�b�g�́E�R�}���h�̃p�����[�^�ύX �Đ�����R�}���h��I�����܂��B�P���ȃA�N�V�����Łu���E���̓�����1�s�N�Z���̐���`���v��Ƃ�����܂��B���̐��̕���1�s�N�Z���ł����A3�s�N�Z���ł�������A5�s�N�Z����`�������ꍇ�Ȃǂ�����܂��B����1�s�N�Z���̂悤�ȃR�}���h���e��ύX����ɂ́A������R�}���h�̓��e��������ʒu�܂œW�J���āA���̏ꍇ�́u���F1�v��������Ƃ���܂œW�J���܂��B�R�}���h�̈ʒu�A�����u���F1�v�Ȃǂ̏�Ń_�u���N���b�N����ƃp�����[�^�̃E�C���h�E���o�Ă��܂��̂Łu���F3�v���ɕύX���܂��B �Đ�����R�}���h��I�����܂��B�P���ȃA�N�V�����Łu���E���̓�����1�s�N�Z���̐���`���v��Ƃ�����܂��B���̐��̕���1�s�N�Z���ł����A3�s�N�Z���ł�������A5�s�N�Z����`�������ꍇ�Ȃǂ�����܂��B����1�s�N�Z���̂悤�ȃR�}���h���e��ύX����ɂ́A������R�}���h�̓��e��������ʒu�܂œW�J���āA���̏ꍇ�́u���F1�v��������Ƃ���܂œW�J���܂��B�R�}���h�̈ʒu�A�����u���F1�v�Ȃǂ̏�Ń_�u���N���b�N����ƃp�����[�^�̃E�C���h�E���o�Ă��܂��̂Łu���F3�v���ɕύX���܂��B���ӓ_�́A���̃p�����[�^�ύX�͓��e���ύX�ɂȂ��Ă��܂��̂Ŏg�p��́A�A�N�V�����̖��O�̃^�C�g���̕ύX�����邩�A�p�����[�^�����ɖ߂��Ă����K�v������܂��B�����Ȃ��Ƒ薼�Ɠ��e�̕s��v�ɂȂ�܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1655) 2005�N8��4�� (��) |
�`235 PhotShop �p���b�g�i�[�G���A�ł̎g�p�p�x���ɁA�A�N�V�����v���Z�b�g�A�q�X�g���[�A�����Őݒ肵�Ă��܂� |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1654) 2005�N8��3�� (��) |
�`234 PhotoShop �A�N�V�����v���Z�b�g���v���Z�b�g���[�G���A�ɓ���闘�_ �A�N�V�����v���Z�b�g�̈ꗗ�\�ł���A�N�V�����p���b�g�́A�ꏊ���Ƃ邽�߁A���݂͉�ʏ㕔�̃p���b�g���[�G���A�ɓ���Ďg���Ă��܂��B �A�N�V�����v���Z�b�g�̖��O�́A�A�N�V�������̖��O��t���Ă����������A���̃A�N�V���������ł��邩��ڂŕ�����܂��B �Ⴆ�A�u�V���h�E�E�n�C���C�g+30���A���V���[�v�l�X100���ʓx+20�v�����O�ŕ�����悤�ɂ��Ă�����������ڂŕ�����悤�ɂȂ�܂��B ����Ȓ������O�ł��A�ꏊ���Ƃ邱�Ƃ��C�ɂ����ɕt�����邱�Ƃ��p���b�g�i�[�G���A�ɓ���Ďg�����Ƃ̗��_�ł��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1653) 2005�N8��2�� (��) |
�`233 PhotoShop ���邳���z���q�X�g�O�����Ŋm�F����
�i�r�Q�[�^�p���b�g�̒��Ɂu�q�X�g�O�����v������܂��̂Ő�ւ��ĕ\�����܂��B �u���邳�ƃR���g���X�g�v�Œ������܂����q�X�g�O���������Ă���ƕ��z��Ԃ�������܂��B �T���v���ŋɒ[�ȗ�������Ă��܂����A�Â�����ƕ��z��Ԃ����ֈړ������R���������Ȃ��Ă���̂�������܂��B���l�ɖ��邭����ƁA�R���E�Ɉڂ芎�Ⴍ�Ȃ�܂��B�ŏI�I�ɂ̓R���g���X�g���g���Ė��Â̕��z�����܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1651) 2005�N7��31�� (��) |
�`232 PhotoShop �L���Ƃ��Ă��������w�\������u���C���[�p���b�g�v �摜�𖾂邭�����肷��C�������ł��ƃ��C���[�͂��܂�e������܂��A�g�b�v�ł̐��E�n�}�̂悤�ɕ�����G�����w���d�˂ĕ\������Ă���ꍇ�́A���C���[���ǂ��ɂ��邩��ڂŕ�����悤�ɏo���邾�����C���[�p���b�g��傫���Ƃ��Ă����܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1650) 2005�N7��30�� (�y) |
�`231 PhotoShop �F�̈ꗗ�\�u�X�E�H�b�`�v �F�̕ύX���p�ɂɍs����Ƃł��B�J���[�p���b�g�̒��ɁA�X�E�H�b�`�ƃX�^�C��������܂��̂ŁA�펞�ɂ͎g�p�p�x�̑����X�E�H�b�`��\�����Ă��܂��B �F�̕ύX���p�ɂɍs����Ƃł��B�J���[�p���b�g�̒��ɁA�X�E�H�b�`�ƃX�^�C��������܂��̂ŁA�펞�ɂ͎g�p�p�x�̑����X�E�H�b�`��\�����Ă��܂��B�\�ߓ����Ă���F�����łȂ��A�����Őݒ肵���F������Ă����ƕ֗��ł��B�Ⴆ�Δw�i�Ȃǂɋɒ[�ɔ����F���g���܂��̂ŁA�����̐F�͕ʂɒ�`���āA�����Ŗ��O��t���ăp���b�g�̒��ɓ���Ă���܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1649) 2005�N7��29�� (��) |
�`230 PhotoShop �摜�̖��邳�̒��ߎ��ɕK�v�ȁu�q�X�g�O�����v �i�r�Q�[�^�p���b�g�Ɠ����Ȃ��ɁA���邳�̒��ߎ��ɕ֗��ȁu�q�X�g�O�����v�p���b�g������܂��B�g��k�������Ȃ��畔���I�ɏC������ꍇ�́u�i�r�Q�[�^�p���b�g�v�ňʒu���m�F���Ȃ����Ƃ��s���܂����A���邳�̒��߂�����Ƃ��́u�q�X�g�O�����v���K�v�ł��B���̎��́u�i�r�Q�[�V�����v�����ւ��Ďg���܂��B �i�r�Q�[�^�p���b�g�Ɠ����Ȃ��ɁA���邳�̒��ߎ��ɕ֗��ȁu�q�X�g�O�����v�p���b�g������܂��B�g��k�������Ȃ��畔���I�ɏC������ꍇ�́u�i�r�Q�[�^�p���b�g�v�ňʒu���m�F���Ȃ����Ƃ��s���܂����A���邳�̒��߂�����Ƃ��́u�q�X�g�O�����v���K�v�ł��B���̎��́u�i�r�Q�[�V�����v�����ւ��Ďg���܂��B�u�q�X�g�O�����v�́A���邳�̕��z�}�ŁA�����ɍs���قLjÂ��A�E���ɍs���Ɩ��邢���Ȃ�܂��B ���邢�Ƃ��납��Â��Ƃ���܂łǂ����z���Ă���̂��낤�ƃC���[�W��`���Ȃ��猩��ɂ͑�ό��ʓI�ȓ���ł��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1648) 2005�N7��28�� (��) |
�`229 PhotoShop ��ʊg�厞�Ɉʒu��m��̂ɕ֗��ȁu�i�r�Q�[�^�[�v �ׂ����������C������Ƃ��ɂ́A��ʂ��ǂ�ǂ�g�債�Ă����܂��B��������ƌ��݂̊g���ʂ͑S�̂ł͂ǂ̈ʒu�ɂ���̂�������Ȃ��Ȃ�ꍇ������܂��B����Ȏ��̊m�F�ɕ֗��Ȃ̂��u�i�r�Q�[�^�[�v�p���b�g�ł��B �ׂ����������C������Ƃ��ɂ́A��ʂ��ǂ�ǂ�g�債�Ă����܂��B��������ƌ��݂̊g���ʂ͑S�̂ł͂ǂ̈ʒu�ɂ���̂�������Ȃ��Ȃ�ꍇ������܂��B����Ȏ��̊m�F�ɕ֗��Ȃ̂��u�i�r�Q�[�^�[�v�p���b�g�ł��B�S�̂̉摜���\������Ă��钆�ɁA�Ԃ��l�p���\������Ă��܂����A���ꂪ���摜���g�債�����ʁA���݂͂��̑傫���ŕ\������Ă��܂��Ƃ̈Ӗ������ł��B �}�E�X�|�C���^�[��Ԃ��g�̏�Ɏ����Ă����h���b�O����ƐԂ��g���ړ����܂��B�傫���g�債���Ƃ��̓i�r�Q�[�^�ňʒu�����߂Ă����ƁA�ǂ�����Ƃ��Ă��邩�������ĕ֗��ł��B �i�r�Q�[�^�p���b�g�̉����ɁA�O�p����܂����A��������E�Ƀh���b�O����ƁA�g�嗦�Ək���������R�ɕς��܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1647) 2005�N7��27�� (��) |
�`228 PhotoShop �ł��p�ɂɎg���u�c�[���{�b�N�X�v �c�[���{�b�N�X�͈�Ԃ悭�g���E�C���h�E�ł��B���ꂾ���G��`���Ƃ��Ɏg���u�p���b�g�v�ł͂Ȃ��A�H��̑�H����������C���[�W�́u�c�[���{�b�N�X�v�Ƃ������t���g���Ă��܂��B�m���ɂ悭�g����H����ł��B�ꏊ�����̂ʼn��ɒu���Ă��܂������ۂ͏c�u���ł��B�E�̔����Ȉʒu�ɒu���Ă���̂́A�u���E�U��\���������Ƃ��Ƀu���E�U�̏c�X�N���[���o�[���B��Ȃ��悤�ɂ��Ă���܂��B �c�[���{�b�N�X�͈�Ԃ悭�g���E�C���h�E�ł��B���ꂾ���G��`���Ƃ��Ɏg���u�p���b�g�v�ł͂Ȃ��A�H��̑�H����������C���[�W�́u�c�[���{�b�N�X�v�Ƃ������t���g���Ă��܂��B�m���ɂ悭�g����H����ł��B�ꏊ�����̂ʼn��ɒu���Ă��܂������ۂ͏c�u���ł��B�E�̔����Ȉʒu�ɒu���Ă���̂́A�u���E�U��\���������Ƃ��Ƀu���E�U�̏c�X�N���[���o�[���B��Ȃ��悤�ɂ��Ă���܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1646) 2005�N7��26�� (��) |
�`227 PhotoShop �l�X�ȃp���b�g�����[����u�p���b�g�i�[�G���A�v ���\�g�����A�펞�\�����Ă����ƁA�ꏊ�����悤�ȃp���b�g�́A���̒��Ɋi�[���Ă����܂��BPhotoShop�ɂ͓Ǝ��̕\��������܂����A�u�p���b�g�v�����̈�ł��B�p���b�g�́u�p���b�g���E�C���h�E�v�Ɨ������Ďg���Ă��܂��B ���\�g�����A�펞�\�����Ă����ƁA�ꏊ�����悤�ȃp���b�g�́A���̒��Ɋi�[���Ă����܂��BPhotoShop�ɂ͓Ǝ��̕\��������܂����A�u�p���b�g�v�����̈�ł��B�p���b�g�́u�p���b�g���E�C���h�E�v�Ɨ������Ďg���Ă��܂��B�Ⴆ���̗�̓A�N�V�����v���Z�b�g�ł����A���邭������Â�������A���܂������������A�����Ď��s�ł���A�N�V�����v���Z�b�g�͕֗��Ȃ��̂ł��B�������p���b�g(���E�C���h�E)�Ƃ��ď펞�\�������Ă����Əꏊ���Ƃ�܂��B���̑��q�X�g���[�╶���p���b�g�Ȃǂ��i�[���Ă����A�g���Ƃ��ɂ͉E�}�̂悤�Ƀv���_�E���ŕK�v�ȍ��ڂ̎��s���o���܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1645) 2005�N7��25�� (��) |
�`226 PhotoShop �l�X�ȃp�����[�^�[�̎w�肪�o����u�I�v�V�����o�[�v |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1644) 2005�N7��24�� (��) |
�`225 PhotoShop �ҏW��ʂ̍\�� ���ɉ摜�̕ҏW��ʂł��B�����̌o�������ʍ\�����Ă�����̂ł��B ���ɉ摜�̕ҏW��ʂł��B�����̌o�������ʍ\�����Ă�����̂ł��B
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1643) 2005�N7��23�� (�y) |
�`224 PhotoShop �u���E�U��\�������ĕҏW����t�@�C���̌�����e�Ղɂ��� �u���E�U�ňꗗ�\�������Ȃ���A�ҏW���悤�Ƃ���摜���m�F���č�Ƃ�����̂��������ǂ��Ȃ�܂��B�u���E�U�ł̕\����PhotoShop 7����g�p�ł��܂��B���ݎg���Ă���\���ł��B �u���E�U�ňꗗ�\�������Ȃ���A�ҏW���悤�Ƃ���摜���m�F���č�Ƃ�����̂��������ǂ��Ȃ�܂��B�u���E�U�ł̕\����PhotoShop 7����g�p�ł��܂��B���ݎg���Ă���\���ł��B
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1567) 2005�N5��8�� (��) |
�`223 �t�����X��̃A�N�T���e�M���uÉ�v�ué�v�uÓ�v�uó�v�̕\�� �ué�v��html�\�[�X�ŋL�q����ƁA�u���E�U��ł́ue accent aigu�v�ué�v�Ƃ��ĕ\�������B�uÉ�v�͑啶���uÉ�v�ɂȂ�܂��B�ŏ��̕�����EeOo�ƕύX���邱�ƂŁA�uÓ�v���uó�v���o���܂��B����Ńu�����b�Z���̒����ɂ������uBÉLA BARTÓK�v�̖��O����͂��܂����B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1558) 2005�N4��29�� (��) |
�`222 PhotoShop �A�N�V�����v���Z�b�g�Ō��ݎg�p���̃R�}���h
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1545) 2005�N4��16�� (�y) |
�`221 PhotoShop �w�肵���傫���̃s�N�Z���ɐ蔲���B �ŏ��Ɏw�肵���ꏊ��蔲���̂ł͂Ȃ��A�S����V�����R�s�[���āA�������Ă����A���������w�肵���s�N�Z���ɐ蔲�������̂悤�ɂ���e�N�j�b�N�ł��B �ŏ��Ɏw�肵���ꏊ��蔲���̂ł͂Ȃ��A�S����V�����R�s�[���āA�������Ă����A���������w�肵���s�N�Z���ɐ蔲�������̂悤�ɂ���e�N�j�b�N�ł��B
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1534) 2005�N4��5�� (��) |
�`220 PhotoShop �ʐ^�ɉe��t����w�i���ɂ���ɂ́u���C���[���V�K���w�i���烌�C���[�ցv�Ŕw�i�����C���[�ɕϊ����� �e��gif�ŕt���āA�����̔w�i�̏�ɉe��t�������ꍇ������܂��B�ʐ^���̂��̂̃��C���[���_�u���N���b�N���āA�V���h�[�ʼne��t���Ă��w�i�ɂ͕K���F��t���Ȃ��Ă͂Ȃ�܂���B����́u�w�i�v�Ƃ����v���p�e�B�̃��C���[���c���Ă���̂ŁA���̔w�i���C���[�ɂ͕K���F��t���Ȃ��Ă͂Ȃ�Ȃ��̂ł��Bgif���g���Ɣw�i���̂��̂������ɏo���܂��̂ŁA���ׂ̈ɂ̓��C���[�̈�ԉ��́u�w�i�v�����C���[�ɕϊ����Ȃ��Ă͂Ȃ�܂���B���ׂ̈ɂ́u�w�i�v���C���[���N���b�N���Ă����A�u���C���[���V�K���w�i���烌�C���[�ցv�ɂĕϊ����܂��B��������Ɓu�w�i�v�̃v���p�e�B�����������C���[�͂Ȃ��Ȃ�̂ŁA�����̔w�i�̏�ɉe��t���邱�Ƃ��o���܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1484) 2005�N2��15�� (��) |
�`219 �蔲���c�[���Ő蔲����̑傫�������摜�Ɠ����ɂ��� �蔲��������A�ŏ��̏c������ێ��������ꍇ�ɂ́A�I�v�V�����o�[�́u�w�i�v���N���b�N���܂��B�u���v�u�����v�u�𑜓x�v�ɂ͌��摜�̐��l�������I�ɓ���܂��B�u���v�u�����v��cm�Ȃǂ̒����̒P�ʂ݂̂ł��B�s�N�Z���ł̎w��͏o���܂���BPhotoShop�̎n�܂�͈���p�������̂ŁAXcm x Ycm�̎ʐ^��Z�s�N�Z��/�C���`�̉𑜓x�ň�����邱�ƂŁA�s�N�Z���ő傫�����w�肷��̂̓f�W�J���Ȍ�̂��Ƃ̂悤�ł��B ���̔w�i�̎w��ł́A�h���b�O�ł���̂͌��摜�Ɠ����c����݂̂ł���A�摜�m���̑傫���͌��摜�̑傫���Ɠ����s�N�Z���ɂȂ�܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1483) 2005�N2��14�� (��) |
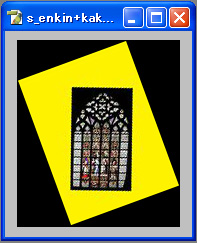
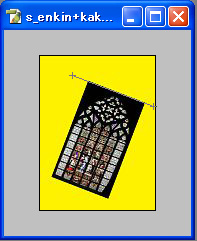
�`218 �蔲���c�[���Ŏ��݂ȑ傫���̃t���[���ɐ�����
�P�D�c�[���{�b�N�X�̐蔲���c�[����I�����܂��B �Q�D�g���~���O�������������̋߂��ŁA���ォ��E���Ƀ}�E�X���h���b�O���܂��B�傫���͌�ŕς�����̂ōŏ��͋C�ɂ��Ȃ����݂ȑ傫���Ƀh���b�O���܂��B �R�D�J�b�g�����O�����Â��Ȃ��ĕ\������܂��B�g���~���O�\�����ꂽ�O�g�̂W�����Ƀt���[���̑傫����ς���|�C���g���\������܂��̂ŁA������h���b�O���Đ蔲�������ʒu�𐳊m�Ɍ��߂܂��B�g���~���O�\�����ꂽ�����̕������h���b�O����ƁA�g���~���O���t���[���̑傫�����Œ肵�āA�蔲���g�����R�ɓ������܂��B �S�D�g���~���O�g�̒����_�u���N���b�N���邩�AEnter�������Ɛ蔲�����������܂��B �T�D�J�b�g�ƃy�[�X�g�ł����l�̍�Ƃ͏o���܂����A�g�̑傫�������݂ɐݒ�ł���̂ŁA������̕����y�ł��B �U�D�蔲���c�[���ɂ̓f�t�H���g�ݒ�ʼn�ʏ㕔�̃I�v�V�����o�[�́u���v�u�����v�u�𑜓x�v�ɂ͐����������Ă��܂���B���̏�Ԃ��ƃh���b�O�����傫���ɐ蔲����܂��B���������������Ă���A�u�N���A�v�ŋɂ��Ă��������B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1460) 2005�N1��22�� (�y) |
�`217 �v���_�E�����j���[�őO��̋�s���� �v���_�E�����j���[�́u�t�H�[���v�̃t�H�[�}�b�g�̈�ł��B�t�H�[���̓A���P�[�g�ȂǂőI�����鎞�ȂǂɎg���܂��B�������A���̃g�b�v�łŎg���Ă���悤�ɑ�R�̑I�������玟�̃W�����v���I�ԏꍇ�Ȃǂɂ̓v���_�E�����j���[�̓X�y�[�X���Ƃ�Ȃ��ĕ֗��ł��B�t�H�[���`����<FORM>��</FORM>�ŋ��݂܂��B�������A����ōs���Ə�̗l�ɑO��ɋ�̍s���ł��܂��B<FORM>��</FORM>���O����<SELECT...�@���璼�ڏ����Ă����ƁA�O��̋�s�������Ȃ�܂��B �M�������[��I����Go!������ �{���͈ᔽ�Ȃ̂ł��傤���A���C�A�E�g�㌩�h�����ǂ����A�����܂��̂ŁA���炭�g���Ă݂܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1369) 2004�N10��22�� (��) |
�`216 ���E�ɉ摜��z�u����
�����h�����߂ɁA��s�O��̕\�����Ă��܂��B����ʼnE�̉摜�͑}�����ꂽ�\�̉E�̃Z���ɓ���܂��̂ŁA���s����邱�Ƃ��Ȃ��A�����ځA��s�Ƃ��ĕ\������܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1347) 2004�N9��30�� (��) |
�`215 �\�S�̂̔w�i�F��ݒ肵�āA�ꕔ�̃Z���F����Őݒ�ɂ��A�t�@�C���������ł�����������B �\�̔w�i�ŁA�w�ǂ̃Z���������w�i�F���g���A�ꕔ�̃Z�������قȂ�w�i�F�ɂ���ꍇ�́A�u���̕\���N���b�N���ҏW�������̕ύX���\���w�i���F�v�ŁA�\�S�̂̐F�����߂܂��B���ɔw�i�F��ς������Z�����N���b�N���āu�ҏW�������̕ύX���Z�����w�i���F�v�ňꕔ���̃Z���̔w�i�F�̂ݏ������ނ悤�ɂ��܂��B��������ƃZ���̔w�i�F��������L�q���Ȃ��čςނ̂Ŏ�ł��t�@�C���e�ʂ��팸�ł��܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1345) 2004�N9��29�� (��) |
�`214 �s���ڂ���Ԃꃌ�X�L���[�̃t�B�b�g�t�H�[�J�X������
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1345) 2004�N9��28�� (��) |
�`213 PhotoShop�̃A���V���[�v�}�X�N�ƃs���ڂ���Ԃꃌ�X�L���[���r����B
����ŁA�s���ڂ���Ԃꃌ�X�L���[�́A����������ʂĂ��߂�ł��B V2�Œlj��ɂȂ����t�B�b�g�t�H�[�J�X�͏����l�Ō��\�K�p�ł��܂��B �����t�B�b�g�t�H�[�J�X�ł��s���g�����킹��ꕔ�������w��ł���t�B���^�[������܂��B ����܂ł������t�H�[�J�X�G�C�h�t�B���^�[�́A�����ɂ�����Ɩʓ|�ȂƂ��낪����܂����A�摜�����ꂵ���Ȃ��ƌ����Ƃ��ɂ́A��Ԃ���������Ζ𗧂��܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1344) 2004�N9��27�� (��) |
�`212 �C���u���V�ł�����������A�Ռ`���Ȃ��B
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1311) 2004�N8��24�� (��) |
�`211 Neatimage�̊ȒP�Ȏg�����B �P�D�摜�t�@�C�����J���B�uOpen Input Image�v���N���b�N�B �Q�D��菜���m�C�Y�̏�Ԃ�ݒ肷��B�uDevice Noise Profile�v���N���b�N���遨�}�E�X���h���b�O���ăm�C�Y���܂ޗ̈�� �@�@��`����B�̈�ɂ�100x100�s�N�Z���̑傫�����K�v�ł��B�̈�͕ǂ̂悤�ɕω��̏��Ȃ��ꗥ�̉�ʂ��D�܂����B �R�D��`�Ɏg�����̈��p���ă��t�Ƀm�C�Y�͂���B�uRough Noise Analyzer�v�ɂāu�����M�v���N���b�N����B �S�D�����I�ɉ摜�S�̂̃m�C�Y�̏�Ԃ��ڍׂɕ��͂���B�uAuto fine-tune�v���N���b�N�B �T�D�m�C�Y�̕��͂��I������B�uAuto complete�v���N���b�N����B �U�D�m�C�Y�̏��������s����B�uOutput image��Apply�v���N���b�N�B �V�D���ʂ�ۑ�����B�uSave output image�v���t�@�C���l�[������́��uApply�v �X�Ɏ��̃W���u�����s���鎞�́A������x�uOpen Input Image�v���N���b�N�B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1310) 2004�N8��23�� (��) |
�`210 �s���ڂ��E��Ԃꃌ�X�L���[�̊ȒP�Ȏg�����B �P�D�摜�t�@�C�����J���B�u�t�@�C�����J���v �Q�D�s���g�����킹���Ƃ�����B�u�C���[�W���t�H�[�J�X�G�C�h�t�B���^�[���ڂ���(pixcel)�v�ŁA�ڂ������摜�ɍ��킹�� �@�@�ݒ肵�܂��B�N�������ƌ��ʋ����̓f�t�H���g�̂܂܂ōs���܂��B �@�@�t�B���^�[�ɂ͉���ނ�����܂����A�܂��͕W���̂��̂����s���Č��܂��B����Ō��\�����܂��B �R�D�u���s(�v���r���[)������v �S�D���ʂ�ۑ����܂��B�u���O��t���ĕۑ������s���ۑ���OK�v |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1299) 2004�N8��12�� (��) |
�`209 PhotoShop CS ��ʂ̃p�m���}Photomerge�ƃV���h�E�E�n�C���C�g���g���B �p�m���}�pPhotomerge���V���h�E�E�n�C���C�g��g�ݍ��킹��ƁA�S�����ŁA���Ɨ܂̎蓮���A�͂邩�Ɏ��R�ȃp�m���}�ʐ^���o���オ��܂��B �蓮�ł͌q���ڂ����킹��̂ɉ�����J��Ԃ��A��J���܂����B���l�܂芴������܂��B�������2���̂��������t���b�g�ɂ���ƉE�オ��ō�ɏ��悤�Ȋ����ɂȂ�܂��B�������Photomerge�ʼn����B �e�̕�������������������悤�ɂ��悤�Ǝv���ƌ��̕��������邷���܂��B����̓V���h�E�E�n�C���C�g�ʼn����B���̕����͂��̂܂܂ɉe�𖾂邭�ł��܂��BPhotomerge�ƃV���h�E�E�n�C���C�g�͗����Ƃ�PhotoShop CS�̎�ʂ̍�i�ł��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1298) 2004�N8��11�� (��) |
�`208 PhotoShop �p�m���}�B�e���̗��ӓ_�B
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1297) 2004�N8��10�� (��) |
�`207 PhotoShop Photomerge�͎��R�ȃp�m���}�摜�Ɏd�オ��B
�q���ڂ����܂����Ȃ���̃p�m���}�����\�t�g�ɔ�ׁAPhotoShop 7.0�ȑO�ł͉�]�y�ъg��Ək�����g���Čq���ڂ��w�Ǖ�����Ȃ��悤�ɂȂ�܂��B�q���ڂ����ł����R�Ɍ�����ׂɂ͋�J���܂��B���ʂ̂ݑ傫���s���R�Ȏʐ^�ɂȂ�܂��B ���PhotoShop CS�Œlj��ɂȂ����p�m���}�ʐ^�����p��Photomerge�ō��ƍ��E���g�傳�ꎩ�R�Ɏd�オ��܂��B�E��3���̎ʐ^�������ō����������̂ł��B�ό`�̗l�q��������悤�ɔw�i�����F�ɂ��܂����B�����蔲�������ʼnE���̎��R�ȃp�m���}�ʐ^���o���オ��܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1296) 2004�N8��9�� (��) |
�`206 PhotoShop Photomerge�Ńp�m���}�ʐ^�������쐬�B
�u�t�@�C��������������Photomerge�v�Ńt�H�g�}�[�W���N�����܂��B�t�H�g�}�[�W�̃_�C�A���[�O�Ń\�[�X��ǂݍ��݂܂��B�Q�Ƃ������Ĉ��������p�m���}�ɍ������Ă������Ԃʼn摜��ǂݍ��݂܂��B�ǂݍ��݂Ȃ���傫�ȕҏW�E�C���h�E(Photomerge�_�C�A���[�O�{�b�N�X)���J���܂��B�����������o���Ȃ��Ƃ��͎�̕��c�[���ʼn摜���܂�ő�̂̈ʒu�ɍ��킹�܂��B�E���_�C�A���[�O�{�b�N�X�́u�ݒ�v�Łu�W���v���u���ߖ@�v�ʼn��ߖ@��I�т܂��B�u�R���|�W�V�����ݒ�v�Łu���ߊ����v�Ɓu���x�ȍ����v���N���b�N�B���ߊ��̕�ł͍��������ʐ^�̍��E�������I�Ɋg���]�����܂��B���̐ݒ肾���ł��BOK�������Ǝ����I�ɉE���R�������̃p�m���}�ɍ������Ă����܂��B�ʏ�̃p�m���}�\�t�g�ƈ���Ē[�̕����g�債�܂��̂Ŏ��R�Ȋ����ɏo���オ��܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1295) 2004�N8��8�� (��) |
�`205 PhotoShop ���[�v�e�L�X�g�ɕ������C���[�p���b�g��K�p�B ���[�v�e�L�X�g�͒ʏ�̕������C���[�Ɠ��l�Ƀ��C���[�p���b�g�ł̐ݒ肪�o���܂��B ���[�v�e�L�X�g�͒ʏ�̕������C���[�Ɠ��l�Ƀ��C���[�p���b�g�ł̐ݒ肪�o���܂��B����͊���ɂЂ�߂��������̂ɁA�������C���[�̃��C���[�p���b�g���g���āu�h���b�v�V���h�E�v��u���E���v�u�O���f�[�V�����v�Ȃǂ������Ă��������̂ł��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1294) 2004�N8��7�� (�y) |
�`204 PhotoShop ���[�v�e�L�X�g���g���ĕ�����ό`������B
�ŏ��ɕ������C���[���uT�v�̕����c�[���ō��܂��B���[�v�e�L�X�g�̕ҏW�͌�ł��o���܂��B���͂����������C���[�ƕ����c�[����I������ƁA�E�C���h�E�̏㕔�̃c�[���I�v�V�����o�[�ɁA�~�ʂ̏�ɃJ�^�J�i�̃C�̎���������悤�ȁu���[�v�e�L�X�g���쐬�v�Ƃ����{�^�����\������܂��B���ۂ́u�C�v�̎��ł͖����A�u�s�v��ό`�������̂ŃC�Ɍ�����悤�ł��B ����Őݒ�ł�����̂��A�J�[�u�E���������̘c�݁E���������̘c�݂̂R�v�f�ł��B�u���[�v�e�L�X�g���쐬�v�{�^���������Ɓu���[�v�e�L�X�g�_�C�A���[�O�v���\�������̂ŁA���̂R�v�f����͂��܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1293) 2004�N8��6�� (��) |
�`203 88x31�̃o�i�[���\������Ȃ��B
���������A�ʂ̃T�C�g�Ń����N�p�o�i�[�Ə����Ă����ĉ摜���o�Ă��Ȃ��̂ŕς��ȂƎv���Ă��܂������A���̃o�i�[���T�C�Y��88x31�ƕ\������Ă��܂����B ������ςȂ��ƁB��̕\�ɂ͓����摜������ł��܂����A�E�̉摜�͎����g���Ă���Windows XP�̃C���^�[�l�b�g�G�N�X�v���[���ł͕\������܂��AWindows2000�ł͖��Ȃ��\������܂��B�ǂ����ɕςȂƂ��낪����ȁB�z�[���y�[�W�r���_�[��ł̓y�[�W�ҏW���v���r���[���ǂ�����\������Ă���̂ɃC���^�[�l�b�g�G�N�X�v���[���ł͑ʖڂȂ�Ă��������B��������܂����B���R�����B�m�[�g���C���^�[�l�b�g�Z�L�����e�B��L���ɂ��Ă����ƕ\������Ȃ��B����������Windows2000�ɂ̓m�[�g���C���^�[�l�b�g�Z�L�����e�B�̓C���X�g�[������Ă��Ȃ��B�Č�������B ����Ȃ��ƂɂȂ�m�[�g���ɂ������������A�����Ă�l�ɂƂ��Ă͉��������Ă��ȂƎv���Ă���ł��傤�B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1279) 2004�N7��23�� (��) |
�`202 �\�ɕ������Ȃ��Ƃ̌r�����\������Ȃ����\������H�v�B
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1278) 2004�N7��22�� (��) |
�`201 �\�̌r���ɐF��t����o���G�[�V�������l����B
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1277) 2004�N7��21�� (��) |
�`200 �\�̉摜�Ɂu���v��u�E�v�́u��荞�݁v�͎w�肹���B
�E�̂R���͂�����������摜��\�ɓ���ĕ\�����Ă��܂����A�E�̂Q���ɂ́A�u�ҏW�������̕ύX�v�Łu��荞�݁v�̎w�肪�u���v�Ɓu�E�v�ɂȂ��Ă��܂��B3���Ƃ��\�̔w�i�͖ڗ��悤�ɐԐF���w�肵�Ă��܂��B��荞�݂��w�肵�Ȃ��ƁA�w�i�ɉ��F���w�肵�Ă��Ă����Ȃ��̂ł����A��荞�݂�����Ɣw�i�Ɖ摜�̊ԂɌ��Ԃ��o���Ĕw�i�̐F�������悤�ɂȂ�܂��B���R�����Ȃ����̂ł����A���R���Ȃ��Ȃ�������܂���ł����B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1276) 2004�N7��20�� (��) |
�`199 PhotoShop �摜�T�C�Y���k������`���k���ł̃t�@�C���̑傫�����r����B
�^��4����PhotoShop�ň��k�������̂ł��B���k�摜���������ł́A�ሳ�k�����ō����k�����掿�͂���Ȃɕς���Ă��܂���BPhotoShop CS�ɂȂ��āA���k�̎d�����I���Ȃ��Ă���悤�ł��B�k�����232KB�Ƃقړ��������k���̉摜�ł�����Ȃɑ��F����܂���BPhotoShop�ň��k���Ă��k����Ȃł��g��������悤�ł��ˁB�k����Ȃ֗̕����̓t�H���_�[���w�肵�Ă��̒��̃t�@�C����S�ē��������ŏk���ł��邱�Ƃł��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1275) 2004�N7��19�� (��) |
�`198 PhotoShop �摜�T�C�Y���k������B
�E�̎ʐ^���N���b�N����ƌ��摜��2272x1704��PhotoShop�Ək����Ȃŗ����Ƃ�����45%�ɏk�������摜�Ƀ����N���܂��B���������̈��k��80%(�ሳ�k��)�ۑ��Ŕ�r����ƁA�摜�t�@�C���̑傫����PhotoShop��537KB�ɑ��A�k����Ȃł�232KB�ɂȂ�A�������Ȃ�܂��B�摜���k����Ȃ����̃\�t�g���������ďk����Ȃ̕������N���A�[�ł��B�t�@�C���̑傫�������C�ɂȂ�Ȃ����PhotoShop�Ŗܘ_OK�ł��B�R���̕\�����Ă���摜�͂������204x153�̃T�C�Y�ł��B2272x1704�̌��摜����k���������̂ł��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1266) 2004�N7��10�� (�y) |
�`197 �֗��ȗ���ANeatImage�Ńm�C�Y���������V���h�E�E�n�C���C�g�Ŗ��邭���s���ڂ��E��Ԃꃌ�X�L���[�ʼn摜���V���[�v�ɂ���B
�≔�ʐ^�͎v�������A�m�C�Y���Ђǂ��A���̂܂܂ł͌���ꂽ���̂ł͂���܂���BNeatImage�Ō��ʓI�Ƀm�C�Y����菜���܂��B �p��̃\�t�g�ł����A�g�����͊ȒP�ł��B�̂�˂��������{��ł̎g�����̐����������ĉ������Ă��܂��B���̎ʐ^�͎����ŏ������Ă��܂����A�������g��������ł͎����Ŗ�肠��܂���B ���i�łƔ�ׂ�Ɛ���������܂���NeatImage�f�������t���[�E�G�A�Ƃ��ă_�E�����[�h�o���܂��̂Ŏ����Ă݂鉿�l�͏[������܂��B (2)����PhotoShop �̏o�Ԃł��B �X�L���i�[�œǂݍ��ʐ^����K�v�ȂƂ����蔲���āA�����̐V�����摜�ɂ��܂��B ����ɃV���h�E�E�n�C���C�g�������I�ɓK�p���邾���ŁA�e�ɂȂ��Ă���Â����������邭�Ȃ�܂��B�E�̉摜���V���h�E�E�n�C���C�g��K�p�������̂ŁA�X�̗�����Ηǂ�������܂����A�����ʂ��Ă���X���̕���������ƁA��x�̎����C���ŁA�X�̗��S���Ă��܂��B (3)�s���ڂ��E��Ԃꃌ�X�L���[�ʼn摜���V���[�v�ɂ���B ��Ԃꃌ�X�L���[���֗��ȃ\�t�g�ł��B�s���g�����܂��摜���V���[�v�ɂ��悤�Ƃ���ƁA�N���A�ɂȂ锽�ʃm�C�Y������Ă��܂��B�s���ڂ����X�L���[�ŁA���̎ʐ^�̂悤�ɁA�m�C�Y����邱�ƂȂ��摜���N���A�ɂȂ��Ă��܂��B�E�̎ʐ^��PhotoShop�ŃA���V���[�v�}�X�N�E�t�B���^�[�����������̂ł��B��(A)��245�Ƒ傫���Ƃ��Ă��܂����A����ł��N���A�[�����s���ڂ����X�L���[�ɂ��Ȃ킸�A���A�������Ε�����悤�ɁA�V���[�v�ɂȂ镪�m�C�Y���������Ă��܂��B������V���[�v�t�B���^�[�̕s���ȓ_�̓t�@�C�����傫���Ȃ邱�Ƃł��B2MB�̌��t�@�C�����A���V���[�v�}�X�N��3.6MB�ɂȂ�A�t�Ɏ�Ԃꃌ�X�L���[�ł�1.6MB�ɏ������Ȃ�܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1265) 2004�N7��9�� (��) |
�`196 �uNeatImage�v�Ńf�W�^���摜�̃m�C�Y����菜���B  ���̎ʐ^�́u'93 9 28�v�Ǝʂ��Ă���悤�ɁA�A�i���O�J�����ŎB�����ʐ^���t�B�����X�L���i�[�œǂݍ����̂ł��B�≔�J�����ŎB�����ʐ^���đ����Ђǂ�������ł��ˁB�ʐ^������Ō������Ă����ʐ^������Ƃ����ł��Ȃ��̂ł����A���ۂ͎ʐ^���������̎��Ɏ�����Ă����̂ł��傤�B ���̎ʐ^�́u'93 9 28�v�Ǝʂ��Ă���悤�ɁA�A�i���O�J�����ŎB�����ʐ^���t�B�����X�L���i�[�œǂݍ����̂ł��B�≔�J�����ŎB�����ʐ^���đ����Ђǂ�������ł��ˁB�ʐ^������Ō������Ă����ʐ^������Ƃ����ł��Ȃ��̂ł����A���ۂ͎ʐ^���������̎��Ɏ�����Ă����̂ł��傤�B�����X�L���i�[�œǂݍ����̂܂܂ł����������Ε�����܂����m�C�Y���Ђǂ����ꂽ���̂ł͂���܂���B ���̃m�C�Y���C�����Ă�����ϕ֗��ȃ\�t�g������܂����B�uNeatImage�v�Ƃ����V�F�A�E�G�A�ł��B�p��ŏ�����Ă��܂����A�u�̂�˂����v�����{��ł̎g�����̐����������ĉ������Ă��܂��B�E�̎ʐ^���uNeatImage�v�Ńm�C�Y����菜�������̂ł��B���ɋ��������̌��ʂ���R�ƕ�����܂��B����͕֗��ȃ\�t�g�ł��B�uNeatImage�f���Łv���t���[�E�G�A�Ƃ��ă_�E�����[�h�o���܂��B���i�łƔ�ׂĊ���̐���������悤�ł��������Ă݂�̂ɂ͏[���ł��̂ŕ֗����𖡂���Ă͂ǂ��ł��傤���B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1248) 2004�N6��22�� (��) |
�`195 �u�s���ڂ��E��Ԃꃌ�X�L���[�v�Ńs���ڂ����C���B   �s���g�����܂��ʐ^�̓V���[�v�l�X�ŃV���L�b�Ƃ��܂����A�s���ڂ����Ԃ�͏C��������Ȃ��̂ł��B��������������\�t�g������܂����B�u�s���ڂ��E��Ԃꃌ�X�L���[�v�Ƃ����V�F�A�E�G�A�ł��B���̍��̎ʐ^�͎Ԓ�����B�������̂ő傫�Ȏ�Ԃ��Ԃł����A�����̎ʐ^��PhotoShop�Ŗ�����A���V���[�v�l�X�������Ă��܂��B�g��ʐ^������Ηǂ�������܂����A���Ƀm�C�Y���̂��Ă��܂��B�������̂��u�s���ڂ��E��Ԃꃌ�X�L���[�v�̎�Ԃ�O�Օ�t�B���^�[�ŏC���������̂ł��B�m�C�Y�����Ȃ�����ȂɂԂ�Ă�����̂ł������悤�ɏC���ł���֗��Ȃ��̂ł��B��Ԃ�����Ȃ��悤�ɎB��̂������ł��傤���A���ꂵ���ʐ^�������Ƃ�����Ԃ��o�Ă��܂��B���������Ƃ��ɂ͌������Ȃ��\�t�g�ł��B���ɉԒd�̉ԂňႢ���ǂ�������܂��B �s���g�����܂��ʐ^�̓V���[�v�l�X�ŃV���L�b�Ƃ��܂����A�s���ڂ����Ԃ�͏C��������Ȃ��̂ł��B��������������\�t�g������܂����B�u�s���ڂ��E��Ԃꃌ�X�L���[�v�Ƃ����V�F�A�E�G�A�ł��B���̍��̎ʐ^�͎Ԓ�����B�������̂ő傫�Ȏ�Ԃ��Ԃł����A�����̎ʐ^��PhotoShop�Ŗ�����A���V���[�v�l�X�������Ă��܂��B�g��ʐ^������Ηǂ�������܂����A���Ƀm�C�Y���̂��Ă��܂��B�������̂��u�s���ڂ��E��Ԃꃌ�X�L���[�v�̎�Ԃ�O�Օ�t�B���^�[�ŏC���������̂ł��B�m�C�Y�����Ȃ�����ȂɂԂ�Ă�����̂ł������悤�ɏC���ł���֗��Ȃ��̂ł��B��Ԃ�����Ȃ��悤�ɎB��̂������ł��傤���A���ꂵ���ʐ^�������Ƃ�����Ԃ��o�Ă��܂��B���������Ƃ��ɂ͌������Ȃ��\�t�g�ł��B���ɉԒd�̉ԂňႢ���ǂ�������܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1244) 2004�N6��18�� (��) |
�`194 �S�̂̕\�����s�b�^�����ԂȂ��ォ��\������B ������ɂ��������Ȃ̂ŁA���Ƃ��Ă킴�Ƃ������Ă���̂ł����A�g�b�v�������ȏЉ�̕��̈Ⴂ�͈�ԏ�Ɍ��Ԃ����邩�A�Ȃ����ł��B�g�b�v�}�[�W���̗ʂƂ��Ē��ڕ\�����܂��B �ŏ��̕\���̂Ƃ���� <BODY background="parts/back_gray_2.gif">�@���@��Ɍ��ԍ݂� <BODY background="parts/back_gray_2.gif" topMargin="0">�@���@��̌��Ԗ��� ����������邱�Ƃɂ���Č��Ԃ����s�b�^���\���ł��܂��B ���l�ɕ\���ɁAleftMargin="0" ���@���}�[�W�������@MARGINWIDTH="0" ���@�}�[�W�����[���@MARGINHEIGHT="0"�@���@�}�[�W�������[���@������܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1219) 2004�N5��24�� (��) |
�`193 PhotoShop CS�@�̖ڋʁu�V���h�E�E�n�C���C�g�v�ŊȒP�ɏC���B   �ǂ����悤���Ȃ��^�����ȉ摜�A����Ȃ��̂ł�PhotoShop CS���V���h�E�E�n�C���C�g�ŊȒP���S��܂��B��i�K��ł��܂������G�ȏ��������Ȃ��Ă����݂܂��B �ǂ����悤���Ȃ��^�����ȉ摜�A����Ȃ��̂ł�PhotoShop CS���V���h�E�E�n�C���C�g�ŊȒP���S��܂��B��i�K��ł��܂������G�ȏ��������Ȃ��Ă����݂܂��B�@(1)1���ځF�ǂ����悤���Ȃ��^�����Ȍ��� �@(2)2���ځF�C���[�W���F������V���h�E�E�n�C���C�g �@(3)3���ځF�C���[�W���F������g�[���J�[�u ��������{�^����̊ȒP�ȏC���ł��B����͕֗��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1218) 2004�N5��23�� (��) |
�`192 PhotoShop CS�@�́u�V���h�E�E�n�C���C�g�v�ňꔭ�C���B    PhotoShop CS�ō��̖ڋʂ͂���ɂ��܂��B�ŏ���3���͏�Ɠ����ŁA4�Ԗڂ̃V���h�E�E�n�C���C�g�����������܂��B PhotoShop CS�ō��̖ڋʂ͂���ɂ��܂��B�ŏ���3���͏�Ɠ����ŁA4�Ԗڂ̃V���h�E�E�n�C���C�g�����������܂��B(1)���[�A�Â����摜 (2)2���ځA���邭�������� (3)3���ځA�X�Ɏ������x������ (4)��ԉE�A�V���h�E�E�n�C���C�g�ŏӉ�����邭���ʉ\�ƂȂ�B���ꂪ�{���B�Ȃ�Ƃ��̈�ԗǂ��d�グ���u�V���h�E�E�n�C���C�g�v�̈ꔭ�ŏo���܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1173) 2004�N4��11�� (��) |
�`191 PhotoShop �u���E�U�̋@�\���� PhotoShop CS�B �u���E�U����ϋ�������܂����B�ł��ŋ߂̑��̃\�t�g�͂��̒��x�͏o����̂Œx���������ł��傤�B�e�Ɋp�t�H�g�V���b�v�̃t�@�C�����������Ȃǂ̉摜�t�@�C�����ꊇ�Ńt�H�g�V���b�v�Ō��邱�Ƃ��o���܂��B����͌��\�֗��ł��BPhotoShop 7.0�ł��o���܂������X�s�[�h�������Ȃ����̂ƁA�K�v�ȋ@�\�����ɔ�������̂Ŏg�����肪�i�i�ɗǂ��Ȃ�܂����B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1172) 2004�N4��10�� (�y) |
�`190 PhotoShop �I�o��������ŏo����@PhotoShop CS�B   �����auto�ŎB�������̂ł��������̔��q�ŘI�o�s����t�ɘI�o�ߑ��ɂȂ邱�Ƃ�����܂��B����Ȏ��͏]���^�̂悤�Ɂu���邳�ƃR���g���X�g�v�Ŏ蓮�ŏC�����Ă��܂����B���܂��܂��̎ʐ^�͘I�o��̋@�\��m��O�ɂ���Ă������̂ł����A�u�C���[�W���F������V���h�E�E�n�C���C�g�v���g���Ď����I�ɏC���������̂��E���ł��B�蓮�ł�������̂�莩���̕������h�����ǂ��葁���o���܂��B����͍����CS�֗̕��ȋ@�\�ł��B �����auto�ŎB�������̂ł��������̔��q�ŘI�o�s����t�ɘI�o�ߑ��ɂȂ邱�Ƃ�����܂��B����Ȏ��͏]���^�̂悤�Ɂu���邳�ƃR���g���X�g�v�Ŏ蓮�ŏC�����Ă��܂����B���܂��܂��̎ʐ^�͘I�o��̋@�\��m��O�ɂ���Ă������̂ł����A�u�C���[�W���F������V���h�E�E�n�C���C�g�v���g���Ď����I�ɏC���������̂��E���ł��B�蓮�ł�������̂�莩���̕������h�����ǂ��葁���o���܂��B����͍����CS�֗̕��ȋ@�\�ł��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1154) 2004�N3��23�� (��) |
�`189 PhotoShop ���C���[�������N������B  �����Ȃǃx�N�g�����������Ă�����̂́A�x�N�g���������ĒP�Ȃ�摜�������邽�߂Ƀ��C���[�����X�^���C�Y�����܂��B��������Ɓu���C���[�����̃��C���[�ƌ����v���́uCtrl+E�v�̃L�[�ň�̃��C���[�ɂȂ�ό`����̂ŏo���܂��B�������Ȃ��狫�E���̐F���قȂ�ȂLj�������C���[���ʂ������Ă�����̂��u���̃��C���[�ƌ����v������ƃ��C���[���ʂ��������ꋫ�E�F���ς���Ă��܂��B���ꂼ��̃��C���[���ʂ�ۂ����܂܌��������ĕό`�������ꍇ�́A�u���C���[�̃����N�v���g���܂��B �����Ȃǃx�N�g�����������Ă�����̂́A�x�N�g���������ĒP�Ȃ�摜�������邽�߂Ƀ��C���[�����X�^���C�Y�����܂��B��������Ɓu���C���[�����̃��C���[�ƌ����v���́uCtrl+E�v�̃L�[�ň�̃��C���[�ɂȂ�ό`����̂ŏo���܂��B�������Ȃ��狫�E���̐F���قȂ�ȂLj�������C���[���ʂ������Ă�����̂��u���̃��C���[�ƌ����v������ƃ��C���[���ʂ��������ꋫ�E�F���ς���Ă��܂��B���ꂼ��̃��C���[���ʂ�ۂ����܂܌��������ĕό`�������ꍇ�́A�u���C���[�̃����N�v���g���܂��B �����N����ꍇ�́A���C���[�p���b�g�Ō��ɂȂ郌�C���[��I�т܂��B�I���������C���[�ɂ́u�M�}�[�N�v�̃A�C�R�����\������܂��B���Ƀ����N���������C���[��I�сA���̃��C���[�̂������̗���N���b�N���܂��B���̗�Ɂu���}�[�N�v�̃����N�A�C�R�����\������܂��B����Ń����N�ł��܂����̂Łu�ҏW���ό`�v�Ŏ��R�Ȍ`�ɕς����܂��B���C���[�̃����N����������ɂ̓��C���[�p���b�g�ŁA�����N�A�C�R�����N���b�N���č폜���܂��B �����N����ꍇ�́A���C���[�p���b�g�Ō��ɂȂ郌�C���[��I�т܂��B�I���������C���[�ɂ́u�M�}�[�N�v�̃A�C�R�����\������܂��B���Ƀ����N���������C���[��I�сA���̃��C���[�̂������̗���N���b�N���܂��B���̗�Ɂu���}�[�N�v�̃����N�A�C�R�����\������܂��B����Ń����N�ł��܂����̂Łu�ҏW���ό`�v�Ŏ��R�Ȍ`�ɕς����܂��B���C���[�̃����N����������ɂ̓��C���[�p���b�g�ŁA�����N�A�C�R�����N���b�N���č폜���܂��B�A���A���̃����N�ł͕ό`�̏����������A�����Ȃǃx�N�g�������܂ރ��C���[�Ɠ��l�Ɂu�g��E�k���A��]�A�䂪�݁v�͏o���܂����A�u���R�Ȍ`�ɁA���ߖ@�v�͏o���܂���B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1153) 2004�N3��22�� (��) |
�`188 PhotoShop ���C���[�̕������摜������A���X�^���C�Y�B �����摜�͉����J�N�J�N�Ȃ�Ȃ��悤�Ƀx�N�g���������Ă��܂��B�E�C���h�E�Y�Ō����u�g�D���[�t�H���g�v�̂悤�Ȃ��̂ł��B���̕\��̃^�C�g���́uPhotoShop�v�Ɓu���g���q���g�ł��B�v�̓�̃��C���[����Ȃ��Ă��܂��B�ԂƐ̋��E�����Ⴄ�Ȃǃ��C���[�X�^�C�����Ⴄ�̂ňꏏ�ɂ͏o���܂���B���̕����̉e��t���邽�߂ɂ��ꂼ��̃��C���[�����Ĕ����F�ɕς��܂��B�����ŕό`���������̂ł����������C���[���x�N�g���������Ă��邽�߂ɕό`�o���܂���B�����ŕό`�������������C���[���E�N���b�N���āu���C���[�����X�^���C�Y�v��I�т܂��B�uraster
�O�Ղ�`���v���痈�Ă���̂ł��傤���A�x�N�g��������Ȃ��ĒP�Ȃ�G�ɂȂ�܂��B��������Ɓu�ҏW���ό`�����R�Ȍ`�Ɂv�ŏ㉺�]�����A�E���Ɉ�������Ȃlje�̌`�Ɏ��R�ɕό`���o���܂��B �����摜�͉����J�N�J�N�Ȃ�Ȃ��悤�Ƀx�N�g���������Ă��܂��B�E�C���h�E�Y�Ō����u�g�D���[�t�H���g�v�̂悤�Ȃ��̂ł��B���̕\��̃^�C�g���́uPhotoShop�v�Ɓu���g���q���g�ł��B�v�̓�̃��C���[����Ȃ��Ă��܂��B�ԂƐ̋��E�����Ⴄ�Ȃǃ��C���[�X�^�C�����Ⴄ�̂ňꏏ�ɂ͏o���܂���B���̕����̉e��t���邽�߂ɂ��ꂼ��̃��C���[�����Ĕ����F�ɕς��܂��B�����ŕό`���������̂ł����������C���[���x�N�g���������Ă��邽�߂ɕό`�o���܂���B�����ŕό`�������������C���[���E�N���b�N���āu���C���[�����X�^���C�Y�v��I�т܂��B�uraster
�O�Ղ�`���v���痈�Ă���̂ł��傤���A�x�N�g��������Ȃ��ĒP�Ȃ�G�ɂȂ�܂��B��������Ɓu�ҏW���ό`�����R�Ȍ`�Ɂv�ŏ㉺�]�����A�E���Ɉ�������Ȃlje�̌`�Ɏ��R�ɕό`���o���܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1144) 2004�N3��13�� (�y) |
�`187 PhotoShop �O���f�[�V�����œh��Ԃ�
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1143) 2004�N3��12�� (��) |
�`186 PhotoShop �u�h��Ԃ��c�[���v�ň��œh��Ԃ�  �u�c�[���p���b�g�v�́u�h��Ԃ��c�[���v���g���Ɠ����悤�ȐF�̂Ƃ�������œh��Ԃ����Ƃ��o���܂��B �u�c�[���p���b�g�v�́u�h��Ԃ��c�[���v���g���Ɠ����悤�ȐF�̂Ƃ�������œh��Ԃ����Ƃ��o���܂��B�E�̉摜�ő��̒��͐������܂��B������u�h��Ԃ��c�[���v�ő��̒���Ԃ����܂��B �u�c�[���p���b�g�v�̒��̕`��F��h�肽���F�A�����ł͐Ԃ�ݒ肵�܂��B�������u�c�[���p���b�g�v�̒��̃y���L�ʂ����ڂꂽ�l�ȃA�C�R���́u�h��Ԃ��c�[���v��I�����܂��B���̃A�C�R���Ő����̂��ꂼ��ꃖ�����N���b�N���邾���ŁA���̒��͐���Ԃɕς��܂��B �㕔�́u�I�v�V�����o�[�v�́u���e�l�v�́A�h��Ԃ��s�N�Z���̐F�̋ߎ����x��\���܂��B�l�́A0 �` 255 �̊ԂŎw�肵�A�f�t�H���g�ݒ�́u32�v�ɂȂ��Ă��܂��B���e�l������������ƁA�N���b�N�����s�N�Z���Ǝ����F������h��Ԃ��܂��B�傫������ƁA�L���F�͈̔͂�h��Ԃ��܂��B�h��Ԃ��F�́u�s�����x�v���u�I�v�V�����o�[�v�Őݒ肵�܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1142) 2004�N3��11�� (��) |
�`185 PhotoShop �摜��蔲�� �{�J�V�Ȃǂ̕ҏW�����邽�߂ɁA�K�v�ȉ摜��蔲�����@�ɂ͉���ނ�����܂��B
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1126) 2004�N2��24�� (��) |
�`184 PhotoShop �q�X�g���[�u���V���g���B   �q�X�g���[�u���V���g���ƌ��摜�Ɏw�肵�����̂��Č��ł��܂��B���̗�ł͍��̌��摜���q�X�g���[�p���b�g�Ō��摜�Ɏw�肵�Ă����āA�u�C���[�W���F������`�����l���~�L�T�[�����m�N���v�Ń��m�g�[���ɂ������̂������̉摜�ł��B�E�̉摜�̓q�X�g���[�u���V���g���ĂȂ����Ă����ƁA���ɉ摜���̂��͔̂����ɂȂ��Ă���̂ł����A���̏ꏊ�����炩���ߎw�肵�Ă��������摜���畜������܂��B �q�X�g���[�u���V���g���ƌ��摜�Ɏw�肵�����̂��Č��ł��܂��B���̗�ł͍��̌��摜���q�X�g���[�p���b�g�Ō��摜�Ɏw�肵�Ă����āA�u�C���[�W���F������`�����l���~�L�T�[�����m�N���v�Ń��m�g�[���ɂ������̂������̉摜�ł��B�E�̉摜�̓q�X�g���[�u���V���g���ĂȂ����Ă����ƁA���ɉ摜���̂��͔̂����ɂȂ��Ă���̂ł����A���̏ꏊ�����炩���ߎw�肵�Ă��������摜���畜������܂��B�A�[�g�q�X�g���[�u���V�͓��l�̕����̎��ɃA�[�g��Ԃ̃t�B���^�[��������̂ł����A���\�O�`���O�`���ɂȂ�̂Ō|�p�I�Z���X���������l�Ȃ�g����ł��傤���A�f�l�ɂ͖��p�Ɋ����܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1125) 2004�N2��23�� (��) |
�`183 PhotoShop �����̃O���C�X�P�[���ɂ���B  ���m�g�[���ɂ���̂͊ȒP�ł��B�u�C���[�W�����[�h���O���[�X�P�[���v�ŕϊ�����܂��B�A���S���̃��C���[�����m�N���ɂȂ�̂ŗv���ӂł��B ���m�g�[���ɂ���̂͊ȒP�ł��B�u�C���[�W�����[�h���O���[�X�P�[���v�ŕϊ�����܂��B�A���S���̃��C���[�����m�N���ɂȂ�̂ŗv���ӂł��B���́u�C���[�W���F������`�����l���~�L�T�[�v�Łu���m�N���v���N���b�N����Ƃ��̃��C���[�̂ݔ����ɂȂ�܂��B�u���C���[���v�Ŕw�i���R�s�[���Ă����ƌ��摜�͎c��܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1122) 2004�N2��20�� (��) |
�`182 PhotoShop �w�i����̐}�`�̒��o�B  �K�v�Ȑ}�`�������c���Ĕw�i���������邽�߂̎�@�ł��B�ׂ����A���G�Ȑ}�`�ł��ȒP�ɔw�i����蔲�����Ƃ��ł��܂��B �P���ȋ��E���̏ꍇ�́A�w�i�����S���̕����y�ł��B �K�v�Ȑ}�`�������c���Ĕw�i���������邽�߂̎�@�ł��B�ׂ����A���G�Ȑ}�`�ł��ȒP�ɔw�i����蔲�����Ƃ��ł��܂��B �P���ȋ��E���̏ꍇ�́A�w�i�����S���̕����y�ł��B�P�D���C���[�p���b�g�Œ��o�������}�`�����郌�C���[��I�����܂��B �Q�D�u�t�B���^�����o�v�ŁA���o����Ƃ���E�C���h�E���J���܂��B�}�`�̑傫���́ACtrl+�w�{�x�Ŋg��ACtrl+�w�|�x�ŏk���A��̃}�[�N�̎�̂Ђ�c�[���ŃE�C���h�E��͂�ňړ����o���܂��B �R�D���o����}�`�̋��E�����`����̂́A�u���E���}�[�J�[�c�[���v�ŁA�̃}�[�J�[���}�`�Ɣw�i�����ɂ킸���ɏd�Ȃ�悤�Ƀh���b�O���܂��B�͂����肵�����E���ɂ��邽�߂ɂ́A�u�X�}�[�g���E���}�[�J�[�v���g�p���܂��B���̖т�Ȃǂ̕`�悪�w�i�ƍ������Ă���悤�ȍׂ������G�ȋ��E�����Ƃ��ɂ́A�u���V��傫�����܂��B�n�C���C�g�̏����́u�����S���c�[���v�ŗ̃}�[�J�[�������܂��B�}�`���͂����肵�Ă���ꍇ�͗̃}�[�J�[�Ŋ��S�Ɉ݂͂܂��B�}�`���摜�̋��E���ƐڐG���Ă���̈�̓}�[�J�[��t����K�v�͂���܂���B�}�`�������͂����肵�Ă��Ȃ��ꍇ�́A�}�`�S�̂��n�C���C�g���܂��B  �S�D�}�`�̓������`���܂��B�}�`�̓������͂����肵�Ă���ꍇ�́A�y���L�ʃ}�[�N�́u�h��Ԃ��c�[���v ���g���Đ}�`�̓������N���b�N����Ɛ}�`���������ɕς��܂��B �S�D�}�`�̓������`���܂��B�}�`�̓������͂����肵�Ă���ꍇ�́A�y���L�ʃ}�[�N�́u�h��Ԃ��c�[���v ���g���Đ}�`�̓������N���b�N����Ɛ}�`���������ɕς��܂��B�T�D�v���r���[�������āA�w�i�������ɏ�������}�`�̂ݎ��o����邱�Ƃ��m�F���܂��B�}�`�̋��E���̃s�N�Z���͐F�����������ߐV�����w�i�ɉ������邱�ƂȂ����o�ł��܂��B�r���[���j���[�I�v�V�����ŁA���摜�ƒ��o�摜�̐�ւ����o���܂��B���ł͈��̒��o�Œ����Ƃ肾�������̂ł��B���F�̔w�i�͕�����₷���悤�ɐF��t���Ă��܂��B���ł����Ȃ�n�b�L�����o�ł��܂��B �U�D �v���r���[�̏�ԂŕҏW���o���܂��B�s�v�Ȕw�i�̏����́A�u�N���[���A�b�v�c�[���v�ł��B�������w�i��������x��荞�ނ��߂ɂ́AAlt�������Ȃ���u�N���[���A�b�v�c�[���v���h���b�O���܂��B���E���̕ҏW�́A�u���E���C���c�[���v�ł��B���E�����V���[�v�ɂ��܂��B�͂����肵�����E�����Ȃ��ꍇ�́A���E���C���c�[���́A�}�`���n�b�L�������邩�A���́A�w�i���ɂ��܂��B���F�̔w�i�̒��̂Q���ڂ́u�N���[���A�b�v�c�[���v�Ɓu���E���C���c�[���v�ŏC���������̂ł��B�ȒP�ɏo���܂��B �V�D�uOK�v���N���b�N���āA���o��K�p�B���o�����}�`�̊O�����ׂĂ���������܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1121) 2004�N2��19�� (��) |
�`181 PhotoShop �w�i�����S���c�[���B �u���V�̒����̓_�ŐF�����ʂ��āA�ݒ肳�ꂽ�u���V�̓����̐F���폜���܂��B�}�`�̃G�b�W���ێ����Ȃ���w�i�������ł��܂��B���̗�ł͂Q�w�̃��C���[�ō\������A���̃��C���[�S�̂��ɓh���Ă��܂��B���̏�̃��C���[�͉��F�̔w�i�ɐԂ̐}�`��`���Ă��܂��B�w�i�����S���ŐԂ̐}�`�ɋ߂��Ƃ���������Ă����Ə����S���̉~�`�͈͓̔��Ńu���V�����̉��F�����o���A����ɋ߂��F���������܂��B�����S���̉~�`�̒��ɐԂ��}�`�������Ă��F�����F�łȂ��̂ŏ�������܂���B��������ƐԂ̐}�`����������c��܂��B �u���V�̒����̓_�ŐF�����ʂ��āA�ݒ肳�ꂽ�u���V�̓����̐F���폜���܂��B�}�`�̃G�b�W���ێ����Ȃ���w�i�������ł��܂��B���̗�ł͂Q�w�̃��C���[�ō\������A���̃��C���[�S�̂��ɓh���Ă��܂��B���̏�̃��C���[�͉��F�̔w�i�ɐԂ̐}�`��`���Ă��܂��B�w�i�����S���ŐԂ̐}�`�ɋ߂��Ƃ���������Ă����Ə����S���̉~�`�͈͓̔��Ńu���V�����̉��F�����o���A����ɋ߂��F���������܂��B�����S���̉~�`�̒��ɐԂ��}�`�������Ă��F�����F�łȂ��̂ŏ�������܂���B��������ƐԂ̐}�`����������c��܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1120) 2004�N2��18�� (��) |
�`180 PhotoShop �}�W�b�N�����S���c�[���B �����S���̂悤�ɂ�����Ȃ��Ă����̃N���b�N�ŁA���͈͓̔��̂��ׂĂ̋ߎ��s�N�Z���������I�ɓ����ɂȂ�܂��B�f�t�H���g�́u�אځv�ł́A�N���b�N�����s�N�Z���Ɨאڂ����s�N�Z����������������܂��B�I�����Ȃ��ƁA���ׂĂ̋ߎ��s�N�Z�������������̂ŗv���ӂł��B�u�S���C���[�g�p�v�ł́A���ׂẴ��C���[����������܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1119) 2004�N2��17�� (��) |
�`179 PhotoShop �I��͈͂���t�����W�s�N�Z�����폜����B �A���`�G�C���A�X�őI��͈͂̈ړ����̓y�[�X�g���ɁA���E���̎��͂̃s�N�Z�����I��͈͂Ɋ܂܂�A���E�̎��͂ɉ���肪�o���邱�Ƃ�����܂��B�u�}�b�g�R�}���h�v�Ŏ��͂̉������Ȃ������Ƃ��ł��܂��B �ړ����̓y�[�X�g������Łu���C���[���}�b�e�B���O���t�����W�폜�v�ʼn����ɂȂ����F���߂��̐F�ɒu�������܂��B�Ⴆ�ΐ��w�i�ʼn��F�̐}�`��I�����ړ�����ƁA�̉���肪�}�`�ƈꏏ�Ɉړ�����܂��B�t�����W�폜������ƁA�����F�ɒu�������܂��B�u��������u���v���s�N�Z���P�ʂŎw�肵�܂��B1���� 2 �s�N�Z���ŏ\���̂悤�ł��B�u���}�b�g���폜�v����сu���}�b�g���폜�v�́A�����̔w�i�ł��̂ŕ��ʂ͎g���܂���B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1118) 2004�N2��16�� (��) |
�`178 PhotoShop ����`���B ���p�̃E�C���h�E���o�Ă��܂��̂ŁA�u�I���_�v���N���b�N���܂��B����̓h���b�O�������̌�̕��ɖ�t���܂��B������́u�J�n�_�v�Ńh���b�O�̍ŏ��ɖ�t���܂��B ���ƒ����Ƃւ�������Őݒ肵�܂��B���̕��ƒ����͐����ɑ��銄���ł��B�ւ���͖��̍������H������ł��銄���ł��B���̗�͂S�h�b�g�̐����ɑ��A����300%�A������500%�A�ւ��20%�ł��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1115) 2004�N2��13�� (��) |
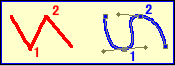
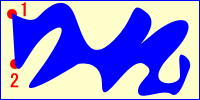
�`177 PhotoShop �y���c�[���łȂ߂炩�Ȑ}�`��`���`2�B �y���c�[���ōŏ�����|�C���g�����߁A�Ȑ������߂ĕ`���Ă����܂��B �y���c�[���ōŏ�����|�C���g�����߁A�Ȑ������߂ĕ`���Ă����܂��B�P�D�y���c�[����I���B�`��̊J�n�_�P�ŃN���b�N���ŏ��̃A���J�[�|�C���g��ݒ�B �Q�D�Q�Ԗڂ̓_���N���b�N���āA���̂܂܁A���̓_���h���b�O���܂��B�h���b�O�͑O���Ɉ�������悤�ɂ���Ɩc����炩�ȋȐ����o���܂��B�h���b�O�̒���������A�������̒���������ƋȐ��̏o�����肪�����Ȃ�܂��B���̓_���N���b�N���ăh���b�O�͓����ɍs��Ȃ��ƋȐ��ɂȂ�܂���̂ŗv���ӂł��B�h���b�O���Ȃ��Ɗp�X���Ō��Ԃ��ƂɂȂ�܂��B �R�D���l�ɂ��Ď��X�Ƀ|�C���g��lj����Ă����A�Ō�͂܂��P�ɖ߂邩�A�Q�̓_��`������uCtrl+�ʂ̏ꏊ�N���b�N�v�łQ�ƂP���q����܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1114) 2004�N2��12�� (��) |
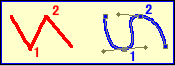
�`176 PhotoShop �y���c�[���łȂ߂炩�Ȑ}�`��`���B ���N�M�̃y����̌`��������y���c�[���Œ�������ъ��炩�ȋȐ����`���܂��B ���N�M�̃y����̌`��������y���c�[���Œ�������ъ��炩�ȋȐ����`���܂��B�P�D�c�[���p���b�g����y���c�[����I���B�`��̊J�n�_�P�ŃN���b�N���ŏ��̃A���J�[�|�C���g��ݒ�A�V�܂Ŏ��X�ɃN���b�N���A�Ō�ɂP�܂Ŗ߂��ăp�X���������܂��B �Q�D�}�`�����Ȃ���Ԃ̃I�[�v���p�X�ŕ`����I������ɂ́ACtrl�������Ȃ���A�p�X���痣�ꂽ�ꏊ���N���b�N���܂��B �R�D�Ȑ��ɂ�����������ҏW���܂��B���̐}�ł̓|�C���g�S�ɃJ�[�u���������ł��B�}�E�X�|�C���^�[���u�y���c�[���v����u�A���J�[�|�C���g�̐�ւ��c�[���v�Ƀc�[���p���b�g�ŕύX���܂��B�S�̃|�C���g���N���b�N���āA�Ȑ����J�[�u����������Ƀh���b�O���܂��B���Ε����Ƀh���b�O���Ċ��炩�ȋȐ��A���������Ƀh���b�O����ƁA�uS�^�Ȑ��v�ɂȂ�܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1113) 2004�N2��11�� (��) |
�`175 PhotoShop �e��t��������͂ǂ̃��C���[���w������x�̂݁B �ʐ^�̒��ɕ���������ꍇ�A�h���b�v�V���h�[�ʼne��t����ꍇ������܂����A�ꖇ�̎ʐ^�̒��ɁA���w���̕������C���[�����Ă��ꂼ��̕�����������傫�����������ʂ�t�������ꍇ������܂��B�����̑傫���͓������C���[�̒��ł��ς����܂����A�e��t��������͓������C���[�͂��Ƃ��قȂ������C���[�ł������ꖇ�̃t�H�g�V���b�v�̃t�@�C���̒��ł́w���ނ̐ݒ肵���o���܂���x�B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1112) 2003�N2��10�� (��) |
�`174 PhotoShop �F���{�p���b�g�ɃJ���[��lj�����B �c�[���p���b�g�́u�`��F��ݒ�v�Œlj��������F�����܂��B�A�F���{�p���b�g�̋Ă���Ƃ���Ƀ}�E�X�������Ă����Ɓu�N���b�N�ŐV�K�F���{���쐬�v�Ƃł܂��̂ŁA�����N���b�N���܂��B�V�����J���[�̖��O����͂��܂��B�g���F�͌����Ă���̂Ŏ������Ƀp���b�g������Ă����ƕ֗��ł��B �F���{�p���b�g����J���[���폜����ɂ́A�F���{���h���b�O���Ă������ɂ���S�~���ɓ���܂� |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1018) 2003�N11��5�� (��) |
�`173 �C���t�H�[�V�[�N�Ŗ����́u�j���[�X/�V�C/�肢�E�e�B�b�J�[�v��\���B �C���t�H�[�V�[�N�ŁA�j���[�X/�V�C/�肢�̂R����I�ׂāA�u�����������e�B�b�J�[��\��X�N���v�g�v���Œ��Ă��܂��B�A���A���ꂳ���\��Ώo����킯�ł͂���܂���B�g���T�C�g�����肵�ēo�^����K�v������܂��B���̃j���[�X���N���b�N����ƃC���t�H�[�V�[�N�̏ڍׂȃj���[�X�L���Ƀ����N����܂��B��̃C���t�H�[�V�[�NID�ɂ���10�̃e�B�b�J�[�܂œ\�邱�Ƃ��o���܂��B�폜����ꍇ�̓\�[�X����̍폜�ƃC���t�H�[�V�[�N�ł̓o�^�폜���K�v�ɂȂ�܂��B�T���v���ł��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (997) 2003�N10��15�� (��) |
�`172 PhotoShop ���邳�ƃR���g���X�g���B     ���ʂ�����Ȃ��ĈÂ��Ȃ��Ă���ꍇ������܂����A���邳�����Œ�������ƒP���ɂȂ�̂ŃR���g���X�g�ƑŃo�����X���Ƃ�܂��B�u�C���[�W���F��������邳�E�R���g���X�g�v�Œ������܂��B�u�g�[���J�[�u�v�ł̒������o���܂����A�u���邳�E�R���g���X�g�v�Ő��������ĉ��g���Ă���Ƃ��̈ʂ̎��ɂ͂���ȏC�����ȂƐ������o���g�ɕt���Ă��܂��̂ł�����̕����D�݂ɂ��Ă��܂��B ���ʂ�����Ȃ��ĈÂ��Ȃ��Ă���ꍇ������܂����A���邳�����Œ�������ƒP���ɂȂ�̂ŃR���g���X�g�ƑŃo�����X���Ƃ�܂��B�u�C���[�W���F��������邳�E�R���g���X�g�v�Œ������܂��B�u�g�[���J�[�u�v�ł̒������o���܂����A�u���邳�E�R���g���X�g�v�Ő��������ĉ��g���Ă���Ƃ��̈ʂ̎��ɂ͂���ȏC�����ȂƐ������o���g�ɕt���Ă��܂��̂ł�����̕����D�݂ɂ��Ă��܂��B���̎ʐ^�̗�́A�ˊO�ł̗[�H�O�̗[��ꎞ�ł��̂ŁA���ʂ����Ȃ��A�Â��Ȃ��Ă���̂��C�����܂��B���̃I���W�i�����E�ɍs���ɏ]���āu���邳/�R���g���X�g�v���u+15/+15�v�A�u+20/+15�v�A�u+30/+20�v�A�u����ȏ�v�Ɩ��邭���Ă��܂��B��ԉE�̂悤�ɖ��邭���߂���ƕs���R�ɂȂ�܂��B���̎ʐ^�ł́u+20/+15�v���g���܂����B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (996) 2003�N10��14�� (��) |
�`171 PhotoShop �����g�[���J�[�u�ŏC���B  ���̏C���́A���F�������邱�ƂɂȂ�܂����A�ȒP�Ȃ̂̓g�[���J�[�u�ł̏C���ł��B�u�C���[�W���F������g�[���J�[�u�v�ŁA�`�����l��(C)���u�u���[�v�ɂ��܂��B����ŃJ�[�u�̒�����͂�ʼn����ֈ�������ƁA�̕�F�̉��F����������Đ�肪�C������܂��B ���̏C���́A���F�������邱�ƂɂȂ�܂����A�ȒP�Ȃ̂̓g�[���J�[�u�ł̏C���ł��B�u�C���[�W���F������g�[���J�[�u�v�ŁA�`�����l��(C)���u�u���[�v�ɂ��܂��B����ŃJ�[�u�̒�����͂�ʼn����ֈ�������ƁA�̕�F�̉��F����������Đ�肪�C������܂��B�u�C���[�W���F������J���[�o�����X�v�ŃC�G���[�̕��ɓE�݂����������Ă����Ă����l�̏C�����o���܂��B ���̎ʐ^�͌ˊO�ŗ[�H���Ƃ�O�ɒk���Ă��镗�i�ł��̂ŁA�w�Ǘz����ꂩ���Ă��܂��B���邳������Ȃ����ł̎ʐ^�������Ȃ�܂����B�ʐ^�S�̂𖾂邭���Ă���悤�Ɍ����܂����g�[���J�[�u�ʼn��F�������������ł��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (988) 2003�N10��4�� (��) |
�`170 �z�[���y�[�W�r���_�[�̃c�[���o�[��Ǝ��d�l�Ŏg���B �����Ǝg���Ă���Ǝg���R�}���h���Œ肳��Ă��܂��B�z�[���y�[�W�r���_�[�͗p�r���L���̂ł���ɍ��킹�ăf�t�H���g�̃c�[���o�[�̓A�C�R�����R�قǍڂ��Ă���܂��B�u�\�������[�U�[��`�c�[���o�[�����[�U�[��`�̐ݒ�v�Ŏ����ŗL�̃c�[���o�[�����A�f�t�H���g�̃c�[���o�[�͑S�ď����āA�����̃c�[���o�[�݂̂Ŏg���Ă��܂��B��������Ƃ����g���R�}���h�̂ݕ\������ĕ֗��Ȃ̂ɉ����A��̃c�[���o�[�Q�s�������Ȃ�L���g���܂��B�A�C�R�����������̂�����܂��̂ŁA���[�U�[��`�̎��ɕ\�������A���t�@�x�b�g�≼����������I��œK���ɕt���܂��B�Ⴆ�A�u���O��t���ĕۑ��v�ɂ̓A�C�R��������܂���̂ŁARename��R���Ƃ��āA�A�C�R���́u�q�v�Ƃ��Ă��܂��B�y�z�̕����͎����ŕt�����A�C�R���ł��B �@�㏑���ۑ�(�t�@�C��) �A���O��t���ĕۑ��y�q�z(�t�@�C��) �B�J��(�t�@�C��) �C���(�t�@�C��) �D���ɖ߂�(�ҏW) �E��蒼��(�ҏW) �F����(�ҏW) �G�R�s�[(�ҏW) �H�\��t��(�ҏW) �@�����y���ዾ�z(�ҏW) �A�e�L�X�g�Ƃ��ē\��t���y�āz(�ҏW)�B�u���y���z(�ҏW) �C�X�^�C���̐ݒ�y���z(�ҏW) �D�w�i/�����F�̐ݒ�y�́z(�ҏW) �E�����N(�}��) �F�ʐ^(�}��) �G�ԍ��������X�g(�}��) �H�ԍ��������X�g(�}��) �@�t�@�C������(�}��) �A���[���I�[�o�[����(�}��) �BHotMedia�A�v���b�g�y�g�z(�}��) �C��������(����) �D����(����) �E�����F�y�`�z(����) �F�\�̑}��(�\) �G���ֈ�s�lj�(�\) �H��ֈ�s�lj��y���z(�\) �@�s�̍폜(�\) �A��̍폜(�\) �B�s�̃R�s�[(�\) �C�E�G�u�A�[�g�f�U�C�i�[�̋N��(�c�[��) �D�X�y���`�F�b�N�y�r�z(�c�[��) �E�y�[�W�ҏW�y�ցz(�E�C���h�E) �F�g�s�l�k�\�[�X�\���y���z(�E�C���h�E) �G�v���r���[�y�Ӂz(�E�C���h�E) |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (982) 2003�N9��30�� (��) |
�`169 HotMedia�A�j���[�V�����쐬��A�E�N���b�N�Œ�~�A�ĊJ�B HotMedia�A�j���[�V�����ō쐬�������Ƃɕ\�������܂��B�A�j���[�V�����̏�Ƀ}�E�X�J�[�\���������Ă����A�E�N���b�N�ŃA�j���[�V��������~����A������x�E�N���b�N�ōĊJ���܂��B�E�N���b�N�Œ�~�A�ĊJ�́A���l�̌J��Ԃ����\�ł��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (963) 2003�N9��11�� (��) |
�`168 �ʐ^�̏c�ʒu�����낦��B
�����ʐ^�ł����A�^�̏c���̎ʐ^�ɉe������āA���̎ʐ^�͂̓f�t�H���g�ŏc���������ɂȂ��Ă��܂��B �z�u�ɂ���ẮA�����̕���������ƁA�����Ǝʐ^�̊Ԃ��ĊԂ������Č����邱�Ƃ�����܂��̂ŁA���̍ۂ́A�㑵���Ō��Ԃ��l�߂܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (962) 2003�N9��10�� (��) |
�`167 �����N��\��ꂽ�摜�ɘg����t����ꍇ�uborder="0"�v��K���lj�����B
���摜�ɂ́uborder="0"�v���������߂Ƀ����N�I����͏����F�̘g�������܂����A�E�摜�ɂ́uborder="0"�v�������Ă��邽�߂ɁA��2�h�b�g�̘g���̂ݕ\������Ă��܂��B <IMG src="../photo/brussels/s_gp002.jpg" width="208" height="156" hspace="2" vspace="2" border="0"> |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (955) 2003�N9��3�� (��) |
�`166 PhotoShop ���E�n�}�ō����̃��C���[�ɉe��t���ė��̊����o���B ���E�n�}�Ȃǂ͍����ɉ摜��ݒ�ł���̂Ń��C���[�@�\�͑�ϕ֗��ł��B�ʐ^�S���ɉe��t����̂Ɠ��l�ɁA���C���[���ɉe��t���邱�Ƃ��o���܂��B���C���[�ւ̉e�̕t�����́A�ʐ^�ɉe��t����̂ƑS�����l�ɍs���܂��B ���E�n�}�Ȃǂ͍����ɉ摜��ݒ�ł���̂Ń��C���[�@�\�͑�ϕ֗��ł��B�ʐ^�S���ɉe��t����̂Ɠ��l�ɁA���C���[���ɉe��t���邱�Ƃ��o���܂��B���C���[�ւ̉e�̕t�����́A�ʐ^�ɉe��t����̂ƑS�����l�ɍs���܂��B�A�����C���[�̐��������L���Ă��A���̏Ƃ炷�����͈���������ݒ�ł��܂���B��̃��C���[�Ō��̕�����ݒ肷��ƑS���̃��C���[���������̕����ɂȂ�܂��B���̗�ł�170���̌��ʼne������Ă��܂��B�E���̌�-45���������܂������A�����C���h�Ȃǂ����V�A�̏�ɏ������悤�ɂȂ��ĕs���R�Ȃ̂Ŏ~�߂܂����B �A�t���J���Ă̂悤�Ɍ`���P���Ȓn��́A����(D)��3px�A�T�C�Y(S)��3px�Ƃ��āA������C���h�Ȃnj`�����G�ő����ɉe����^����n���́A����(D)��2px�A�T�C�Y(S)��2px�Ɖe�����������Ă��܂� |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (951) 2003�N8��30�� (�y) |
�`165 PhotoShop �ʐ^�ɉe�����ė��̊����o���B   �e��t���邽�߂ɁA�ʐ^�̃��C���[���_�u���N���b�N���āu���C���[�X�^�C���v�_�C�A���[�O���o���܂��B �e��t���邽�߂ɁA�ʐ^�̃��C���[���_�u���N���b�N���āu���C���[�X�^�C���v�_�C�A���[�O���o���܂��B�u�X�^�C���v�_�C�A���[�O�̒��ŁA�u�h���b�v�V���h�E�v�̕������N���b�N����ƃh���b�v�V���h�E�̃_�C�A���[�O������܂� �ݒ�͎��̂悤�ɂ��܂��B�y�P�z �e�̐F�̓f�t�H���g�̍����g���܂��B�y�Q�z�s�����x��75%�B�y�R�z�p�x��135���i���̗�������������A�E��0����90����180����-90���ŁA���̗�ł́A180-45=135���ɂȂ�A����̌����E���ɉe�����܂��B�j�B�y�S�z����(D)��5px�A�y�T�z�X�v���b�h(R)��0%�B�y�U�z�T�C�Y(S)��5px�B �ʐ^�̗�͍�����A�e�Ȃ��A�s�����x75%�A�s�����x100%�ƂȂ��Ă��܂��B���ꂩ����s�����x��75%���K�ł��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (950) 2003�N8��29�� (��) |
�`164 PhotoShop �ʐ^�ɉe�����邽�߂ɃL�����o�X�T�C�Y��ύX����B �ʐ^�ɉe��t���ė��̊��������܂��B �܂��A�u���C���[���V�K�v�Łu�w�i���烌�C���[�ցv�Ŕw�i�ʐ^���ҏW�o����悤�ɂ��܂��B �e�̑傫������lj����ăL�����o�X�T�C�Y��ύX���܂��B �u�C���[�W���J���o�X�T�C�Y�v�ŕ��ƍ�����mm����pixel�ɕύX���đ傫�����܂��B���̗�ł�5pixel�傫�����Ă��܂��B ��ʒu�́A�f�t�H���g�ł͒����ɂȂ��Ă��܂��̂ŁA��������Ɏ����Ă����܂��B��������Ǝ��ۂ̉e�͉E���ɏo���܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (941) 2003�N8��20�� (��) |
�`163 HotMedia�t�@�C���͌��摜��gif�ɂ���������������菬�����Ȃ邱�Ƃ����B HotMedia�ŃA�j���[�V���������ۂɂ́A�g�����摜�̎�ނ�HotMedia�t�@�C���̑傫�����ς�邱�Ƃ�����܂��B���摜�ɂ͈�ʓI�ɂ�������gif���g���܂��B���ʂ͂������͉摜���k�Ȃ̂�gif���t�@�C�����������Ȃ�܂��B�������Ȃ��珬�����摜�ŐF�̎�ނ����Ȃ��ȒP�ȉ摜�̏ꍇ�͂��������gif�̕������������Ƃ�����܂��B���̃^�C�g���摜�͂��̗�ŁA��������20kB�ɑ��Agif��7kB��1/3�ɂȂ��Ă��܂��B�g�������摜�̑傫�����Ⴄ���߂ɁA�������e��HotMedia�ł��t�@�C���̑傫��������Ă��܂��B���ʂ͎��R�ɉ摜�͂������ō��܂����A����͂������ō�蒼�������̂��A�ȑO����Ă����������e��HotMedia�Ɣ�ׂ�ƃt�@�C���̑傫��������Ă����̂ʼn��̂��낤�Ǝv���Ē��ׂ�ƈႢ��������܂����B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (935) 2003�N8��14�� (��) |
�`162 PhotoShop �����ɉe�Ȃǂ̌��ʂ�����B �e�Ȃǂ̌��ʂ�t������������x�����Ă����Q��ڂ���͂��̕������C���[���R�s�[���Ďg����̂ŕ֗��ł��B�T���v���Ƃ��Đ}�̕������g���܂��B�ŏ��ɕ������C���[��Ƃ��́A�u�s�v�ƕ\������Ă���A�C�R���́u�����c�[���v�ŕ��������܂��B���ɂ��́u���C���[�p���b�g�v���_�u���N���b�N����Ɓu���C���[�X�^�C���v�E�C���h�E�����o�Ă��܂��̂ł����Őݒ肵�܂��B �e�Ȃǂ̌��ʂ�t������������x�����Ă����Q��ڂ���͂��̕������C���[���R�s�[���Ďg����̂ŕ֗��ł��B�T���v���Ƃ��Đ}�̕������g���܂��B�ŏ��ɕ������C���[��Ƃ��́A�u�s�v�ƕ\������Ă���A�C�R���́u�����c�[���v�ŕ��������܂��B���ɂ��́u���C���[�p���b�g�v���_�u���N���b�N����Ɓu���C���[�X�^�C���v�E�C���h�E�����o�Ă��܂��̂ł����Őݒ肵�܂��B�y1�z���C�����n�}�@�h���b�v�V���h�[�ʼne��t���܂��B�e�̐F�͍��ŕs�����x75%�ł��B�e�̊p�x�����v�̐j�ŕ\������܂����j�̎������Ε����ɉe���t���܂��B�����11�������ł��B�X�Ɂu�x�x���ƃG���{�X�v���N���b�N���ė��̓I�ȕ����ɂ��Ă��܂��B�X�ɂ��̒��́u�֊s�v���N���b�N���A�����̓����̗֊s�����ɉA�e��t���Ă��܂��B�����̐F�͉��F�ŋ��E���̐F��ԂƂ��Ă��܂��B �y2�z��ʁ@���́u�x�x���ƃG���{�X�v+�u�֊s�v�Ɛ��F�́u���E���v�́y1�z�Ɠ��l�ɐݒ�B�����̐F�͐B �y3�z��ԊX�@���́u�h���b�v�V���h�[�v+���́u�x�x���ƃG���{�X�v+�����F�́u���E���v�B�����̐F�͐ԁB �y4�z�l�ԊX�@���́u�x�x���ƃG���{�X�v+�[�́u���E���v�B�����̐F�͗B����ɉ����āu���ʁv���`�F�b�N���A���F�̌����Ε����̓����ɓ�����悤�Ɍ����Ă���B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (934) 2003�N8��13�� (��) |
�`161 HotMedia�A�j���[�V�����E�B�U�[�h�̐ݒ�B �E�B�U�[�h�́y1�z�摜�t�@�C���I�����y2�z�z�b�g�����N�ݒ聨�y3�z�g�����W�V�����ݒ聨�y4�z�\���ݒ�Ɛi�݂܂��B �y1�z�摜�t�@�C���I�� �lj����N���b�N���ĕ\�����������摜�����܂��B �y2�z�z�b�g�����N�ݒ� �u�c�[���q���g(T)�v�̓}�E�X����Ɏ����Ă������Ƃ��ɕ\������镶���̐ݒ�ł��̒��ŕK���ݒ肵�܂��B �u�}�E�X�N���b�N����v�ł́u����̑I���v���N���b�N�����1.�������Ȃ��A2.URL�����N�A3.�T�E���h�Đ��A4.�z�b�g���f�B�A�t�@�C���̒u�������@����I���ł��܂��B���̍��ڂ̓E�B�U�[�h���I��������ŕҏW�ł��܂��B �y3�z�g�����W�V�����ݒ� �摜�t�@�C���̐�ւ��̎�ނ�ݒ肵�܂��B��ŕҏW�ł��܂��B �y4�z�\���ݒ�@���̍��ڂ��E�B�U�[�h���I��������ŕҏW�ł��܂��B �u�\���T�C�Y�v�ŕ��ƍ�����ݒ肵�܂��B �u�A�j���[�V�����̎����Đ��v�ɂ́A1.�Ȃ��A2.��x�����A3.���[�v�A�S�D�܂�Ԃ��@������܂��B �u�A�v���b�g�̑���v�ɂ́A�P�D����{�^����\������A2.�}�E�X�̃h���b�O������֎~����@�̐ݒ肪����܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (933) 2003�N8��12�� (��) |
�`160 HotMedia�A�j���[�V�����Ƀ}�E�X����Ɏ����Ă������Ƃ��̕����\��������B HotMedia�A�j���[�V�����E�B�U�[�h�́u�摜�t�@�C���I�����z�b�g�����N�ݒ聨�g�����W�V�����ݒ聨�\���ݒ�v�̏��Őݒ肵�܂��B���̖w�ǂ͂��ƂŐݒ�ł��܂����u�z�b�g�����N�ݒ�v�́u�c�[���q���g�v�����͂��̃E�B�U�[�h�̎��ɐݒ肵�ĂȂ��ƕύX�ł��܂���̂ŕK�����̒��Őݒ肵�܂��B �c�[���q���g�Ƃ́A�摜��\��������Ƀ}�E�X�������Ă��������ɕ������\�������u��փe�L�X�g�v�Ɠ������̂ł��B �ݒ�̓E�B�U�[�h��i�߂Ă����Ɓu�摜�t�@�C���I�������ց��z�b�g�����N�ݒ�v�ƂȂ�܂��̂Łu�z�b�g�����N�ݒ�v�̒��́u�c�[���q���g(T)�v�̕�����u�������܂��B �f�t�H���g�ł́A�I�������摜�̃t�@�C�����������Ă���A���̕������}�E�X����Ɏ����Ă������Ƃ��ɕ\������镶���ɂȂ�̂ŁA���̃t�@�C�����������ŕ\���������������ɕύX���܂��B ���̗�ł͍ŏ��̉摜�̃c�[���q���g���utb_bc_yume-dreams_1.jpg�v���u���͂������ł����B�v�ɕύX���Ă��܂��B �����ɉ摜�̃A�C�R��������̂ŁA������N���b�N���āA�S�Ẳ摜�ɑ��ē��l�Ƀc�[���q���g�̕�����ݒ肵�܂��B �����ݒ肵�Ȃ��ƃJ�[�\������Ɏ����Ă��������ɉ摜�t�@�C�������\������܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (921) 2003�N7��31�� (��) |
�`159 �\�̒��ɔz�u���ꂽ�摜�ɐF�g��t����
���̗�ł�1�s5��̕\�Ɂu�Z�����̗]���v��3�s�N�Z���ɐݒ肵�Ă��܂��B�e�Z�����̔w�i�F��ς��邱�Ƃɂ���Ęg�̐F���ς����܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (920) 2003�N7��30�� (��) |
�`158 �c�����ꂼ��傫���̈Ⴄ�摜�ɘg��t����
���̗�̂悤�ɖ�̔w�i�̒��ɖ�̎ʐ^������Ǝʐ^�Ɣw�i�̋��ڂ��n�b�L�������邽�߂ɘg����ꂽ�����̂ł��B���������̘g�̐F�͎w�肵�����̂ɌŒ肵�����B ���������ꍇ�͕\�̃Z���̒��Ɉ�s����̕\�����A���̔w�i������Ęg����邽�߂Ɂu�Z�����̗]���v�Ƃ��ăs�N�Z���������߂܂��B��������Ƃ��ꂼ��̉摜�̑傫�����ǂ��ł���A�摜�͈�s���̕\�̒��Ɏ��܂��Ă���̂ŕK���w�肵���F���Z�����̗]���Ƃ��Đݒ�ł��A�g�̐F���w��o���܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (905) 2003�N7��14�� (��) |
�`157 �p�m���}����ɐF�̕t����������t����`���̂Q �悭�l����Ƃ����Ɨǂ����@������܂����B�g�̑���ɕ\������͓̂����ł��B�P�s�P��̕\��}�����܂��B�\�̉E�N���b�N�������̕ύX�ŁA�Z���̔w�i�̐F��ݒ肵�܂��B���Ɂu�\���Z�����̗]���v�Ńs�N�Z����ݒ肵�܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (896) 2003�N7��5�� (�y) |
�`156 �p�m���}����ɐF�̕t�������������� ���̗�̂悤�ɉ摜�Ɣw�i�������悤���A�����ۂ��ꍇ�͉摜�ɉ��������ă����n�����������Ȃ�܂��B���̎��͉摜�������Ă���\�̃Z�����摜��菭���i���E�㉺���ꂼ��Q�`�R�s�N�Z���ʁj�傫�����āA���̃Z���ɔw�i�F��t���܂��B��������Ɖ摜����͂ݏo�����w�i�̃Z���̕����������̂悤�Ɍ����܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (890) 2003�N6��29�� (��) |
�`155 Photoshop �w�i���ڂ����`���̂R�D�I��͈͂ƃ��C���[���g�� ���̂P�Ƃ��̂Q���ꏏ�ɂ����悤�Ȃ����ł��B �P�D�u���C���[�����C���[�̕����v���g���ĂQ���A�����摜�����܂��B �Q�D�Ȃ��Ȃ�c�[���A���p�`�I���c�[���A�}�O�l�b�g�I���c�[���ȂǂőΏۂƂȂ�I��͈͂��w�肵�܂��B �R�D�w�i�Ɩ{�̗̂����̃��C���[�Ŏg�����߁u�I��͈́��I��͈͂�ۑ��v�ɂČ�ň����o����悤�ɂ��Ă����B �S�D�{�̂̂������茩�������Ώۂ̃��C���[��ݒ肵�āu�t�B���^�[���V���[�v(�A���V���[�v�l�X)�v�ł��̃��C���[�S�̂��N�����ɂ��܂��B �T�D���ɔw�i�Ƃ��ă{�J���������C���[��ݒ肵�āA���̃��C���[����ԏ�ɒu���܂��B��ɒu���Ȃ��ƃt�B���^�[�ŕω����Ă���l�q�����A���^�C���Ō����܂���B �U�D�u�t�B���^�[���ڂ���(�K�E�X)�v�Ŕw�i�̃��C���[��K�v�ȗʂ����{�J���܂��B �V�D�u�I��͈́��I��͈͂�ǂݍ��ށv�ŕۑ����Ēu�����I��͈͂��w�肷��B���̏�Ԃň�ԏ�̃��C���[�ɂڂ����摜���o�Ă��܂��̂ŁA�I��͈͂̓������uDelete�L�[�Ő���v�B �W�D�ꍇ�ɂ���ẮA���C���[�̏������t�ɂ��āA��ԏ�Ƀs���g�̂��������̉摜��u���A�w�i�̃��C���[�͂��̉��ɒu���āA�u�I��͈́��I��͈͂�ǂݍ��ށv�ŕۑ����Ēu�����I��͈͂��w�肵�A�u�I��͈́��I��͈͂]�v�Ŗ{�̂̊O�����w�肵�āA�����Delete�L�[�Ő���B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (889) 2003�N6��28�� (�y) |
�`154 Photoshop �w�i���ڂ����`�I��͈͂��w�肷�� �ʐ^�̔w�i���ڂ����ɂ́A�I��͈͂����Ă����āA���̓��O�łڂ������s�����@������܂��B �P�D�Ȃ��Ȃ�c�[���A���p�`�I���c�[���A�}�O�l�b�g�I���c�[���ȂǂőΏۂƂȂ�I��͈͂��w�肵�܂��B �Q�D�w�肵���������ʌ��������ΏۂɂȂ�͂��Ȃ̂Ńs���g���������肳���邽�߂Ɂu�t�B���^�[���V���[�v(�A���V���[�v�l�X)�v�ʼn摜���N�����ɂ��܂��B �R�D�u�I��͈́��I��͈͂]�v�őΏۂ��O���Ɉڂ��܂��B �S�D�u�t�B���^�[���ڂ���(�K�E�X)�v�Ŕw�i�ɑ�������O����K�v�ȗʂ����{�J���܂��B �A�����̕��@�͂ڂ����̂��I��͈͂Ŏw�肵�����E�����čs���邽�߁A�ڂ����ʂ����܂葽������Ƌ��E���ڂ��������ɂȂ�܂��B���E���P���Ȍ`��őI��͈͂̐ݒ肪�ȒP�ɍs����ꍇ�͕֗��ł��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (888) 2003�N6��27�� (��) |
�`153 Photoshop �w�i���ڂ����`���C���[���g�� �ʐ^�̔w�i���ڂ����ꍇ�A���C���[���g���܂��B�u���C���[�����C���[�̕����v���g���ĂQ���A�����摜�����܂��B ���̓��̈ꖇ��w�i�p�Ƃ��āu�t�B���^�[���ڂ���(�K�E�X)�v�ŕK�v�ȗʂ����{�J���܂��B �����ꖇ�͋t�Ƀs���g���������肳���邽�߂Ɂu�t�B���^�[���V���[�v(�A���V���[�v�l�X)�v�ʼn摜���N�����ɂ��܂��B ���C���[�̏��Ԃ͏ォ��w�i�p�̂ڂ����A���Ƀs���g�̂��������S�p�̉摜�A�Ōオ�I���W�i���摜�Ƃ��܂��B ��ԏ�̔w�i�p���C���[�Ńs���g�������Č��������ꏊ�����u�����S���v�ŏ����܂��B��������Ɖ��̃��C���[�̃s���g�̂������摜���o�Ă��܂��B �t�@�C�����ʖ��ŕۑ���������ۑ��Ƀ��_��t���遨jpeg�ŕۑ�����B ����Ŕw�i�����{�J�����ʐ^�ɂȂ�܂��B�f�W�J���͔�ʊE�[�x���[���̂Ŕw�i���ڂ����̂�����A���̎�@���L���ɂȂ�܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (887) 2003�N6��26�� (��) |
�`152 Photoshop �w�i���ڂ����u�t�B���^�[�ڂ���(�K�E�X)�v  ���̎ʐ^�̂悤�ɔw�i���ڂ������肷��ꍇ�A�t�B���^�[�́u�t�B���^�[���ڂ���(�K�E�X)�v���g���܂��B ���̎ʐ^�̂悤�ɔw�i���ڂ������肷��ꍇ�A�t�B���^�[�́u�t�B���^�[���ڂ���(�K�E�X)�v���g���܂��B�K�E�X�ł͂ڂ����ʂ̐ݒ肪�o���܂��B �ꐡ�����{�J���ăm�C�Y�����Ȃ�����ꍇ�Ȃǂ͂ڂ����ʂa0.5�`1.5�s�N�Z���ʂɐݒ肵�܂��B �Ԃ̔w�i���ڂ����Ȃǖ{�i�I�ȏꍇ�͔��a3�`6�s�N�Z���ʂł��B8�s�N�Z������ƌ`��������Ȃ��Ȃ�Ȃǖ{�i�I�ɂڂ����悤�ɂȂ�܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (866) 2003�N6��5�� (��) |
�`151 PhotoShop �I��͈͂̃G�b�W���ڂ����B     ���C���[�̈ړ��ɂ̓R�s�[�ƃy�[�X�g�ő��̕�������\��t����Ƃ��A�G�b�W���V���[�v�ɂȂ�ƈ�a�������邱�Ƃ��łĂ��܂��B���̎��̓R�s�[���ɃG�b�W���ڂ����܂��B ���C���[�̈ړ��ɂ̓R�s�[�ƃy�[�X�g�ő��̕�������\��t����Ƃ��A�G�b�W���V���[�v�ɂȂ�ƈ�a�������邱�Ƃ��łĂ��܂��B���̎��̓R�s�[���ɃG�b�W���ڂ����܂��B�P�D���p�`�I���c�[���ȂǂőI��͈͂��w�肷��O�ɁA��̃I�v�V�����o�[�Łu�ڂ����F0 px�v�ƂȂ��Ă���Ƃ���ɐ��������܂��B���ɑI���c�[���ȂǂŔ͈͂�I�����A�R�s�[����Ɓu12 px�v�ł����12�s�N�Z���ڂ���������܂��B �Q�D���ɑI���c�[���ȂǂőI��͈͂��������ۑ������I��͈͂�ǂݍ����̂���I��͈͂��w�肵���ꍇ�́A�u�I��͈́��I��͈͂��ڂ����v�łڂ����s�N�Z���ʂ����܂��B���̌�R�s�[���ăy�[�X�g����ƃG�b�W�̂ڂ������K�p����Ă��܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (865) 2003�N6��4�� (��) |
�`150 PhotoShop �I��͈͂܂��̓��C���[�̈ړ��ɂ́u+CTRL�v���֗��B ���C���[�̈ړ��ɂ́u�c�[���{�b�N�X�v�ɂ���u�ړ��c�[���v���N���b�N���čs���܂��B�������I���c�[���őI��͈͂��w�肵����A�u�R�s�[���y�[�X�g�v�ŐV�K���C���[����肻����ړ��������Ƃ����悭����܂��B���̎��́A���������u�ړ��c�[���v���N���b�N���Ȃ��Ă��uCTRL�v�L�[���ɉ������ƂŃ��C���[�̈ړ����o���܂��B�I��͈͂��m���u+CTRL�v�ł��͈̔͂̈ړ����ł��܂����A���̎��͂��͈̔͂̌��摜���폜����܂��̂ŗv���ӂł��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (864) 2003�N6��3�� (��) |
�`149 PhotoShop �I��͈͂̕ۑ��Ɠǂݍ��݁B ���p�`�I���c�[���ȂǂőI��͈͂����߂܂��B���G�Ȍ`��̑I��͈͂����Ԃ������Đݒ肵����A���͈̔͂��Ⴄ�F�œh������A�قȂ����ҏW�����s���������Ƃ�����܂��B�����������́A�u�I��͈́��I��͈͂�ۑ��v�őI�������`���ۑ����Ă����A��Łu�I��͈́��I��͈͂�ǂݍ��ށv�ł��͈̔͂�ǂݍ���ňقȂ����ҏW���s���܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (863) 2003�N6��2�� (��) |
�`148 PhotoShop �I��͈͂̍쐬���Ɉ�_���߂��Ă�蒼���B ���p�`�I���c�[���ȂǂőI��͈͂����߂Ă����܂����A���̎��r���ŁA���܂������̓_����Ȃ������Ǝv�����ɖ߂肽����������܂��B�B��_�����߂肽���Ƃ��́uBack Space�v���uDelete�v�L�[���g���܂��B�ŏ������肻�̑I��͈͂������Ƃ��́uESC�v�L�[�������܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (861) 2003�N5��31�� (�y) |
�`147 PhotoShop �I��͈͂̒lj��ƍ폜�B ���p�`�I���c�[���ȂǂŁA�I��͈͂����߂āA���ɐF����Ȃǂ̕ҏW�����܂��B���̑I��͈͂����߂�Ƃ��ɒʏ�́u�V�K�I���v�őS���V�����Ƃ��납��n�߂܂��B����̃A�C�R���Łu�I��͈͂ɒlj��v�Ɓu���݂̑I��͈͂���폜�v��I�т܂��ƑI��͈͂̒lj��ƍ폜���o���܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (814) 2003�N4��12�� (�y) |
�`146 PhotoShop �����ɉ���������̂Ƀ��C���[���ʂ́u���E���v���g�� �k�C���̕����͔w�i�F�Ƌ߂��̂Ŗ�����Ă��܂��Č����炢�̂Łu���E���v���g���ĕ����ɉ��������܂��B �k�C���̕����͔w�i�F�Ƌ߂��̂Ŗ�����Ă��܂��Č����炢�̂Łu���E���v���g���ĕ����ɉ��������܂��B(1)�����c�[���ŕ����������B���̕������C���[���_�u���N���b�N���邩�A�E�N���b�N���āu���C���[���ʁv��I������B (2)�u���E���v���`�F�b�N����B�����l�p�ɒ��ڃ��_�������A�u���E���v�ƕ����������Ă������N���b�N����Ɓu���E���̃_�C�A���[�O�v���o��B (3)�_�C�A���[�O�́u�J���[�v���ڂ̐F�����Ă��镔�����N���b�N�B�J���[�r�b�J�[���o��̂ŐF���{���N���b�N���ċ��E���̐F�����߂�B (4)�u�ʒu�v�̓f�t�H���g���u�O���v�Ȃ̂ł��̂܂܁B�T�C�Y�ɓ��͂����E���̕������߂�A�f�t�H���g��3px�B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (811) 2003�N4��9�� (��) |
�`145 PhotoShop �ό`�̊��p�Ńp�m���}�摜�����B �p�m���}�摜�͕��ʂ̓p�m���}�\�t�g�ō������܂��B�p�m���}�Ƃ��ĎB��ɂ́A�I�����p�X�̃X�}�[�g���f�B�A���g���āA�[���d�Ȃ�悤�ɒ��Ӑ[���B��K�v������܂��B�������APhotoShop�̕ό`�ŁA�u��]�v�Ɓu�g��Ək���v���g���ƁA�킴�킴�I�����p�X�̃X�}�[�g���f�B�A�łȂ��Ƃ����ʂɎB��āA�����Ȃ�̈ʒu�ō������邱�Ƃ��o���܂��B �p�m���}�摜�͕��ʂ̓p�m���}�\�t�g�ō������܂��B�p�m���}�Ƃ��ĎB��ɂ́A�I�����p�X�̃X�}�[�g���f�B�A���g���āA�[���d�Ȃ�悤�ɒ��Ӑ[���B��K�v������܂��B�������APhotoShop�̕ό`�ŁA�u��]�v�Ɓu�g��Ək���v���g���ƁA�킴�킴�I�����p�X�̃X�}�[�g���f�B�A�łȂ��Ƃ����ʂɎB��āA�����Ȃ�̈ʒu�ō������邱�Ƃ��o���܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (810) 2003�N4��8�� (��) |
�`144 PhotoShop ���C���[�̊��p�B ���̒n�}�̓f�t�H�����̌ł܂�ł��B���[���b�p�ƃA�W�A�����ۂ̉��{�ɂ��Ȃ��Ă��܂��B�t�ɃA�t���J�ƃA�����J�嗤�͏������Ȃ��Ă��܂��B�����Ɋ��S�̂���Ƃ���A�ڍׂɕ\���������Ƃ���������������ʂł��B�����������̂����ۂɂ̓��C���[���֗��ł��B���ꂾ���f�t�H�������Ă����ƃt�B���s���̂��̌`�͂����ς������Ȃƌ�Ŏv�������Ƃ��ǂ�����܂��B���C���[������ƍ����ɕύX���o���āA�X�ɍ��̖��O��lj�����ꍇ���A���̍��̖��O�����Ȃ���œK�̈ʒu�ɒlj����Ă������Ƃ��ł��āA�֗��ł��B ���̒n�}�̓f�t�H�����̌ł܂�ł��B���[���b�p�ƃA�W�A�����ۂ̉��{�ɂ��Ȃ��Ă��܂��B�t�ɃA�t���J�ƃA�����J�嗤�͏������Ȃ��Ă��܂��B�����Ɋ��S�̂���Ƃ���A�ڍׂɕ\���������Ƃ���������������ʂł��B�����������̂����ۂɂ̓��C���[���֗��ł��B���ꂾ���f�t�H�������Ă����ƃt�B���s���̂��̌`�͂����ς������Ȃƌ�Ŏv�������Ƃ��ǂ�����܂��B���C���[������ƍ����ɕύX���o���āA�X�ɍ��̖��O��lj�����ꍇ���A���̍��̖��O�����Ȃ���œK�̈ʒu�ɒlj����Ă������Ƃ��ł��āA�֗��ł��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (791) 2003�N3��20�� (��) |
�`143 PhotoShop �ʓx�̕ύX�ŐԌn����N�₩�ɂ���B      �����I���W�i���摜�ŁA�E�ɍs���ɏ]���āA10�A20�A25�A30�A35%�@�ʓx���A�b�v���Ă��܂��B���������Ԍn���̐F�ʂł͍ʓx�A�b�v�̌��ʂ��ǂ��\��܂��B�I���W�i����35�����r����ƕʕ��̂悤�ɑN�₩�ɂȂ��Ă��܂��B���̗�ł�25�`30%�����x���ȂƂ��������ł��B�f�W�J�����ōʓx���A�b�v���Ă����������܂��B �����I���W�i���摜�ŁA�E�ɍs���ɏ]���āA10�A20�A25�A30�A35%�@�ʓx���A�b�v���Ă��܂��B���������Ԍn���̐F�ʂł͍ʓx�A�b�v�̌��ʂ��ǂ��\��܂��B�I���W�i����35�����r����ƕʕ��̂悤�ɑN�₩�ɂȂ��Ă��܂��B���̗�ł�25�`30%�����x���ȂƂ��������ł��B�f�W�J�����ōʓx���A�b�v���Ă����������܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (753) 2003�N2��10�� (��) |
�`142 �\�̉����̐F��ς�������d�ɂ���B
<TABLE cellspacing="0" bordercolor="blue" border="1"> |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (428) 2003�N2��4�� (��) |
�`141 �ꔭ���Y�̓A���`�E�C���X�\�t�g������ƃG���[�ɂȂ�B ����܂Ńm�[�g���E�A���`�E�C���X�\�t�g�͏풓���Ă��܂���ł����B����Windows XP�ɑւ��ď풓������ƃG���[�ɂȂ��Ď��ɐi�݂܂���B���̈ꔭ���Y�ɃA�N�Z�X���鎞�����m�[�g�����O���Ɩ��Ȃ��o���܂��B�o�^���I�������m�[�g�����ĊJ�����܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (427) 2003�N2��3�� (��) |
�`140 �\�̕��͍ŏ�����ݒ肷��B ���ۂɎʐ^�̈ꗗ��\�����Ă���y�[�W�͂S��̕\���g���Ă��܂��B���̒��ɕ\���p�̏����߂̎ʐ^�Ƃ��̏㖔�͉��ɐ����p�̕��������܂��B�����𑽂������ƒm��Ȃ������ɕ\�̉������傫���Ȃ��Ă��邱�Ƃ�����܂��B�����h�����߂ɂS��̎ʐ^�̕���菬���߂̐�����\�̕��Ƃ��ē���Ă����܂��B�������Ă����Ǝʐ^�̉���x�S����傫���Ȃ邱�Ƃ͂���܂���B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (737) 2003�N1��24�� (��) |
�`139 infoseek�f���̕ҏW�ƍ폜�B �܂��u���Fdreams�M�������[�vinfoseek�̌f���ɓ���܂��B����̂́u�f�����v�̃{�^������ł����\�ł��B�u���Fdreams�M�������[�v�f���̉E���Ɂuinfoseek�����^���f���v�Ƃ���܂��̂ŁA�����֍s���A����́u�ҏW�E�폜�v�֔�т܂��B�����Ń^�C�g���摜�╶���F�A�w�i�̕ύX�Ȃǂ��o���܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (736) 2003�N1��23�� (��) |
�`138 �f����infoseek�ɕύX�B �f���̐ݒu�͖����Ōf�ڂ����Ē�����ꏊ�ɂ��肢���Ă��܂����A����܂ł̃t���b�V���A�C�̃T�[�r�X���I�����܂����̂ŁA����infoseek�ɐ\�����݂܂����B�ǂ�Ȗ����f�������邩�t���b�V���A�C�ɍڂ��Ă��܂��B���̒���infoseek�̌f���ɐ\�������܂����Binfoseek�Ƀ����o�[�o�^���Ă���ΊȒP�ɐ\�����߂܂��Binfoseek�̌f���͉摜���ǂ�����url�Ɏ����Ă��������f���̒��ŕ\���ł��܂��̂ŕ������ɊG��������Ėʔ����ł��B�P���[�U�[�Ōf�����P�O�������Ƃ��o����B�ۑ�����300�B���Ƒ�ϕ֗��ł��B�L��������܂���B�A���A�R�����������݂��Ȃ��ƍ폜����܂��B�C��t���܂��傤�B�u���Fdreams�M�������[�v��infoseek�̌f���͂�����ł��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (735) 2003�N1��22�� (��) |
�`137 PhotoShop �F��w��̌�œh��Ԃ��ȂǂŐF��h��B �F��ύX�������͈͂�F��w��Ŕ͈͎w���������Łu�ҏW���h��Ԃ��v���g���ΐF����������ς��܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (734) 2003�N1��21�� (��) |
�`136 PhotoShop �F��w��ł܂��F�͈̔͂��w�肷��B �u�I��͈́��F��w��v�ŐF��w��̃_�C�A���[�O��\������B���ꂼ��̎w������̂悤�ɂ��܂��B (1)�I�����w��F�� (2)���e�ʁ��X���C�h�����A���́A0-200�̐���������(3) �u�I��͈́v�Ɓu�摜��\���v�̂����u�摜��\���v��I���B(4)�I��͈͂̃v���r���[���u���}�b�g�v�Ɏw��B(5)�|�C���^���摜�܂��̓v���r���[�̈�̏�ŃN���b�N����ƁA���̃J���[���w��B �I���̂�����͐F�n���ł��I�ׂ܂��B���b�h�n�A�C�G���[�n�A�O���[���n�A�V�A���n�A�u���[�n�A�}�[���_�n����I���B�F���w�肵���㋖�e�ʂ̃X���C�h�����ĐF��͈̔͂����߂Ă����܂��B�������傫���Ȃ�قǍL���͈͂ŐF�悪�w��o���܂��B�u�I��͈́v�����Ă�����ƒ��ډ摜����F�������Ă��܂����v���r���[���o���܂���B�v���r���[�͍����w�i�Ɏw��̐F��\������u���}�b�g�v�����₷���ł��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (733) 2003�N1��20�� (��) |
�`135 PhotoShop ����F����������h��ւ���B  �F���ۂ��Ƒւ��悤�Ƃ�����������܂��B�g�b�v�y�[�W�̒n�}�̍��̐F���Ⴄ�F�ɂ���ꍇ�Ȃǂł��B�u�F��w��v�R�}���h�ŐF���ۂ��Ɠh��ւ��܂��B �F���ۂ��Ƒւ��悤�Ƃ�����������܂��B�g�b�v�y�[�W�̒n�}�̍��̐F���Ⴄ�F�ɂ���ꍇ�Ȃǂł��B�u�F��w��v�R�}���h�ŐF���ۂ��Ɠh��ւ��܂��B���̗�ł́u�I��͈́��F��w��v�ŐF�͈̔͂��w�肵�āu�ҏW���h��Ԃ��v�ŐF��ւ������̂ł��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (732) 2003�N1��19�� (��) |
�`134 �z�[���y�[�W���������Ƃ��A�Y�ꂽ�Ƃ��̌Ղ̊��Ƃ��Ă̊��p�B �����Ńz�[���y�[�W������Ă���ƁA�O�Ɏg�������Ƃ����邯�ǁA�ǂ����̂��������Ȃ��A�Ƃ������Ƃ����X����܂��B����Ȏ������̍��������Ƃ��܂Ƃ߂Ă���ƁA���\�֗��ł��B�����悤�ȏ�ʂɉ��x���o���킵�܂��B����Ȏ��̂��߂̎����p�̌Ղ̊��ɂ��Ȃ�܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (731) 2003�N1��18�� (�y) |
�`133 �摜�̈ꕔ���g���ă����N��\�������̂��A�ҏW����B �g�b�v�y�[�W�̒n�}�̍����Ƀ����N��\���Ă�����̂��A�n�}�̏C����������Ɣ����Ƀ����N�̈ʒu������邱�Ƃ�����A���̎������N���C������K�v������܂��B�u�C���������摜�̉E�N���b�N���摜��ҏW���C���[�W�}�b�v�̕ҏW�v�ŃC���[�W�}�b�v�G�f�B�^�[�𗧂��グ��B���ɍ쐬���������N�����Ȃǂŕ\������Ă���̂ŁA�������N���b�N���āA�g��k����ړ��Ȃǂ̕ҏW������B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (730) 2003�N1��17�� (��) |
�`132 PhotoShop ���C���[���R�s�[����B �g�b�v�y�[�W�Ɏg���Ă���n�}�͓��{��łƉp��ł�����Ă��܂��B�n��ŐF���Ƀ��C���[������Ă��܂��B���̒n�}�����������ۂ̂��̂ɋ߂Â���w�͂����Ă��܂��B���̍ہA���{�ꃌ�C���[�ŕύX�����n��̒n�}�͉p��łł͂��̂܂g���������̂ł��B��������邽�߂ɂ͓��{��ŁA�p��œ�̃t�@�C�����ɊJ���āA�܂����{��łŏC�������A�ړ��c�[���ʼnp��łփh���b�O���h���b�v����Ύ����I�Ƀ��C���[�R�s�[�ƂȂ�܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (720) 2003�N1��7�� (��) |
�`131 PhotoShop�@�摜�T�C�Y���k������B �C���[�W���摜�𑜓x�@�ŏk������܂��B ����60%�ɏk��������ł́APhotoShop�ł�800KB���A�k����Ȃł�300KB�ƃt�@�C���T�C�Y���������Ȃ�̂ŁA�k������̕������E�߂ł��B�摜���N���A�[�ł��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (694) 2002�N12��10�� (��) |
�`130 PhotoShop �u�ό`�v�Łu���������ɔ��]�v��u���������ɔ��]�v���g���B   ���̌��摜�����ɉf�����悤�Ɂu���������ɔ��]�v�������̂������̉摜�ł��B�E�[�́u���������ɔ��]�v�������̂ł��B ���̌��摜�����ɉf�����悤�Ɂu���������ɔ��]�v�������̂������̉摜�ł��B�E�[�́u���������ɔ��]�v�������̂ł��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (693) 2002�N12��9�� (��) |
�`129 PhotoShop �u�ό`�v�͔C�ӂ̐����R�s�[�ɑΉ��B  �����`�I���c�[���⑽�p�`�I���c�[���ȂǂŐ}�`��I���������Ƃŕό`�R�}���h���g���Ƃ��̕��������̕ό`���o���܂��B�R�}���h�͏C���������ꏊ��I���c�[���őI�肵�āu�ҏW���ό`����]�v�Ȃǂ̕ό`�R�}���h���g���܂��B�I�������ꏊ���c�����܂܂ŕό`����ꍇ�͍Ō�̉�]�Ȃǂ̃R�}���h�w��ŁuAlt�L�[�v���ɉ����܂��B�������d�v�ł��BAlt�L�[�������ƕό`�����s����Ȃ����AAlt��������ĂȂ��Ɛ����]�ɂȂ�܂��B �����`�I���c�[���⑽�p�`�I���c�[���ȂǂŐ}�`��I���������Ƃŕό`�R�}���h���g���Ƃ��̕��������̕ό`���o���܂��B�R�}���h�͏C���������ꏊ��I���c�[���őI�肵�āu�ҏW���ό`����]�v�Ȃǂ̕ό`�R�}���h���g���܂��B�I�������ꏊ���c�����܂܂ŕό`����ꍇ�͍Ō�̉�]�Ȃǂ̃R�}���h�w��ŁuAlt�L�[�v���ɉ����܂��B�������d�v�ł��BAlt�L�[�������ƕό`�����s����Ȃ����AAlt��������ĂȂ��Ɛ����]�ɂȂ�܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (692) 2002�N12��8�� (��) |
�`128 PhotoShop �u�ό`�v�́u���R�ɕό`�v���g���B  �䂪�݂͈�ӏ�ɉ����Ă̕ό`�ɂȂ�܂����u���R�ɕό`�v�͐����������n���h�����ǂ��ɂł������Ă����Ď��R�ȕό`���o���܂��B�R�}���h�͏C�����������C���[���w�肵����Łu�ҏW���ό`�����R�ɕό`�v�̃n���h����͂�ŕό`�����܂��B �䂪�݂͈�ӏ�ɉ����Ă̕ό`�ɂȂ�܂����u���R�ɕό`�v�͐����������n���h�����ǂ��ɂł������Ă����Ď��R�ȕό`���o���܂��B�R�}���h�͏C�����������C���[���w�肵����Łu�ҏW���ό`�����R�ɕό`�v�̃n���h����͂�ŕό`�����܂��B���̕ό`������J��Ԃ��ɂ́u�ҏW���ό`���Ď��s�v�������܂��B ����̊m�������O�ɕ����̃R�}���h��A�����ēK�p���邱�Ƃ��o���܂��B�Ⴆ�u���ߖ@���g��k���v��A�����삵�Ō�ɓ���̊m����s���܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (691) 2002�N12��7�� (�y) |
�`127 PhotoShop �u�ό`�v�́u�䂪�݁v���g���B  ������ƕό`���������ꍇ�́u�䂪�݁v���g���܂��B�E�}�̗�ł����Ɗp�ɕ\�������n���h�����������ɉ����ē������Ƃ䂪�݂��쐬�ł��܂��B�䂪�݂͈�ӂɉ����Ă̕ό`�����ł��܂���̂ŏ���ɕό`�������ꍇ�́u���R�ɕό`�v���g���܂��B�䂪�݂́A�C�����������C���[���w�肵����Łu�ҏW���ό`���䂪�݁v�̃n���h����͂�ŕό`�����܂��B ������ƕό`���������ꍇ�́u�䂪�݁v���g���܂��B�E�}�̗�ł����Ɗp�ɕ\�������n���h�����������ɉ����ē������Ƃ䂪�݂��쐬�ł��܂��B�䂪�݂͈�ӂɉ����Ă̕ό`�����ł��܂���̂ŏ���ɕό`�������ꍇ�́u���R�ɕό`�v���g���܂��B�䂪�݂́A�C�����������C���[���w�肵����Łu�ҏW���ό`���䂪�݁v�̃n���h����͂�ŕό`�����܂��B�ό`���m�肳����ɂ́uEnter�v���������A�I�v�V�����o�[�E���́u���v�i�ό`���m��j�������܂��B �ό`���L�����Z������ɂ́uEsc�v���������A�I�v�V�����o�[�E���́u�~�v�i�ό`���L�����Z���j�������܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (690) 2002�N12��6�� (��) |
�`126 PhotoShop �u�ό`�v�́u��]�v���g���B  ���F���w�i���C���[�̂���L�����o�X�͉�]�������ɓ���̃��C���[������]�����܂��B�C�����������C���[���w�肵����Łu�ҏW���ό`����]�v�B�l���ɃJ�[�u�������������̉�]�}�[�N���o�܂��̂ł���������ĉ�]�����܂��B��]������Ƃ���shift�L�[���ɉ�����15���P�ʂɌŒ肳��ĉ�]���o���܂��B��]�̒��S�̓f�t�H���g�ł͑Ώۃ��C���[�̒��S�ł����ړ������邱�Ƃ��o���܂��B��ʏ���̃I�v�V�����o�[�̍��[�Ɂu��_�̈ʒu�v������܂��̂œc�̎��������X�����̂����ꂩ���N���b�N���Ċ�_���߂܂��B��_�̓I�v�V�����o�[�Ő����ʒu�A�����ʒu���߂ĔC�ӂ̓_�ɐݒ肷�邱�Ƃ��o���܂��B�܂��C�ӂ̉�]�p�x���I�v�V�����o�[�́u��]��ݒ�v�Œ��ڎw�肷�邱�Ƃ��o���܂��B ���F���w�i���C���[�̂���L�����o�X�͉�]�������ɓ���̃��C���[������]�����܂��B�C�����������C���[���w�肵����Łu�ҏW���ό`����]�v�B�l���ɃJ�[�u�������������̉�]�}�[�N���o�܂��̂ł���������ĉ�]�����܂��B��]������Ƃ���shift�L�[���ɉ�����15���P�ʂɌŒ肳��ĉ�]���o���܂��B��]�̒��S�̓f�t�H���g�ł͑Ώۃ��C���[�̒��S�ł����ړ������邱�Ƃ��o���܂��B��ʏ���̃I�v�V�����o�[�̍��[�Ɂu��_�̈ʒu�v������܂��̂œc�̎��������X�����̂����ꂩ���N���b�N���Ċ�_���߂܂��B��_�̓I�v�V�����o�[�Ő����ʒu�A�����ʒu���߂ĔC�ӂ̓_�ɐݒ肷�邱�Ƃ��o���܂��B�܂��C�ӂ̉�]�p�x���I�v�V�����o�[�́u��]��ݒ�v�Œ��ڎw�肷�邱�Ƃ��o���܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (689) 2002�N12��5�� (��) |
�`125 PhotoShop �u�ό`�v�́u�g��k���v���g���B  ���ߖ@�ł̓X�e���h�O���X�̉����k�߂��`�ɂȂ�܂��̂ŏc���ɂȂ�܂��B������C������̂Ɂu�g��k���v���g���܂��B�C�����������C���[���w�肵����Łu�ҏW���ό`���g��k���v�Ńn���h�����o�Ă��܂��̂Œ͂�ňړ����܂��B�c���Е����A���́A�c�������Ɋg��k���o���܂��B�c�������Ɋg��k������ꍇ�̓R�[�i�[�̃n���h����͂��shift�L�[���ɉ����Əc���䂪���̂܂܂Ńh���b�O�o���܂��B���F���w�i�̃��C���[�A�����o�b�N�ɃX�e���h�O���X����̃��C���[�ł��B ���ߖ@�ł̓X�e���h�O���X�̉����k�߂��`�ɂȂ�܂��̂ŏc���ɂȂ�܂��B������C������̂Ɂu�g��k���v���g���܂��B�C�����������C���[���w�肵����Łu�ҏW���ό`���g��k���v�Ńn���h�����o�Ă��܂��̂Œ͂�ňړ����܂��B�c���Е����A���́A�c�������Ɋg��k���o���܂��B�c�������Ɋg��k������ꍇ�̓R�[�i�[�̃n���h����͂��shift�L�[���ɉ����Əc���䂪���̂܂܂Ńh���b�O�o���܂��B���F���w�i�̃��C���[�A�����o�b�N�ɃX�e���h�O���X����̃��C���[�ł��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (688) 2002�N12��4�� (��) |
�`124 PhotoShop �u�ό`�v�́u���ߖ@�v�ʼn��߂̍����C���B  �ό`�̓��C���[���ɏC���ł���̂ŕ֗��ł��B�C�����������C���[���w�肵����Łu�ҏW���ό`�����ߖ@�v�ň�_�����@���K�p�ł��܂��B�h���b�O�ł���R�[�i�[������܂��̂ŏ㉺���E�̉��ߖ@�ł̏C�����s���܂��B���̃I���W�i���̃X�e���h�O���X�͉����猩�グ��ʐ^�ł��̂ŏ㉺���������ɂ�������炸�ɒ[�ɑ�`�Ɏʂ��Ă��܂��B��������ߖ@���t�Ɏg���āA���̕������������Đ^���ʂ��猩����Ԃɂ��Ă��܂��B�w�i�̉��F�͏C���̗l�q��������悤�ɖڗ��F���g���Ă��܂��B���̕ό`�R�}���h���p�X�̂悤�ȃx�N�g���摜�łȂ��r�b�g�}�b�v�ɓK�p����ƈ�x�m�肷�閈�ɉ摜�̃V���[�v����������̂ŁA�����ɉ���ނ��̕ό`������s������ōŌ�Ɋm�肵�������摜�̗����Ȃ��Ȃ�܂��B �ό`�̓��C���[���ɏC���ł���̂ŕ֗��ł��B�C�����������C���[���w�肵����Łu�ҏW���ό`�����ߖ@�v�ň�_�����@���K�p�ł��܂��B�h���b�O�ł���R�[�i�[������܂��̂ŏ㉺���E�̉��ߖ@�ł̏C�����s���܂��B���̃I���W�i���̃X�e���h�O���X�͉����猩�グ��ʐ^�ł��̂ŏ㉺���������ɂ�������炸�ɒ[�ɑ�`�Ɏʂ��Ă��܂��B��������ߖ@���t�Ɏg���āA���̕������������Đ^���ʂ��猩����Ԃɂ��Ă��܂��B�w�i�̉��F�͏C���̗l�q��������悤�ɖڗ��F���g���Ă��܂��B���̕ό`�R�}���h���p�X�̂悤�ȃx�N�g���摜�łȂ��r�b�g�}�b�v�ɓK�p����ƈ�x�m�肷�閈�ɉ摜�̃V���[�v����������̂ŁA�����ɉ���ނ��̕ό`������s������ōŌ�Ɋm�肵�������摜�̗����Ȃ��Ȃ�܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (668) 2002�N11��15 (��) |
�`123 �A�N�V�����v���Z�b�g�ŃA�N�V�����̃R�}���h�� 1 �����Đ��B �Đ�����R�}���h��I�����܂��B �A�N�V�����p���b�g�ŁACtrl �L�[�������Ȃ���A�u�I�����ڂ��Đ��v�{�^�����N���b�N���邩�ACtrl �L�[�������Ȃ���A�Đ�����R�}���h���_�u���N���b�N���܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (667) 2002�N11��14 (��) |
�`122 �A�N�V�����v���Z�b�g�ŃA�N�V������R�}���h����בւ���B �A�N�V�����p���b�g�ŁA���בւ������A�N�V�������̓R�}���h���A�ʂ̃A�N�V�������̓R�}���h�̑O��̐V�����ʒu�Ƀh���b�O&�h���b�v���܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (666) 2002�N11��13 (��) |
�`121 �A�N�V�����v���Z�b�g�Œlj��R�}���h�̋L�^�B �A�N�V�����̖��O��I������ƁA���̃A�N�V�����̍Ō�ɐV�����R�}���h���lj�����܂��B���́A�R�}���h�̖��O��I������ƁA���̃R�}���h�̒���ɐV�����R�}���h���}������܂��B �L�^�J�n�{�^�����N���b�N���܂��B�lj��̃R�}���h���L�^���܂��B �L�^�𒆎~����ɂ́A�u�Đ��^�L�^�𒆎~�v�{�^�����N���b�N���܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (665) 2002�N11��12 (��) |
�`120 �A�N�V�����v���Z�b�g�ł̃R�}���h�̏��O�B �A�N�V�������̃R�}���h�̃��X�g��W�J����ɂ́A���̃A�N�V�����̍����ɂ���O�p�`���N���b�N���܂��B ���O�������R�}���h�̍����ɂ���u���v�_�̃`�F�b�N�}�[�N���N���b�N���܂��B������x�N���b�N����ƁA���̃R�}���h�͍ēx�}������܂��B�@����ň�A�̃A�N�V�����̒��Ŏg��Ȃ����̂�I�����Ď��s���邱�Ƃ��o�������L����܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (662) 2002�N11��8�� (��) |
�`119 �A�N�V�����v���Z�b�g�ŘA����������������I�ɍs���B �A�N�V�������̕ύX �A�N�V�������̏�Ń_�u���N���b�N����ƕύX�ł��܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (661) 2002�N11��7�� (��) |
�`118 �A�N�V�����v���Z�b�g�ŘA����������������I�ɍs���B �V�K�A�N�V�����̍쐬 �A�N�V�����p���b�g�����́u�V�K�A�N�V�������쐬�v�{�^�����N���b�N���A�N�V����������́��A�N�V�����ɃV���[�g�J�b�g�L�[���蓖�ā��{�^�����[�h�ŕ\������Ƃ��̐F�����蓖�Ă�B �u�L�^�v�{�^�����N���b�N���A�N�V�����p���b�g�̋L�^�J�n�{�^�����u�ԁv�ɕς��܂��B �R�}���h��I�����A�L�^���鑀��̎��s�B �L�^�𒆎~����ɂ́A�u�Đ��^�L�^�𒆎~�v�{�^�����N���b�N���邩�A�A�N�V�����p���b�g���j���[�́u�L�^���~�v�R�}���h��I�����邩�A�܂��� Esc �L�[�������܂��B�����A�N�V�����̋L�^���ĊJ����ɂ́A�A�N�V�����p���b�g�̉E��O�p�̃A�N�V�����p���b�g���j���[�́u�ċL�^�v��I�����܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (660) 2002�N11��6�� (��) |
�`117 �A�N�V�����v���Z�b�g�ŘA����������������I�ɍs���B �I�����ꂽ�A�N�V�����̎��s �A�N�V�����p���b�g�����̎O�p�̃A�C�R���u�I�����ڂ��Đ��v���N���b�N���邩�A�㕔�E���̎O�p�}�[�N�Ńp���b�g���j���[����u�Đ��v�R�}���h��I������B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (659) 2002�N11��5�� (��) |
�`116 �A�N�V�����v���Z�b�g�ŘA����������������I�ɍs���B �A�N�V�����̑I�� �A�N�V���������N���b�N����B�����̃A�N�V������I������ɂ́Ashift�L�[�������Ȃ���A�N�V���������N���b�N�B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (658) 2002�N11��4�� (��) |
�`115 �A�N�V�����v���Z�b�g�ŘA����������������I�ɍs���B �A�N�V�����̓G�N�Z���̃}�N���ɑ��������A�̓����A�����Ď��s�ł�����̂ő�ϕ֗��ł��B �A�N�V�����p���b�g�̍쐬 �A�N�V�����p���b�g�̕\���́u�E�C���h�E���A�N�V�����v�Ńq�X�g���[�Ɠ����E�C���h�E�ɏo�܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (646) 2002�N10��23�� (��) |
�`114 �摜�̃G�b�W�����ꂢ�ɂ���B�摜�̉������͂̐F�ƂȂ��܂���B �A���`�G�C���A�X�I��͈͂��ړ��܂��̓y�[�X�g����ƁA�I��͈͂̋��E���̎��͂̃s�N�Z�����I��͈͂Ɋ܂܂�邱�Ƃ�����܂��B����Ńy�[�X�g���ꂽ�͈͂̃G�b�W���͂ɉ���肪�ł��܂��B���̉��������̂Ɂu�}�b�g�R�}���h�v���g���܂��B�u�t�����W�폜�v�́A�t�����W�s�N�Z���̐F���߂��̃s�N�Z���̐F�i�w�i�F���܂܂Ȃ��j�ƒu�����܂��B�Ⴆ�A���w�i�ʼn��F�̕��̂�I�����Ĉړ�����ƁA���w�i�����͂ɑI������āA���̂̎��͂ɂ��Ĉړ�����܂��B�u�t�����W�폜�v�Ő̃s�N�Z�������F�ɒu�����܂��B�u���}�b�g���폜�v����сu���}�b�g���폜�v�͔��܂��͍��̔w�i�Ɏg���܂��B �u�t�����W�����v�́F�u���C���[���}�b�e�B���O���t�����W�폜�v��I���B�u���v�ɒl����͂��Ēu������s�N�Z���̋������w��B�قƂ�ǂ̏ꍇ�A1 �܂��� 2 �s�N�Z���ŏ\���B �u�}�b�g�̍폜�v�́F�u���C���[���}�b�e�B���O�����}�b�g���폜�v�܂��́u���}�b�g���폜�v�B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (645) 2002�N10��22�� (��) |
�`113 �ʐ^�̔ԍ����ꊇ���ĕύX���� Namery Windows XP�ɂ����̂�����������XP�Ή���Namery���g���Ă݂܂����B�w�肵���t�H���_�[�̃t�@�C�����ꊇ���ĕϊ��ł��邱�Ƃ͂��Ƃ��A�t�@�C����I�����Ă̕ϊ����o���܂��B��ʂŊm�F���Ȃ���o���邱�ƁA�܂��ύX�̐ݒ�����R�x������܂��B���̑��v���r���[�@�\������܂��B�ʐ^�̃t�@�C���l�[���̕ύX�͂��̃\�t�g�ɂ��܂����B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (644) 2002�N10��21�� (��) |
�`112 Photoshop 7.0 �c�[���v���Z�b�g�Ŏ����D�݂Ńc�[����ۑ� ���ׂẴc�[�����J�X�^�}�C�Y���āA���ł������Ɏg����悤�ɁA���ꂼ���ʖ��̃c�[���Ƃ��ēo�^���Ă����c�[���v���Z�b�g�@�\������܂��B���Ƃ��A�����t�H���g����ʂɉ����Ďg����������A�u���V�������p�ɃZ�b�g�����肵�ĕۑ����Ă����܂��B���̃v���Z�b�g�́A�q�X�g���[�p���b�g�Ɠ����ꏊ�ɂ���c�[���u�c�[���v���Z�b�g�v����Ăяo���܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (643) 2002�N10��20�� (��) |
�`111 Photoshop 7.0 �J���[�̎�������lj� ����܂ł��������������摜�̕�ȂǂɁu�������x����v��֗��Ɏg���Ă��܂������A�X�ɐF�����ł���u�����J���[��v���lj��ɂȂ�܂����B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (642) 2002�N10��19�� (�y) |
�`110 Photoshop 7.0 ���[�N�X�y�[�X�̃J�X�^�}�C�Y �J���[�A�q�X�g���[�A���C���[�A�����Ȃǂ��ꂼ��̃p���b�g�̔z�u���u���[�N�X�y�[�X�̃J�X�^�}�C�Y�v�Ƃ��ċL�^�ł��܂��B���O��t���Ă����ď�ʂɉ����Ďg�������ł��܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (641) 2002�N10��18�� (��) |
�`109 Photoshop 7.0 �p�^�[�����[�J�[�Ŏ����̃p�^�[����n�� |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (640) 2002�N10��17�� (��) |
�`108 Photoshop 7.0 �C���u���V�c�[���ƃp�b�`�c�[���֗̕��� �C���u���V�c�[�����g���ăR�s�[�������Ƃ�����h���b�O�ŘA�����ďC���ł��܂��B�p�b�`�c�[���ł͔͈͂����Ă����ăo�b�T�������悤�ɏC���o���܂��B�l�̊�̂���ȂNJȒP�ɂƂ�܂��B�悭�ʐ^�ɉ��ꂪ�c��ꍇ������܂����A���̏C�����ꔭ�ł��B�R�s�[��̉A�e��e�N�X�`�������v�Z���A�����I�ɏC�����s���̂ŁA�F���̈Ⴄ�ӏ����T���v�����O���Ă��A���͈̔͂Ɏ��R�ɓ���ނ悤�ɁA�R�s�[���̉摜����a���Ȃ��d�ˍ��킹�邱�Ƃ��ł���̂ŁA�o���オ�肪�{���Ɏ��R�Ɍ����܂��B����͕֗��ł��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (639) 2002�N10��16�� (��) |
�`107 Photoshop 7.0 �t�@�C���u���E�U�lj� �t�@�C���u���E�U���lj�����܂����B�������Ă������������܂����A�Â����炠��\�t�g�Ȃ�ō����̂��̂ł͏펯�̂��̂�����Ɠ����������ł��B�r���[���[�Ō���Ƃ��摜��90/180�x��]�����邱�Ƃ��ł��܂��̂Ō��₷���Ȃ�܂��BExif�̎ʐ^�����\������B�e�����Ȃǂ̊m�F�����Ȃ����Ƃ��o���܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (601) 2002�N9��8�� (��) |
�`106 �������̃f�t�H���g��2�s�N�Z���B ���������f�t�H���g�ő}������Ɖ��̂悤�ɂQ�s�N�Z���ɂȂ�܂��B ����ɐ��̑������P�s�N�Z���Ɏw�肵�ď��߂ĉ��̐������ŏ��ɂȂ�܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (600) 2002�N9��7�� (�y) |
�`105 ���X�g�\���ŃC���f���g��Ȃ�����Ȃ����B ���X�g�̓\�[�X�Ō����<UL></UL>�ɋ��܂ꂽ<LI>�̍s�ŕ\������܂��B���X�g�̓����Ƃ��đO�オ��s�A�����I�ɐ擪����i������C���f���g�\���ɂȂ�܂��B�������s�ƃC���f���g�̗�������߂�ɂ̓\�[�X��<UL>��</UL>�̗����̍s���폜���邱�Ƃł��B�ł��z�[���y�[�W�r���_�[�ł͕��@�㌵�i�ȋ֎~�����ɂȂ��Ă��܂��̂Ń\�[�X�ō폜���Ă��y�[�W�ҏW�ɖ߂�ƁA���@�C����<UL>��</UL>���t���������܂��B������<UL>��</UL>�̍폜�̓G�f�B�^�[�ōs��Ȃ��Ă͂Ȃ�܂���B����Ȍジ���ƃz�[���y�[�W�r���_�[�łł̕ҏW���o���܂���̂ł����ߍ�Ƃł͂���܂���B�X�V�����Ō���ƁA�ʏ�̃��X�g������ŁA�C���f���g���������X�g�ɂ���Ƃ����Ȃ�܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (599) 2002�N9��6�� (��) |
�`104 ���s���s��Ȃ� <NOBR>�B �ł̉����ɂ��킹�āA���܂蒷���s���Ǝ����I�ɐ܂�Ԃ����s���܂��B<NOBR>��</NOBR>�ŋ��s�͉��s���s���܂���B�X�V�����������Ȃ��Ă��܂��̂ŃC���^�[�l�b�g�G�L�X�v���[���[�̕���ς��Ă݂Ă��������B�܂�Ԃ��Ȃ��̂�������܂��B����̓z�[���y�[�W�r���_�[�ł͕��@��֎~�����ɂȂ��Ă���悤�ŐԂ��\������܂��B�ł������܂��B���������\�[�X�ɒ��ڏ������݂܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (597) 2002�N9��4�� (��) |
�`103 Windows XP�Ńt�@�C���ƃt�H�t�_�[���������O�͕s�s���B ���̖�dreams�̃z�[���y�[�W�̃t�H���_�[�\���͍ŏ��̃f�t�H���g�̍\�����Ahomepage�t�H���_�[�̒���index.htm��index.files�Ƃ����t�H���_�[�������Ă��܂��BWindows98�ł͂���Ŗ��Ȃ��g���Ă����̂ł����AXP�ɂ���index.htm�̃t�@�C�����폜�����index.files�̃t�H���_�[���ꏏ�ɍ폜�����̂ł��B�폜���邩�炻���Ȃ�̂��낤�Ǝv����index.htm���ړ����Ă݂��̂ł����Aindex.files�������Ƃ���Ɉړ������̂ł��B�g���q���Ⴄ�����O�������t�@�C�����Ǝv����̂ł��傤�ˁB���ʔ�������@��������܂���̂ŁA�t�H���_�[����index.files����main�ƑS���Ⴄ���O�ɂ��܂����B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (588) 2002�N8��26�� (��) |
�`102 Windows XP�ɂ�Java�͎g���Ȃ��Ȃ��!!! �����I�@Windows XP�ł�Java�������Ȃ���!!! 2002�N8��11���{���AWindows XP���C���X�g�[�����āA���߂Ēm��܂����BWindows XP�ł�Java�͎g���Ȃ��B��ԏ�ɂ���u���Fdreams�v�̃��S�������Ȃ��Ȃ�ĐM�����܂���ł����B ���̊W�̃j���[�X������܂��B �@�j���[�X ���̂P MS��Java�s�̗p�̓T���Ƀv���X�H�B �@�j���[�X ���̂Q �T���AWindows XP�p��Java�������[�X�B ���̂R �T����Windows XP�p Java�������C���X�g�[�����܂��B����œ����悤�ɂȂ�܂����B�A���t�@�C���̑傫����11MB����A���f�����g���Ă���l�͐��\��������܂��̂Œ��ӂ��Ă��������B �����C���X�g�[�����s���Ȑl�������炩��_�E�����[�h���Ă��������B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (577) 2002�N8��15��(��) | �`101 �ӏ������̍ŏ��́���\�������Ȃ��B
�@�@�@�@<LI>������s���߂Ċ����Ɂ������Ȃ��ׂɂ� �@�@�@�@<HR> �@�@�@�@���̂悤�ɂ���ł��܂��B �@�@�@�@<LI>�\������Ă���̂�������܂��B �@�@</UL> HTML�\�[�X�ŁA�ӏ������̍s��\����LI���̕������O���Ă������̂ł��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (576) 2002�N8��14�� (��) |
�`100 �X�^�C���V�[�g���g���`���������J�X�^�}�C�Y����B �u�}�����������v�Ő����������܂����A�f�t�H���g�ł͊D�F�ɂȂ��Ă��܂��B������J�X�^�}�C�Y����̂ɃX�^�C���V�[�g���g���܂��B���ڂ́uHR�v�ł��BHorizontal����Ƃ����̂ł��傤���B �w��ł�����̂́u�J���[�Ɣw�i�v�ŁF�F �u�ʒu�v�ŁF���A��A���A�����A�����ꂼ��s�N�Z����%�\���Ŏw��ł��܂��B �u���C�A�E�g���X�^�C���v�Ő��̎�ނ��w��ł��܂��F�_���A�j���A�����A�j���A��d���A�E�݁i�w�肵���F���E���ō��Ə�ɊD�F��lj����Ă��ڂ�ł���悤�Ɍ�����j�A���������i�w�肳�ꂽ�F�������ŊO�����D�F�ň͂�ŕ����o���Ă���悤�Ɍ�����j�A�C���Z�b�g�i���������Ǝ��Ă��Ďw��F�̎��肪�D�F�Ŏw��F�����ɌE��ł���悤�Ɍ�����j�A�A�E�g�Z�b�g�i�C���Z�b�g�Ƌt�Œ����̎w��F���O�ɕ�����Ō�����j �����Ŏg�p���Ă��鐅�����Ŏw�肵�Ă���̂́A�F�����ł��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (570) 2002�N8��8�� (��) |
�`99 Photoshop �l�p�A�ۂȂǂ̐��������B �����̐��������邪�A�����̐��̕`��͍ŏ��Ɍ`���A�����`�I���c�[���A�ȉ~�`�I���c�[���ȂǂŎw�肵�āA�ҏW�����E����`���ōs���B �����̐��������邪�A�����̐��̕`��͍ŏ��Ɍ`���A�����`�I���c�[���A�ȉ~�`�I���c�[���ȂǂŎw�肵�āA�ҏW�����E����`���ōs���B����Ő��̕��A�F�A���̈ʒu�i�����A�O���A�����j���I���ł���B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (569) 2002�N8��7�� (��) |
�`98 Photoshop gif�摜�ł��ҏW�ł���B �C���[�W�����[�h��index�J���[��RGB�J���[�@�ɂĕϊ��������gif�摜�ł��ҏW�ł��܂��B ��������Ȃ���t�B���^�[��������Ȃ��ȂǕҏW���o���Ȃ��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (526) 2002�N6��25�� (��) |
�`97 �z�[���y�[�W�r���_�[�łR�U�O���p�m���}��ʂ�\������B �p�m���}�\�t�g�ō�����摜�́A�w�}����HotMedia �A�v���b�g���X�N���[���C���[�W�x�� �R�U�O���p�m���}���쐬�ł��܂��B ���̎ʐ^�͖{���͂R�U�O���p�m���}�ł͂Ȃ��̂ł����A�����ƃX�N���[�������ƌ����ڂ̃C���[�W���R�U�O���p�m���}�̂悤�Ɍ����܂��B ���ۂɂR�U�O���p�m���}�ŎB�����ʐ^�͓��R�R�U�O���p�m���}�ɂȂ�܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (525) 2002�N6��24�� (��) |
�`96 �z�[���y�[�W�r���_�[�Ńp�m���}��ʂ�\������B �p�m���}�\�t�g�ō�����摜�́A�w�}����HotMedia �A�v���b�g���p�m���}�x�ō쐬�ł��܂��B ����{�^�����ז��ɂȂ�܂����A���[�̖��������Ώ����܂����A������x�����Ό���܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (496) 2002�N5��26�� (��) |
�`95 �X�^�C���V�[�g�Ńp�^�[�������`�����N�����̐F���w�肷��B �����N�����̐F��傫�����X�^�C���V�[�g�Ō��߂��܂��B 1. night.css���N���b�N���ҏW 2. A:VISITED(�\�����������N)���ҏW�@�J���[�Ɣw�i���O�i�F�ɂā@�����̐F���w�� 3. A:HOVOR(�}�E�X����ɂ��郊���N)���ҏW�@�J���[�Ɣw�i���O�i�F�ɂā@�����̐F���w�� 4. A:ACTIVE(�I������ăA�N�e�B�u�ȃ����N)���ҏW�@�J���[�Ɣw�i���O�i�F�ɂā@�����̐F���w�� |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (495) 2002�N5��25�� (�y) |
�`94 �X�^�C���V�[�g�Ńp�^�[�������`�\���̕����̑傫���A�F�A�w�i�F���w�肷��B �\�������̐F��傫�����X�^�C���V�[�g�Ō��߂��܂��B 1. night.css���N���b�N���ҏW 2. TD(�f�[�^�Z��)���ҏW���t�H���g�@�ɂăt�H���g�A�|�C���g���A�����Ȃǂ̎w�� 3. �J���[�Ɣw�i���O�i�F�ɂā@�����̐F���w�� 4. �����̃��C�A�E�g�����������̔z�u�ɂā@���l�߁A�����A�E�l�߂̈ʒu�w�� |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (494) 2002�N5��24�� (��) |
�`93 �X�^�C���V�[�g�Ńp�^�[�������`���X�g�̐擪�L�����w�肷��B �ʏ�̔ԍ��������X�g�̑}���ł͐擪�̋L���������ȍ��ۂɂȂ��Ă��܂��B�w�i�����̏ꍇ�͖�����Ă��܂��āA���̍��̓_�������܂���B�@�z�[���y�[�W�r���_�[�̃E�G�u�A�[�g�f�U�C�i�[�Ȃǂł��́u�_�v��gif�t�@�C���ɂ��炩���ߍ���Ă����܂��idot_yellow.gif�Ȃǁj�B�@�unight.css�v�̗�ł��B 1. night.css���N���b�N���ҏW 2.UL�i�ԍ��������X�g�j���ҏW�����X�g�����X�g�}�[�N�̉摜�t�@�C�����w��(dot_yellow.gif) |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (493) 2002�N5��23�� (��) |
�`92 �X�^�C���V�[�g�Ńp�^�[�������`�w�i�摜���w�肷��B �unight.css�v�̗� 1. night.css���N���b�N���ҏW 2. BODY���ҏW 3.�J���[�Ɣw�i���N���b�N �t�@�C���̎Q�ƂŔw�i�摜���w�肷�� |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (492) 2002�N5��22�� (��) |
�`91 �X�^�C���V�[�g�Ńp�^�[�������@�`�����̑傫���ƐF���w�肷��B �X�^�C���V�[�g���ĕ֗��Ȃ��̂ł��B�@������������Ă����ƁA�t�H���g�̐F��傫���A���X�g�̍ŏ��̃h�b�g�̐ݒ�Ȃǎ��R�ɏo���܂��B �z�[���y�[�W�r���_�[�̃X�^�C���V�[�g���R�s�[���Ď����p�ɕҏW������@���Ƃ�܂����B c:\Program Files\IBM Homepage Builder V6.5\sample\ccs �ɃT���v���̃X�^�C���V�[�g�t�@�C��������܂��B a01.css����n�܂�css�̂����t�@�C���ł��B ����������̃t�H���_�[�ɃR�s�[�����O��t���܂��B��p�̃p�^�[������邽�߂Ɂunight.css�v�Ƃ��܂����B �ҏW�́@�������X�^�C���@�ŃX�^�C���V�[�g�}�l�[�W���[���ł܂��̂ŁA �����N���O���X�^�C���V�[�g���̉E���u�Q�Ɓv�ɂāunight.css�v���w�肵�܂��B �{���̃t�H���g�̐F�Ƒ傫����ς����ł��B 1. night.css���N���b�N���ҏW 2. BODY���ҏW 3. �u�g�p����t�H���g�v�Ƀt�H���g�������邽�߂Ɂ@�t�H���g�̌�MS�S�V�b�N���lj� 4. �\���ƂȂ��Ă�����̂��u�|�C���g�v�ɕύX�@�T�C�Y�Ńt�H���g�̑傫�����w��@����́u10�v�@ �����̑������� 5. �����̐F���w�肷�邽�߂Ɂ@�J���[�Ɣw�i���N���b�N �O�i�F�ɂĕ����̐F���w�肷��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (481) 2002�N5��11�� (�y) |
�`90 PhotoShop�œ܂�̓��ɐ��n��`����2 �_�͗l�t�B���^�[���g���B  �_�̍����Ƀt�B���^�[��p������@������܂��B �_�̍����Ƀt�B���^�[��p������@������܂��B(1)���C���[���V�K���w�i���烌�C���[�ց�OK�@(���C���[0���o����) (2) ���C���[���V�K�����C���[��OK (���C���[1���o����)�B (3) �`��F�Ɣw�i�̐F���Ɖ_�̔��ɐݒ肷��B�̗�(R�F168�AG�F199�AB�F246)�A�_�̗�(R�F232�AG�F239�AB�F255)�B (4) �t�B���^�[���`�恨�_�͗l�P�@�Ń��C���[�P���_�ɂȂ�B (5) ���C���[0�ƃ��C���[�P�����ւ���(�_�����ɂ��邽��) (6) �w���C���[0�x(��ł͏㔼��)���J�b�g���邽�߁A�����I���c�[���Ő���͈͂�ݒ肷�� (7) �����I���c�[���ŏ�肭�����Ȃ��ꍇ�͑��p�`�I���c�[���ł��悻����A���̌�����S���c�[���ōׂ�������B����Łw���C���[0�x�������ĉ��̉_�������Ă��� (8) ���C���[�����̃��C���[�ƌ���(Ctrl+E)���A������ۑ�����B ���C���[��ʂɂ��Ă����ƁA�_�̖��邳�ƒ����̖��邳��ʁX�ɐݒ肷�邱�Ƃ��o���ĕ֗��ł��B ����Ȑ^�����̎ʐ^���S��܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (480) 2002�N5��10�� (��) |
�`89 PhotoShop�œ܂�̓��ɐ��n��`���̂P�B  �܂�̓��̃f�W�J���͍ň��ł��B�I�[�g�ł�����A������悤������܂���BPhotoShop�̏o�Ԃł��B �܂�̓��̃f�W�J���͍ň��ł��B�I�[�g�ł�����A������悤������܂���BPhotoShop�̏o�Ԃł��B(1) ���C���[���V�K���w�i���烌�C���[�ց�OK (���C���[0���o����)�B (2) ���C���[�����C���[�̕�����OK (���C���[0�̃R�s�[���o����)�B (3) ���C���[0�ɕʂ̎ʐ^����_�̉摜���R�s�[���� (4) �w���C���[0�̃R�s�[�x(��ł͉����̏�)���J�b�g���邽�߁A�����I���c�[���Ő���͈͂�ݒ肷�� (5) �����I���c�[���ŏ�肭�����Ȃ��ꍇ�͑��p�`�I���c�[���ł��悻����A���̌�����S���c�[���ōׂ�������B����Łw���C���[0�̃R�s�[�x�������ĉ��̉_�������Ă��� (6) ���C���[�����̃��C���[�ƌ���(Ctrl+E)���A������ۑ�����B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (473) 2002�N5��3�� (��) |
�`88 �C���^�[�l�b�g�G�N�X�v���[���[6.0�ʼn摜�̑傫���������������ĕ\���B �C���^�[�l�b�g�G�N�X�v���[���[6.0�͉摜�̑傫�����g���ɂ͂���悤�Ɏ�����������܂��B���j�^�[��ʂ̑傫�����͂ݏo���悤�ȑ傫�ȉ摜�������I�ɕ\������Ă���E�C���h�E�Ɏ��܂�܂��B�@���X�̑傫���ŕ\���������Ƃ��͉摜�̉E���ɖ�l���ɍL����A�C�R�����o�܂��̂ł�����N���b�N����ƌ��̂܂ܕ\������܂��B�܂������A�C�R�����N���b�N����ƃE�C���h�E���\���ƂȂ�A���݂ɗ��p�ł��܂��B�傫�ȉ摜�̕\���ł͕֗��ł��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (472) 2002�N5��2�� (��) |
�`87 �N���b�N���Ă��F�̕ς��Ȃ������N�����̐ݒ�B �����Ƀz�[���y�[�W�r���_�[�ŗL�̂����ł��B�@�u�u�����b�Z���ւ̃����N�̗�ł��v �P�D�܂������N�镶���̐F��ς��܂��B�u�������t�H���g���F�ݒ�v�B�����N�����̐F���ς��܂��B �Q�D���ɐF�̕ς���������̍ŏ�����h���b�O�����Ă����܂��B�����̔w�i���h��Ԃ����ꏊ���h���b�O�ɘA��đ����Ă����܂��B �R�D���̎��F�̕ς���������̎��肪�l�p�ň͂܂�Ă��܂��B�f�t�H���g�ł��傤�����̏ꍇ�͔������F�̐��ň͂܂�Ă��܂��B �S�D�h���b�O��i�߂Ă����A�Ō�̕����܂ŗ��Ă�����i�ߎ��Ɉڂ钼�O�ł��̔����l�p�̈͂����A�����N�����̕�������O��āA���̍s�S�̂ɍL����Ƃ���܂Ői�߂܂��B �T�D�����Ńh���b�O���~�߁A���̂܂܁u�E�N���b�N�������N�̑}���v�����܂��B �U�D�S�Ԗڂ́u��i�߂�v���Ƃ��|�C���g�ł��B�i�߂Ȃ��ŕ����̏ゾ���Ŏ~�߂���u���������N�ŐF�̕ς��Ȃ���v�ƂȂ�܂��B �V�D�\�[�X�Ō���ƕ�����܂����ʏ�̂U�Ԃ̂����́u�F�w��v�u�����N�ꏊ�v�̏��ԂƂȂ��āu�����N�ꏊ�̎w��v�̎��ɐF���ʏ�̃����N�ݒ�̂��̂ɕς��܂����A�S�Ԃ̈ꕶ���i�߂�����ł́u�����N�ꏊ�v�u�F�w��v�ƂȂ��čŌ�̐F�w�肪�̂���܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (459) 2002�N4��19�� (��) |
�`86 �s���ڂ��ʐ^��PhotoShop�̃t�B���^�[�A�V���[�v��������B �s���ڂ��ʐ^��PhotoShop�̃t�B���^�[�ŃV���[�v��������Ɖ��P����܂��B�@�A���A����������ƃm�C�Y���̂����悤�ɂȂ�܂��B�@���ꂵ���B��Ȃ������Ƃ������̂ɂ͌��ʓI�ł��B �������I���W�i���ŎԂ̒�����B���ăs���ڂ��ɂȂ��Ă��܂��B�@�E�ŃV���[�v�������܂����B   |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (452) 2002�N4��12�� (��) |
�`85 �Â��f�����Ƃ�PhotoShop�Ŏ������x���������g���B   �܂��ȂǂŌ��ʂ�����Ȃ��ĈÂ��ʂ邱�Ƃ�����܂��B�@���������Ƃ���PhotoShop�Łu���邳�ƃR���g���X�g�̒����v��u�g�[���J�[�u�v�Ŗ��邭����ƁA�S�̂������ۂ��Ȃ�܂��B���������Ƃ��́u�C���[�W���F���������������x�������v�Ńo�����X���Ƃ�܂��B�@���̎ʐ^����u�I���W�i�����g�[���J�[�u�Ŗ��邭���遨�������x�������v���������̂ł��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (402) 2002�N2��21�� (��) |
�`84 �摜�̑�փe�L�X�g�ɂ́u�v�����Č��₷������B �摜�̏�Ƀ}�E�X�������Ă���ƃe�L�X�g���I���`�b�v�\�������A�u�摜�̑�փe�L�X�g�̎w��v�́A�P�ꖔ�͕��͂̐�ڂɁA���́u�v����ꂽ�����A�P��P�����ڂŊm�F�ł��āA�ǂ݂₷���B�@�Ⴆ�Ύ��̕��͂ɂ́A�S�̋����Ă��܂��B ���̌o������@�u�����������悩�����ȁv�@�u����͕֗����v�@�Ȃǂ��@�܂Ƃ߂����̂ł��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (396) 2002�N2��15�� (��) |
�`83 �����w�i�̉摜�ɉe��t����B �ʏ�̏�ԂŃE�G�u�A�[�g�f�U�C�i�[�̃E�B�U�[�h�ō��Ɣw�i�������Ȃ�܂��B�@��̃��C�g�A�b�v�̃V�[���Ȃǂ̍����w�i�ɉe��t����Ɖe�̂��������������o�ĕs���R�ɂȂ�܂��B�@�����h�����߂ɂ́A�摜���g���Ă���html�t�@�C�����J���Ă����A �ҏW���y�[�W�w�i���̎擾�@�ʼne�̉���w�i���̂��̂ɂ��܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (385) 2002�N2��4�� (��) |
�`82�@�ʐ^�A�j���[�V������gif�t�@�C�����E�G�u�E�A�j���[�^�[�ŕҏW����B �E�G�u�E�A�j���[�^�[���N�����ĕҏW������gif�t�@�C����ǂݍ��݂܂��B�ҏW���̂��̂̓t�@�C���̒lj���폜�ŊȒP�ɏo���܂������ӂ��邱�Ƃ������܂��B�@�摜��}�������܂܂ł͕\�����Ԃ��[���ɂȂ��Ă��܂��B�@���̕\�����Ԃ�ς���ɂ́A ���̉摜�̉E�N���b�N���v���p�e�B�̈ꊇ�ϊ����\�����ԁ@�Őݒ肷��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (382) 2002�N2��1�� (��) |
�`81�@�z�b�g���f�B�A�̓t�@�C�����傫���Ȃ�̂Œ��ӁB HotMedia�A�j���[�V������gif�����̂悤�ł��̂Ńt�@�C���T�C�Y���傫���Ȃ肪���Ȃ̂ŗv���ӂł��B�@�^�C�g�������Ƃ��ɃO���f�[�V������e�������肵�ċÂ������̂��������A465x40�|�C���g�̉摜���R���ꂽ���̂�70KB�ɂȂ�܂����B�@���g���Ă�����̂̂悤�ɐF�g�����V���v���ɂ����15KB�ł��݂܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (381) 2002�N1��31�� (��) |
�`80�@�z�b�g���f�B�A�������������Ɏg���Ƃ��̒��ӁB HotMedia�A�j���[�V�����ʐ^���T�C�N���\���������̂��E���̃t���[���ɍ��A���Ƀ^�C�g����HotMedia�A�j���[�V�����ŏ�̃t���[���ɍ��܂����B �z�[���y�[�W�r���_�[�Ŋm�F�����Ƃ��͖��Ȃ������Ƃ��\�����ꂽ�̂ł����A���ۂɃT�C�g�Ƀt�@�C����]�����Ď��s���Ă݂�ƁA���ڂ͗����Ƃ��\������܂����A���̃y�[�W�Ɉړ����Ă܂��߂�Ɨ����Ƃ��\������܂���B�@�t���[���\���ł̓����\���ł͑ʖڂȂ̂ł��傤���B�@���R�̓n�b�L�����܂����������������g�p�͒��ӂ��������ǂ��悤�ł��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (380) 2002�N1��30�� (��) |
�`79�@�����̂���^�C�g�����z�b�g���f�B�A�őn��B �J�[�\����}���������ʒu�Ɏ����Ă���B �}����HotMedia�A�v���b�g���A�j���[�V�����@�ŁA�܂��E�B�U�[�h�ɏ]����HotMedia�A�j���[�V�����̃t�@�C�������B�@�e�摜�t�@�C���̐�ւ��̎�ނ͌�őւ��܂��̂ł��̂Ƃ��͋C�ɂ������B �o�����uHotMedia�A�j���[�V�����v�̃t�@�C�����E�N���b�N��HotMedia�N���G�[�^�[�ŕҏW���u�t���[���P�v�̍��ɂ���A�C�R����̂��̂��N���b�N���āA�g�����W�V�����̐ݒ聨��ށ@�ʼn摜�t�@�C���̐�ւ��̎�ނ�ݒ肷��B ��ނɂ́u����(�ꖇ����ւ��)�A�f�B�]���u(�z���z���z�����Əo��)�A���C�v(�J�[�e�����J���悤�ɏ�̋��̉摜���ړ�)�A�X���C�h(���̏ォ��V�摜�������Ă���)�A�T�C�N��(�摜���A��)�A�Y�[��(�_����摜�Ɋg��or�k��)�v������܂��B �ꖇ�ꖇ�摜�t�@�C�����Ƃɐ�ւ��̐ݒ肪�o���܂��B ��ւ��̕ҏW���������̂́A�t�@�C�����v���r���[�@�Ŋm�F���A�t�@�C�����㏑���ۑ��@�����܂� |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (379) 2002�N1��29�� (��) |
�`78�@�摜�Ɋz����t����B �z�[���y�[�W�r���_�[�ŃE�G�u�A�[�g�f�U�C�i�[���N������B �z�[���y�[�W�r���_�[�ŃE�G�u�A�[�g�f�U�C�i�[���N������B�@�@�ҏW���t�@�C������\��t�����I�u�W�F�N�g���t�H�g�t���[���̍쐬�@�E�B�U�[�h�ɏ]���Ă����Əo���܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (378) 2002�N1��28�� (��) |
�`77�@java�X�N���v�g�ň�ԉ��̃X�e�[�^�X�s�ɃX�N���[���\��������B �z�[���y�[�W�r���_�[��java�X�N���v�g���}���ł��܂��B�@�X�N���[���\���̗�ł� �@�@�f�ށ��X�N���v�g��JavaScript�t�@�C����scroll.js���N���b�N�@�Ŏ����I�ɑ}������܂��B var msg = "Hello everyone, ......";�@���̈��p���̓��e�������̍D���ȕ��͂ɂ��܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (373) 2002�N1��23�� (��) |
�`76�@���̏��̂��ؐ�������ɑn���Ē����܂����B ���͍D���Ȗ��邭�ĕ����̈�ł����A���������̕�������������ȂƎv���Ă��܂������A�����܂�������ؐ�������ɂ��肢���đn���Ē����܂����B�@���肪�Ƃ��������܂����B�@�ǂ�����I�ň�Ɍ��߂���Ȃ��̂ŁA������ō���̑莚��ウ�Ă����܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (372) 2002�N1��22�� (��) |
�`75�@�������{�b�g�o�^�̂��߂�html�lj��B �����G���W���ɓo�^���邽�߂ɉ��L�̍s��lj����܂��B���̃z�[���y�[�W�̗�ł��B �P�s�ڂ̓��{�b�g�����̂��߂̂��́B �Q�s�ڂ͂��̃z�[���y�[�W�̓��e�B���ꂪ�Љ��܂��B �R�s�ڂ̓L�[���[�h�B�P�O�܂łł��B �S�s�ڂ̓^�C�g���ŁA�w���C�ɓ���x���w�lj��x�Ŏ����I�ɕ\���������̂ł��B�����G���W���ŕ\�������^�C�g���ɂ��Ȃ�܂��B <META name="robots" content="index,follow"> <META name="description" content="�w���Fdreams�M�������[�x�ւ悤�����B���E�e�n�̎ʐ^�����y���݉������B"> <META name="keywords" content="��,�f�W�J��,�ʐ^,�p�\�R��,�z�[���y�[�W,�O�����v���X,���[�e���u���N,�V�`���A��,��z,���Fdreams�M�������["> <TITLE>�w���Fdreams�M�������[�x�ւ悤����</TITLE> |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (371) 2002�N1��21�� (��) |
�`74�@�摜�̎���ɐF��t����B �摜���E�N���b�N���]���@���E�Ə㉺�̃|�C���g��������@�Ɣw�i�̐F���g�ƂȂ�܂��B html�ł�vspace��hspace�ŕ\������܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (368) 2002�N1��18�� (��) |
�`73�@�X�N���[������r�f�I�摜���A���ɂ���t�@�C������ǂݍ��ށB �}�����t�@�C����HotMedisa�t�@�C���@�Łu������.mvr�v�t�@�C����ǂݍ��ށB |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (367) 2002�N1��17�� (��) |
�`72�@�z�[���y�[�W�r���_�[�ŃX�N���[������r�f�I�摜�����B �z�[���y�[�W�r���_�[�u�U�D�T�̒lj��@�\�̈��Hot Media�̃E�B�U�[�h������܂��B�@����܂ŃA�j���[�V������gif�ō�蓯���ʒu�ɉ摜���o�Ă�����̈��ނ����ł������AHot Media�ɂȂ��Ď߂���o����A��]���ďo����A���ʂȃA�j���[�V�����摜����邱�Ƃ��o����悤�ɂȂ�܂����B �}����Hot Media�A�v���b�g���A�j���[�V�����@�ŁA��̓E�B�U�[�h�ɏ]���ĊȒP�ɏo���܂��B �A���Agif��jpg�ƈ���āA�����N���\��܂���B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (366) 2002�N1��16�� (��) |
�`71�@�摜�ɉe�����܂� �z�[���y�[�W�r���_�[�ł̓E�G�u�A�[�g�f�U�C�i�[�ʼn摜��ǂݍ���ŁA�u�e���ʁv�̃{�^�������������ł��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (365) 2002�N1��15�� (��) |
�`70�@�C���f���g�����f���ǂ��Ȃ�܂����L�^�O�ŕ\�����܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (364) 2002�N1��14�� (��) |
�`69�@asahi-net�ł̃J�E���^�[�̐ݒu���@ ���L�^�O��}�����܂��B <IMG src="http://cgi.www.ne.jp/cgi-bin/Count.cgi?df=dreams.dat&md=5&dd=A&ft=0&tr=Y&prgb=0;0;255" alt="" width="58" height="26"> df=dreams.dat �J�E���g����������~���Ă����ϐ����A�C�ӂ̖��O�ɏo���� md=5 �\���̌��� dd=A �\���̌`�� ft=0 �g���� tr=Y �w�i�������ʼn��̔w�i�������Č����� prgb=0;0;255 �P�O�i���\���̕����̐F |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (361) 2002�N1��11�� (��) |
�`68�@�z�[���y�[�W�r���_�[�Ŕw�i������gif�摜����� ���蕶���Ȃǔw�i���ɂ��ĕ�����摜����肽���ꍇ�́A�E�G�u�A�[�g�f�U�C�i�[�ŁA�t�@�C����web�p�ۑ��E�C�U�[�h�@���g���B�@�w�i��������gif�摜�ŕۑ������B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (360) 2002�N1��10�� (��) |
�`67�@�����N��\��F���w�肷��B style���g���ă����N��\��Ƃ��̕����̐F���w��o���܂��B�@�A���A�t�H���g�̑傫���͎w��ł��܂���B �F���w�肵�Ȃ��ʏ�̃����N�@�F�@�O�����v���X�@�@�����̐F��ԂɎw��@�F�@�O�����v���X <A href="../index.files/Photo_grand_place_night.htm" target="_blank" style="color : red;">�O�����v���X</A> |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (359) 2002�N1��9�� (��) |
�`66�@�\�̓����Z���ɉ摜���d�˂�B �V����\������uNew�v�̉摜���ʐ^�̏�ɒu���������ƂȂǂ�����܂��B�@���̂��߂ɂ͍ŏ��̉摜��align="right"�Ő�ɉE�ɊĂ����B�@��������Ȃ��Ɠ����ŕ\������܂��B
<TD><IMG src="file:///D:/home_page/photo/sss_br_01_grand-place.jpg" border="0" align="right"><IMG src="file:///D:/home_page/parts/b_NEW.gif" border="0"></TD> <TD><IMG src="file:///D:/home_page/photo/sss_br_01_grand-place.jpg" border="0"><IMG src="file:///D:/home_page/parts/b_NEW.gif" border="0"></TD> |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (316) 2001�N11��27�� (��) |
�`65�@�u���z���ǂ����v��cgi�Ŏ������M�Aasahi-net�B asahi-net�ɂ͑��M���s��cgi������܂��̂ŁA������g���Ċ��z�𑗐M���ĖႤ���Ƃɂ��܂����B�@���ꂾ�ƃ��[���\�t�g�𗧂��グ���ɑ��M�{�^���������Ύ����I�Ƀ��[���������܂��B <FORM action="http://cgi.www.ne.jp/cgi-bin/formdecode.cgi" method="POST"><IMG src="parts/tb_bld_kansou_o_douzo.gif" width="113" height="18" border="0"><BR> <TEXTAREA rows="5" cols="12" name="���z">�����Ɏ��R�ɏ����āA���M�{�^���������ĉ������B</TEXTAREA><BR> <INPUT type="hidden" name="_to" value="kazuo.ochi@nifty.com"><INPUT type="submit" value="���M"> <INPUT type="reset" value="�ŏ�"></FORM> |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (298) 2001�N11��9�� (��) |
�`64�@Photoshop�̃t�B���^�[�u�Ɩ����ʁv�̃T���v���ł��B photoshop�͕֗��ȁw�t�B���^�[�x�@�\������܂��B�@�l�X�ȏƖ����ʂ̃T���v���������ɍ���Ă݂܂����B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (297) 2001�N11��8�� (��) |
�`63�@Photoshop�̃t�B���^�[��jpg�łȂ��Ƌ@�\���Ȃ��B �ʐ^�����H����̂�photoshop���g���Ă���l�͑����Ǝv���܂����A���֗̕��ȋ@�\�Ɂw�t�B���^�[�x������܂��B�@�ڂ�������ꂽ��Ɩ����ʂ�������l�X�ȉ��H����ŏo���܂��B�@���������̃t�B���^�[�͑Ώۃt�@�C����jpg�łȂ��Ƃ������܂���B�������Agif�Apsd�Ȃǂ̃t�@�C���ł͂��̃t�B���^�[�͍쓮���܂���B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (296) 2001�N11��7�� (��) |
�`62�@�t�H���g�̔w�i�̐F���w�肷��B �t�H���g�̐F�Ƃ��̔w�i�̐F��ς���ɂ́A�\�[�X�Ŏw�肵�܂��B ��FONT size="+3" style="background-color : blue;" color="#ffff00"> ����Ŏw�肷��ƁA���̂悤�ɂȂ�܂��B �t�H���g�T�C�Y�Œ�Ƃ̓����g�p�͏o���Ȃ��悤�ł��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (295) 2001�N11��6�� (��) |
�`61�@�t�H���g�̑傫�����Œ肷��B �t�H���g�̑傫����ς��邱�Ƃ��o���Ȃ��Œ肳����ɂ́A�\�[�X�Ńt�H���g�T�C�Y���w�肵�܂��B ��FONT style="FONT-SIZE: 14px; LINE-HEIGHT: 18px" color="#0000ff"> |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (294) 2001�N11��5�� (��) |
�`60�@�\�S�̂̑傫�������߂�B �\�̑傫���͌Œ肵�Ă������������₷���Ȃ�܂��B���Ƀp�\�R����ʂ�800x600����1600x1200�̑�^��ʂ܂ł��낢��̎�ނ�����܂��B�ł���Ή�ʂ͍ŏ���800x600�̉�ʂŌ��Ă����ɃX�N���[�����Ȃ��Ă�������悤�ɂ��Ă����������e�ł��B �u�\�������̕ύX�v�Łu�\���\�̕��v����s�N�Z�����w�肵�܂��B html�\�[�X�ł͗Ⴆ��800�s�N�Z����<TABLE width="800">�ƕ\�����܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (291) 2001�N11��2�� (��) |
�`59�@�\�̗�̕������߂�B �u���߂Ẵz�[���y�[�W���̃q���g�v�ł͂Q�i�̃^�u�ō\������Ă���悤�Ɍ����܂��B����͂R��̕\�ɂȂ��Ă��܂��B�^�u�̕��͕\�̕��ƂȂ��Ă���A�\�������ύX���\�̗�ł��̗�ł͂R��ɂȂ��Ă��܂��̂ł��ꂼ��w�肵�܂��B�����ł͂��ꂼ��15,15,770�Ƃ��āA���v��800�s�N�Z���Ƃ��Ă��܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (273) 2001�N10��15�� (��) |
�`58�@�t���[���\���̈ʒu���߁B �t���[���̈ʒu�͂��ꂼ��̍��ォ��s�b�^���t���������̂ł��B�@�������f�t�H���g�̂܂܂ł͍��Ə�Ɍ��Ԃ��o���ăs�b�^�������܂���B�\�[�X�Ń}�[�W���̍��ڂ�lj����܂��B <BODY bgcolor="#cccccc" leftMargin="0" topMargin="0" marginheigt="1" marginwidth="1"> |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (272) 2001�N10��14�� (��) |
�`57 �t���[���\���ɕύX���܂����B �A�T�q�l�b�g�ɂ��ăz�[���y�[�W�̗e�ʂ��Q�T�l�a�m�ۂł��܂����̂Ńt���[���\���ɂ��܂����B�@����܂Ńt���[���\�����Ƃ�Ȃ������͍̂L�����e�t���[���ɓ��邱�Ƃƃv���_�E�����j���[�����̃t���[���ɂ����W�J�ł��Ȃ����Ƃł����B�@���̂����A�T�q�l�b�g�ōL���̌��͉������A�v���_�E�����j���[�͂��̉E���̈�ԑ傫�ȏꏊ�ɓ���邱�Ƃɂ���ēW�J�ꏊ���L���Ƃ邱�Ƃɂ�茩�₷�����܂����B ���̃z�[���y�[�W�̂悤�Ɍ���J�^���O�����肳��Ă��ď㉺�Ɋm�F����ꍇ�Ȃǂ̓t���[���\���̕����g�����肪�ǂ��悤�Ɏv���܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (271) 2001�N10��13�� (�y) |
�`56 �v���o�C�_�[���A�T�q�l�b�g�ɂ��܂����B �v���o�C�_�[���A�T�q�l�b�g�ɂ��܂����B�@�傫�ȗ��R�̓z�[���y�[�W�̗e�ʂł��B�@�S�T�O�~�̈�Ԉ����R�[�X�łTMB�A���̏�̃R�[�X�ɓ���܂����̂łQ�TMB�g���܂��B�@���͂܂��h�r�c�m�ł����A��z�ɂ��W�l�̂`�c�r�k���J�ʂ��܂��̂ŁA�`�c�r�k�ɕς���\��ŃA�T�q�l�b�g�ɂ��܂����B�@���t�[�a�a�ɐ\������ł����̂ł������̘A�����Ȃ��s���ɂȂ�܂��̂ʼn�܂����B�@���Ƃ̓\�l�b�g���͂��߂Ƃ��Ēl�i�I�ɂ͖w�Ǔ����悤�Ȃ��̂ɂȂ��Ă��܂������A���܂�̓z�[���y�[�W�̗e�ʂ̑傫���ł����B �Q�O�O�~�Ń��[���A�h���X���ʖ��łƂ��̂����͂ł��B ���͉ߓn���ł��傤���j�t�e�B�A�n�c�m�ƃA�T�q�l�b�g�̂R�������Ă��܂��B�j�t�e�B�͎��Ԃ��Z���_��A�n�c�m�͂�����~�߂܂��B �ȑO�A�T�q�l�b�g�ɂ͓����Ă����̂ł����A�n�c�m���P�X�T�O�~�Ŏ��Ԗ������Ƒ�ϖ��͓I�ȂƂ�������܂����̂ł��̎���芷�����̂ł����A�܂��߂��Ă��܂����B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (270) 2001�N10��12�� (��) |
�`55 �t���[���\���Řg���������B �t���[���\���Řg�������ɂ�html�\�[�X�Ɂuframeborder="no"�v�������܂��B <FRAMESET cols="133,*" frameborder="no"> <FRAME src="index7.htm"> <FRAMESET rows="94,*" frameborder="no"> <FRAME src="index8.htm"> <FRAME src="index9.htm"> </FRAMESET> |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (269) 2001�N10��11�� (��) |
�`54 �t���[���\���ƑS��ʂł̃����N�B �v���_�E�����j���[�ŊJ���y�[�W�́A���̃t���[���̒��ł����J���܂��A���ʂ̃����N�͑S�ʕ\���o���܂��B�@�}���������N���^�[�Q�b�g���S��ʁ@�Ńt���[���\������t���[�������̑S��ʕ\���ւƃ����N�ł��܂��B �\�[�X�ɂ́utarget="_top"�v���lj�����܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (268) 2001�N10��10�� (��) |
�`53 �t���[���\���ƃv���_�E�����j���[�B ���ۂɃt���[���\����������̂ł����̗p�ł��Ȃ��������R�̓t���[���ŕ������ꏊ������ɂ��L���̃o�i�[�����邱�Ƃɉ����āA�v���_�E�����j���[�ŊJ���y�[�W���A���̃t���[���̒��ł����J���Ȃ����Ƃ�����܂��B�S�ʕ\���œW�J�ł��Ȃ��̂ł��B�t���[���\�����Ƃ�Ȃ�v���_�E�����j���[�\���͏o���Ȃ����ƂɂȂ�܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (258) 2001�N9��30�� (��) |
�`52 �t���[���\�����Ƃ�B �t���[���\���͌����ڂ����邳�����ƁA������́A���̃z�[���y�[�W���f�ڂ��Ă���v���o�C�_�[���t���[���\����ۏ��ĂȂ��̂Ŏg���̂͂�߂Ă��܂����B�@�������M�������[�������ĉ��L�̃M�������[�Љ�̎ʐ^�������Ȃ�ƁA�ʐ^���݂邽�߃X�N���[��������ƍ��Ə�̃o�i�[�������Ȃ��Ȃ�܂��B���̂��ߍ���t���[���\���Ƃ��Ă݂܂����B �z�[���y�[�W�r���_�[�Ńt���[���\�������̂͊ȒP�ł��B �t���[�����e���v���[�g����V�K�t���[���̍쐬�@�Ŏ�ނ��w�肷�邾���ł��B ���̗�ł����ƍ��A�E��A�E���̂R�ɕ�����Ă��ꂼ��Ɨ������u�z�[���y�[�W�v�Ƒz�肵�č��܂��B�R�̓Ɨ�����html�t�@�C��������܂��B��Ԑe����html�t�@�C���́A���̂R�̃t�@�C���́A���Ȃǂ̑傫����t�@�C�������L�������̂ł��B �ƁA�����܂ŁA���ۂɍ�����̂ł����̗p�ł��܂���ł����B���R�̓t���[���\���͓Ɨ�����html�t�@�C���̏W�܂�ł��邱�Ƃɂ���܂��B���̂��߃t���[���ŕ������ꏊ������ɂ��L���̃o�i�[������܂��B����ł͂��܂�ɂ��邳���Ȃ�܂��B �����ɍ���Ă݂����̂��ڂ��Ă����܂��B�������N���b�N���Ă��������B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (230) 2001�N9��3�� (��) |
�`51 �C���^�[�l�b�g�G�N�X�v���[���[�ƃl�b�g�X�P�[�v�̕\���̈Ⴂ�B ���̎����̃z�[���y�[�W���l�b�g�X�P�[�v�ŏ��߂Č��܂����B�@�\�z�ȏ�̈Ⴂ�ɋ����܂����B�@���̏�̕��ɕ����̃X�N���[��������܂��B����̓l�b�g�X�P�[�v�̕\���ɂ͖����̂͒m���Ă��܂������A�X�N���[�������ŃC���v�b�g�������͂��x�^�b�Ƃ��̂܂ܕ\������܂��ƈ�a���������ł��B������͉��L�ʐ^�̏�ɕ\������Ă���܂����A���̐��o�b�N�O�����h�������Ă��܂��B���̂��ߔw�i�̔��ƕ����̉��F���߂��F�Ȃ̂Ō����ɂ����Ȃ��Ă��܂��B����͗\�z�O�ł����B �����̃X�N���[�����̗p�������_����Ώۂ��C���^�[�l�b�g�G�N�X�v���[���[�ɍi���Ă��܂����̂ł������ۂɌ���Ɓu����͒f�肪�v��ȁv�Ɖ��߂Ďv���܂����̂Łu�M�������[�ւ悤�����v�̉��Ɂw�C���^�[�l�b�g�G�N�X�v���[���[�ł����������x�����܂����B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (199) 2001�N8��3�� (��) |
�`50. �ʐ^�̃t�@�C�������ꊇ�ŕϊ�����B �f�W�J���̎ʐ^�̓J�����̕��Ńt�@�C������t���܂����A�uSicily_01.jpg�v�Ȃǂ̂悤�ɒn���Ȃǂňꊇ�ϊ��������ꍇ������܂��B�@�f�W�J���͓��ɖ����𑽂��B��܂��̂ňꖇ�ꖇ�ϊ����Ă������ςł��B�@����Ȏ�Jpeg Renamer�Ƃ����̂�����܂��̂Ŏ����Ă݂Ă��������B�@���ɖ����������ꍇ�֗��ł��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (198) 2001�N8��2�� (��) |
�`49. ��������X�N���[��������`5 �E���獶�֗���镶���̏c�̑傫�����ς��Ȃ��Ǝv���Ă�����A�C���^�[�l�b�g�G�N�X�v���[���Ō���Ƃ��ɐݒ肷�镶���̑傫���ɍ��E����邱�Ƃ�������܂����B�@�ŏ��ɐݒ肵�������̍����Ɏ����ݒ肳��܂��B�@�ŏ���IE�̕����T�C�Y�̐ݒ肪�傫�ȕ����������獂���������Ȃ��A�����T�C�Y��ς��Ă����̍����͈ێ�����܂��B�@�ŏ��ɂ����߂̃T�C�Y�̕����ɂȂ��Ă���Ə�����������͕����������������\�������̂Ŗ��Ȃ��̂ł����A�t�ɁA�����߂̕����Őݒ肵�Ă����ēr���ŕ�����傫�������ꍇ�A�X�N���[�������͕ς��Ȃ��̂ŕ����������Č����܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (193) 2001�N7��28�� (�y) |
�`48. �O���t�̍쐬�̓G�N�Z���ōs���A�z�[���y�[�W�r���_�[�ɓ\��t����B �O���t�̍쐬�Ɠ\��t�����ȒP�ɏo���܂��B�@�G�N�Z���ŃO���t������āA�R�s�[�A�\��t��������ƁAgif�`���Ő}�ƂȂ��đ}������܂��B �V�`���A�̔N�ԋC���ϓ��̃O���t�͂������č�������̂ł��B ��������\��t�����gif�̐}�ɂȂ�̂Ŋg��k�������R�ɏo���܂��B�@����������ł͐}�ł��̂ŃO���t�̒��ɏ����ꂽ�����̕ύX�ȂǃO���t���̂��̂������邱�Ƃ͏o���Ȃ��Ȃ�܂��B�@�O���t���̂��̂̕ύX�͂����܂ŃG�N�Z���ōs���܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (192) 2001�N7��27�� (��) |
�`47. �z�[���y�[�W�̌������t���b�V���A�C��ʂ��ďo����悤�ɂȂ�܂����B �ꔭ���Y�ł̌����G���W���ɂ��́u���Fdreams�v�̃z�[���y�[�W��o�^�����ۂɁA�t���b�V���A�C����A�w�����p�Ɏg���ėǂ���x�Ƃ̃��[�������܂����̂ł��̉��ɒlj����܂����B ������Ƃ������̂�T�����Ǝv�����Ƃ��ɕ֗��ł��B �t���b�V���A�C�̌����p�̂g�s�l�k�\�[�X�̓����N�t���[�ƂȂ��Ă��܂��̂ŁA�ǂ�ǂp���܂��傤�B �R�̌��̂�����ԃV���v���Ȃ��̂�I�т܂����B <FORM action="http://search.fresheye.com/" method="GET" target="_top"> <TABLE border="0" cellspacing="0" cellpadding="0"> <TBODY> <TR> <TD align="left" valign="top" nowrap><FONT color="#000099"><B>�t���b�V���A�C��ʂ��ăz�[���y�[�W�̌������o���܂��B</B></FONT><A href="http://www.fresheye.com/" target="_top"><IMG src="http://www.fresheye.com/guide/img/guide_eye.gif" width="29" height="27" alt="Fresheye Search" border="0"></A>�@</TD> <TD align="left" valign="top" nowrap><INPUT type="TEXT" name="kw" size="32"> <INPUT type="SUBMIT" value="�� ��"> �@<INPUT type="HIDDEN" name="term" value="monthly"></TD> </TR> </TBODY> </TABLE> </FORM> |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (171) 2001�N7��6�� (��) |
�`46. cellspacing=�r���̑����B cellspacing �ŃZ���̌r���̑�����\���B�@��������Ȃ��ꍇ�A�f�t�H���g��"2"�ƂȂ�B�@���L��ł̓Z���̌r����3�h�b�g�̑����ɂȂ��Ă���B <TABLE cellspacing="3" cellpadding="2" border="3" bordercolor="blue" width="622" background="parts/back_blue_light.gif"> |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (170) 2001�N7��5�� (��) |
�`45. cellpadding=�]���̑傫���B celpadding �ŃZ�����̗]���̑傫����\���B�@��������Ȃ��ꍇ�A�f�t�H���g��"1"�ƂȂ�B�@���L��ł̓Z�����̓����ɂQ�h�b�g�������邱�ƂɂȂ�B <TABLE cellspacing="0" cellpadding="2" border="3" bordercolor="blue" width="622" background="parts/back_blue_light.gif"> |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (169) 2001�N7��4�� (��) |
�`44. �����N��}�����Ă��t�H���g�̐F���ς��Ȃ����@�B ����Ă���Ƃg�s�l�k�\�[�X�ŏC������Ɗy�Ȃ��Ƃ�����܂��B �I���O�T���I�̃M���V���_�a</FONT><FONT color="#cc0000" size="+2"><A href="#segesta" target="_self">�Z�W�F�X�^</A></FONT> �@�@���@�z�[���y�[�W�r���_�[�ł��̂܂܂����Ə�̂悤�ɂȂ�܂��B������ς��邾���ŏo���܂��B �I���O�T���I�̃M���V���_�a</FONT><A href="#segesta" target="_self"><FONT color="#cc0000" size="+2">�Z�W�F�X�^</FONT></A> |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (149) 2001�N6��15�� (��) |
�`43. �ӏ������̐擪�L���B �Q�o�C�g�̓��{���Ȃ灡�Ȃǂ̕������k������ �@�@���@�̂悤�ɂ���Ƃ����̏k���� �@�@���@�ɂ���Ȃǂ̎d��������܂����A �P�o�C�g�̉p�������̎��͂ǂ�����̂ł��傤���B�����̐F��t����̂Ƒ傫�������������ă|�C���g��ɂ��� �@�@D�@������Đ擪�L���ɂȂ�ł��傤���B�@D�ł��B �@�@o�@����͏�������o�ł��B ���������H�v�͖������ȁ[�B�@�ӏ��������Ď�͂���܂����A�ӏ������̍ŏ��̂܂�͐F���ς����Ȃ��̂ŁA������ʂɂ͓_�������Ȃ��Ďg���Ȃ��̂ł��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (148) 2001�N6��14�� (��) |
�`42. �z�[���y�[�W�r���_�[�ŃA�b�v���[�h�B �����ƃt�@�C���̓]���͂������\�t�g�ł����̂��Ǝv���Ă��܂����B�@�z�[���y�[�W�r���_�[�Łu�T�C�g���y�[�W�]���v�ŏo����̂ł��ˁB�@�ł����ꂩ�炩�A�~���[�����O�A�b�v���[�h�ȂǕ֗��Ȃ��̂����邩�炩���ł��e�e�e�s�o���g���Ă��܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (147) 2001�N6��13�� (��) |
�`41. �g���Ȃ����ꕶ�����g���B �g�s�l�k�\�[�X�ɋL�q����镶���͎g���܂���B�@�Ⴆ�u<>�v�ł��B�����̓z�[���y�[�W�r���_�[�Ȃǂ̃G�f�B�^�[�ł͎����I�ɕϊ����܂��B�\�[�X�����Ă݂�Ɓu<>�v�ƂȂ��Ă��܂��B����Ŏg���u&�v�́u&�v�ł��B�����̋֎~�������g����̂��G�f�B�^�[���܂��܂ł��ˁB |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (146) 2001�N6��12�� (��) |
�`40. ��������X�N���[��������`4�B ������̃X�N���[���̏c�̈ʒu�����ɂ������̂ł����o���܂���Balign="bottom"�͉摜�Ȃǂł̈ʒu�Œ�͏o����̂ł���������ɂ͓K�p�ł��Ȃ��悤�ł��B�����ōŏ����炠����x�̑傫���ɂ��Ă����A��ŕ����̑傫����ς��Ȃ��Ă��ނ悤�ɂ��Ă����܂��Bheight��size�Ŕw�i�̍����ƕ����̑傫�����w�肵�Ă����܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (145) 2001�N6��11�� (��) |
�`39. ��������X�N���[��������`3�B �p��ł������ɍ���Ă��܂��B�@���̂Ƃ��X�N���[�������镶�͂̊Ԃɋ����悤�Ƃ��܂������A���p�̋��ǂ����Ă�����܂���B�@�����Ă������I�ɋl�߂Ă��܂��܂��B�@���������{��ł͍���̃W���l�[�u�̂悤�ɋ����邱�Ƃ��o���܂��B�@�����ɉp���̂g�s�l�k�\�[�X�̒��ɓ��{��ϊ��łQ�o�C�g�ł̋����Ă݂܂����炤�܂������܂����B�@�ǂ����Ă����Ȃ邩������܂����ʃI�[���C�Łu�p���͓̋��{���Łv�ƂȂ�܂����B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (140) 2001�N6��6�� (��) |
�`38. �r���̃y�[�W������g�b�v�ɖ߂��悤�ɂ���B �����T�C�g�́ugoo�v�ɂ��́u���Fdreams�v���ڂ��Ă��܂������A�\�����ʂƂ���̃y�[�W����̈��p�ŁA�������A���̏��ʂ��R�ԖڂɂȂ��Ă��܂����B�@����̓��{�b�g�Ō������e�⏇�ʂ����߂Ă���悤�Ȃ̂ŁA����ȗ\�����ʈ��p�������Ă��z�[���y�[�W��������悤�ɁA�ǂ̃y�[�W�ł��g�b�v�ɖ߂��悤�ɂ��܂����B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (139) 2001�N6��5�� (��) |
�`37. ��������X�N���[��������`�Q�B �C���^�[�l�b�g�G�L�X�v���[���[�ł݂̂ł̎g�p�ł����A�O��̔w�i�̐F�ɉ����ĕ��⍂����X�N���[���̑����Ȃǂ��w��ł��܂��B <MARQUEE bgcolor="#0000CC" vspace="8" width="495" height="16" scrollamount="3"> bgcolor�Ŕw�i�̐F���w��A�@vspace�ŏ㉺�̃X�y�[�X���w��A�@width�ŕ��Aheight�ō����A�@scrollamount�ň��Ɉړ�����h�b�g���B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (138) 2001�N6��4�� (��) |
�`36.�@�\�̌r���ɐF������`�Q�B �X�V�����̕\�ɕt���Ă���r���̐F�ł��B�@������̕����ȒP�ł��B�\�̍ŏ��ɐF��t����悢�̂ł��B�A���A�l�b�g�X�P�[�v�ł͏o���܂���B�r���̕��͂P�h�b�g�ł������������ĂQ�{�ŕ\�������̂ł��ˁB <TABLE border="1" bordercolor="blue" width="622" background="parts/back_blue_light.gif"> |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (134) 2001�N5��31�� (��) |
�`35.�@�\�̌r���ɐF������B ���ꂪ�ȒP�ɂ����Ȃ��̂ł��B�@����̂ݐF��t������̂͂��̃g�b�v�y�[�W�̘g�����̂ŕ�����܂����A�\�̌r���S�̂̐F��t���悤�Ƃ���ƃ��[�����Ȃ��̂ł��B ���ȏЉ�̃y�[�W������ΐ��F�̌r���ƂȂ��Ă��܂����g���b�N�ł������Ă���̂ł��B <TABLE width="625" style="background:blue" border="2"> <COL span="1" width="108"> <TBODY> <TR style="background:white"> <TD align="center"></TD> <TD><B>�E�Ƃ͋Z�p���ł��B</B></TD> ���͍ŏ��ɕ\�S�̂���h��A���Ɋe�Z���𔒂��h�蒼���Ă���̂ł��B�ǂ���炱�ꂵ���Ȃ��悤�ł��B�p�ɂɕύX�̂Ȃ����ȏЉ�̂Ƃ���ł��܂��������������Z����h�蒼���̂ł��傱���傱�ύX����Ƃ���ł͖ʓ|�ł��ˁB |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (133) 2001�N5��30�� (��) |
�`34. �v���_�E�����j���[�Ńy�[�W���ړ��B �v���_�E�����j���[����ԏ�ɉ����܂����B������g�s�l�k�\�[�X�Œlj����Ă����܂��B <FORM>�M�������[��I�����āu�f���I�v�{�^���������Ă��������B <SELECT name="CNT"> <OPTION value="index.files/Photo_grand_place_night.htm">���E��������L��@�O�����v���X�E�x���M�[</OPTION> <OPTION value="index.files/Photo_R_burg.htm">�h�C�c�@�����̕�Δ��E���[�e���u���N</OPTION> <OPTION value="index.files/Photo_taipei.htm">��p�E��k</OPTION> </SELECT><INPUT type="button" value="�f���I" onclick="JAVASCRIPT:location=CNT.options[CNT.selectedIndex].value"></FORM> |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (132) 2001�N5��29�� (��) |
�`33.�u���z���ǂ����v�����[���ő��M�B ���z�������Ă���������e���e�L�X�g���[���ő��M���܂��B�@�A�E�g���b�N�Ȃǂ̃��[���\�t�g�������ŗ����グ�܂��B���[���\�t�g�̑��M�{�^���͌��Ă���l�ɉ����Ă��炤�̂ł�����Ɩʓ|�������̂ł����A����Ȃ�cgi���Ή����Ă��Ȃ��Ă��o���܂��B�@�ȉ������̃y�[�W�̂g�s�l�k�\�[�X�̗�ł��B <FORM action="mailto:k-ochi@pop02.odn.ne.jp" method="post" enctype="text/plain"><B><FONT color="#000099">���z���ǂ���</FONT></B><BR> <TEXTAREA rows="4" cols="12" name="���z">�����Ɏ��R�ɏ����đ��M�B</TEXTAREA><BR> <INPUT type="submit" value="���M"></FORM> mailto:�ɂ͎����̃��[���A�h���X�������B �u���z���ǂ����v�͓K���ȕ\�������B �u�h���z�h�v�͑��M�����e�L�X�g�̍ŏ��ɕ\������錾�t�B�u���z��������....�v�̃e�L�X�g��������B �u�����Ɏ��R�ɏ����đ��M�B�v�͗v��Ȃ��̂��������Ȃ��ƕ������̂œ���Ă������B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (124) 2001�N5��21�� (��) |
�`32. FFFTP�̃~���[�����O�A�b�v���[�h�B ������g���Ƃ��̃t�H���_�[�ȉ��̑S�Ẵt�@�C�����T�[�o�[��œ����ɂȂ�悤�ɁA�t�@�C���̓]���ƍ폜�����s����܂��B�@�u�������e�\���v�������Ə��������t�@�C���̈ꗗ���\������܂��B�@�����̃n�[�h�f�B�X�N��ŕύX���m�F����Ă����t�@�C���Ɠ�����Ԃ��T�[�o�[��ō��̂ő�ϕ֗��ł��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (114) 2001�N5��11�� (��) |
�`31.��������X�N���[��������B �����̈ꌾ�̒�����ɐV�����lj��������e���u������̃X�N���[���v�ŕ\�����܂����B�@����̓C���^�[�l�b�g�G�N�X�v���[���݂̂ŕ\���ł��镶�@�̂悤�ł��B�@�z�[���y�[�W�r���_�[�̃y�[�W�ҏW���璼�ڏo���܂���̂łg�s�l�k�\�[�X�ŕҏW�����܂��B <BR><MARQUEE bgcolor="#0000CC"><B><FONT color="#FFFF00">�r�N�g�����[�S�[���u���E�ꍋ�v�Ǝ]�����u�����b�Z���̍L��A�O�����v���X��lj����܂����B</FONT></B></MARQUEE><BR> bgcolor���w�i�̐F�ŁAFONT color�Ńt�H���g�̐F���w�肵�܂��B�@<B>�ő������ɂ��Ă��܂����A�X�N���[�����Ă���ƕ��ʕ����ł͂�����ƌ���Ȃ�܂��B �l�b�g�X�P�[�v�ł͕�����̓_�ł��g���Ă���悤�ł����t�ɂ���̓C���^�[�l�b�g�G�N�X�v���[���ł͍̗p����Ă��܂���B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (94) 2001�N4��21�� (�y) |
�`30 �J���[�`���[�g�B �F��K���Ɏg���Ă���̂ŁA�ǂ�Ȃ��̂��g�������܂Ƃ߂Ă݂܂����B�@���S�̃J���[���ڂ��܂����B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (90) 2001�N4��17�� (��) |
�`29 �t�H�[���̓��e�𑗐M����B �}�������͕��i���v�b�V���{�^�������M�{�^���@�ő��M�̃{�^�������܂��B ���M�{�^���Ŏ��ۂɑ��M�ł���̂͂��̃T�[�o�[���Ή����Ă��邱�Ƃ��K�v�ɂȂ�܂��B�@�c�O�Ȃ���g�킹�Ă�����Ă���freeWeb�ł͗��p�ł��܂���B ���p�ł���Ƃ����ꍇ�̐ݒ�́A���M�{�^����}��������Ł@�E�N���b�N�������̕ύX�@�����܂��B �t�H�[���n���h���̃A�N�V�����̂Ƃ���ɑΉ����Ă���t�q�k�����܂��B�@�G���R�[�h�̎�ނ́utext/plain�v�B�@���O�͓K���ɐݒ肵�܂��B�@�^�[�Q�b�g�ŐV�����E�C���h�E������E�C���h�E�Ȃǂ����܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (89) 2001�N4��16�� (��) |
�`28�t�H�[���Ŋ��z����͂����Ă��炤�B �g�b�v�ō��́u���z���ǂ����v�̂悤�ɓ��͂����Ă��炤�u�t�H�[���v�����܂��B �}�������͕��i�������s�e�L�X�g���́B�@�Ńt�H�[����}�����܂��B�@�s���͏c�̍s�̐��ŁA�J�������͉��̕������Ŕ��p�����ł̐��ł��B �u���z���ǂ����v�̕����͂g�s�l�k�\�[�X�ʼn����܂��B�t�H�[������͂����FORM�ň͂܂�܂��̂ōŏ��̂������Ƀe�L�X�g���������܂��B�����̑�����F�͌�ŕύX���܂��B �@�@<FORM><B><FONT color="#000099">���z���ǂ���</FONT></B><BR> �@�@<TEXTAREA rows="4" cols="12" name="���z">�c�O�Ȃ��獡�͊��z�𑗐M�o���܂���B �@�@</TEXTAREA><BR> �@�@<INPUT type="submit" name="���z�̑��M" value="���M"></FORM> |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (82) 2001�N4��9�� (��) |
�`27 �\�̊O�g�����F�⑾����ς���B ���߂Ăg�s�l�k�\�[�X��������܂��B���̃z�[���y�[�W��ver2.0�ɂȂ��đS�̂��ꖇ�̕\�ŕ\���Ă��܂��B���̃g�b�v�őS�̂��ꖇ�̔w�i���g���Ă��܂��̂ł̂��肵�������ɂȂ�܂����B�����ō�����\�̔w�i���S�̂̔w�i���܂����B���̏�ŕ\�����̘g��ň݂͂܂����B ��ԍŏ��ɏo�Ă���s�`�a�k�d���傫�Ȉ�̕\�̑��������߂Ă���Aborder=2�Ő��̑������Q�h�b�g��\���Abordercolor="#0000cc"�ŐF��ݒ肵�Ă��܂��B <TABLE cellspacing="0" cellpadding="0" width="770" border="2" rules="none" bordercolor="#0000cc" background="parts/back_gray_2.gif"> |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (81) 2001�N4��8�� (��) |
�`26 �}�E�X����ɗ���Ɛ������o�Ă���I���`�b�v�\���B �Ⴆ�w�����̈ꌾ�x�̏�Ƀ}�E�X�������Ă����Ɓw�����X�V���Ă��܂��B�w�ߋ��̈ꌾ�x�����ĉ������B�x�ƕ\�������B����͉摜�ߍ���ŁA���̉摜���E�N���b�N�������̕ύX����փe�L�X�g�@�̒��ɕ\�������������͂��e�L�X�g�Ƃ��ē���Ă����܂� |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (77) 2001�N4��4�� (��) |
�`25 �J���[�e�[�u���ׂ̈��P�U�i�����P�O�i���ϊ��\�B �F�̕\���́u�ԗΐv�̂R���F�łP�U�i���ŕ\�����܂��B�@�Ⴆ�Ύʐ^�̏�̉��F�����́uffff66�v�ł��B �ʏ�͂P�U�i���ŕ\������悤�ɂȂ��Ă��܂����A�u���̑��̐F�v��I�Ƃ��Ȃǂ͂R���F�����ꂼ��P�O�i���œ��͂���K�v������܂��B���̕ϊ���\�ɂ��܂����B �������F�̕\���͂P�O�i���ŕ\���Ɓu255,255,105�v�ƂȂ�܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (69) 2001�N3��27�� (��) |
�`24 �f����cgi���ăe�L�X�g�̃X�N���v�g�Ȃ�ł��� cgi���ăe�L�X�g�ŏ�����Ă���̂ł��ˁB�p�X���[�h�ȊO�̓f�t�H���g�̂܂܂Őݒ肵�܂����B�����܂ł̓}�j�A���ɍڂ��Ă���̂ł������Ɂu�u���E�U�ł����������v�Ƃ��邾���ł��B�u���E�U�Ō���ǂ����Ɏ����I�Ɍf���̕\��������̂��낤�Ǝv���ĉ�����Ă݂܂������ω�������܂���B �����ōl�����̂ł����A����܂ł̃A�b�v���[�h�̍�Ƃ̓��[�J���ł̃t�@�C����t�H���_�[�œ��������T�[�o�[��Ƀ~���[���Ă���̂��Ǝv�����̂ł��B���C����index.htm�Ɂu�f���v�Ə����A������f���̃X�N���v�g���L�q���ꂽcgi�t�@�C���փ����N���Ă݂܂����B���܂������܂����B cgi���Č��t������n�߂Ēm�������炢�ł�����A���������l���g���̂ł��������}�j�A�����ڂ���������ǂ��ȂƎv���܂����B �ł��A����freeWeb�͖����ł����܂ŏo����̂����炷�����ł��ˁB���ӁB���ӁB |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (65) 2001�N3��23�� (��) |
�`23�@�\�\���ō\������V �\������V���܂����B �_���� �@�P�D�g�b�v�łɑS�Ă̏����W�߂ă����N���b�N�ł��̏ꏊ�֍s����悤�ɂ����B �@�@�@�@�E���肪���Ȃ��Ȃ�R���p�N�g�ɂȂ����̂ŁA�S�̂̌��n�����ǂ��Ȃ����B �@�Q�D�ʐ^�����ŃR�����g���Ȃ��Ƃ�����������A���̏ꏊ�̓������R�����g�ʼn������B �@�@�@�@�E�������n�߂čs���ꍇ�͂ǂ����낤�Ƃ����ϓ_�ŏ��Ƃ����B �@�R�D���̏ꏊ�̃����L���O�𗬍s��́��}�[�N�ŏ���ɂ����B�@������ƒf�̓_���ł��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (58) 2001�N3��16�� (��) |
�`22 ���{�ƊO���̃z�[���y�[�W�̓����B �ꔭ���Y�ʼnp��̌����T�C�g�ɂ��o�^�����̂ʼnp��̃y�[�W�����܂����B �g�b�v�y�[�W��[Click here for English]���������āA��͑S����html�t�@�C�����R�s�[���Ă�����p�ꉻ���ăA�b�v���[�h���܂����B�@�p�ꉻ�̂��߂�Rothemburg�œo�^���Ă���S�O�O�̃T�C�g��S�����܂������A���܂��ۓI�Ȃ��͖̂��������ł��ˁB�@�{�Ƃ̃��[�e���u���N�s�̃T�C�g�ł����낭�ȊG���Ȃ���������Ȃ��B�@�o�Ă���T�C�g�̖w�ǂ����s�L�ł��B ���{�l�͎ʐ^�t�����������O���̐l�͊G�����Ȃ��₽�當���Ő������Ă��邱�Ƃ������ł��ˁB�@���{�l�͊G���Y��ȂƂ��납��܂�����̂ł��傤�ˁB�@����ƁA���̃y�[�W�̂悤�ɃR�}�[�V�����t���Ŏg���Ă���͖̂w�ǖ��������ł��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (57) 2001�N3��15�� (��) |
�`21 �����G���W���ɓo�^���������ꔭ���Y�B �ꔭ���Y�Ȃ�Ėʔ����Ƃ��낪����̂ł��ˁB �����ł����錟���G���W���ɓo�^���܂��B�l�����o��ꍇ������Ƃ����̂��S�z�ł����A�Q�O�ȏ�̃T�C�g�ɓo�^���܂����B �u�p��̌����G���W���ɓo�^�v�Ƃ����̂��������̂ʼnp��̃y�[�W�����܂����B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (56) 2001�N3��14�� (��) |
�`20 �����N�͏��s����₤���̂ł͂Ȃ��B ���[�e���u���N�ɂ��Ď����̃y�[�W�̎ʐ^�݂̂ł͕����肫��Ȃ��̂Ń����N��\���ĕ⑫�����悤�Ǝv���āA��҂ɂ��̗��������肢���܂����B�@�����N���̂��̂͂������Ǖ⑫�Ŏg����̂͂���Ƃ������e�ł����B ����͂悭������܂��B�����N��\����͌���҂ɗ������������Ǝv���܂��������N��\��ꂽ���͑���ɂ����悤�ɗ��p���ꂽ�����ɂȂ��Ă��܂��̂ł��B����͋t�̗���ɂȂ�悭�����ł��܂��B�u����ڗ������邽�߂ɍ������Ȃ���v�ƌ��������Ȃ�܂��B�������������������Ă���Ȃ��ł��ˁB����ɂȂ�܂����B ���͂����܂Ŏ����ɂ������̂ō\�����ׂ��ł��B�@�����N��̏�����Ă������̃y�[�W�̒��ŕK�v�Ȃ��̂͊������ׂ��ł��B�@�����N��͂Ȃ��Ă��������ׂ��ŁA�����܂ł��Q�l�ɂƂǂ߂������̂ł��B�@�i���̌����͂����Ȃ��Ă��܂���!!!�j |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (55) 2001�N3��13�� (��) |
�`19 �����N��̓g�b�v�y�[�W����s�����ƁB �����̃z�[���y�[�W�ɂǂ����֗̕��ȃz�[���y�[�W���Љ��ꍇ�͕K������̏��F���K�v�ł��B ���߂Ẵ����N�͌��̃R�[�M�[�̊W�ł��B�@���F�����肢�����̂̓R�[�M�[���̂��̂ɂ��Ẵz�[���y�[�W�̃����N���L�x�ɏЉ�Ă���y�[�W�ł��B�@�����N�������Ԏ����܂����B�@�u�����B�A���A�g�b�v�ɂ��ĂˁB�v�Ƃ������e�ł��B ���͍ŏ��̃����N��́A�����ɕK�v�ȓ��e�������Ă���y�[�W�ɒ��ڃ����N������̂ł����B�@�l���Ă݂����͎���ł��ˁB�@�����̏ꍇ���l����Ε�����܂����A�܊p������z�[���y�[�W�̂��������Ƃ��낾���ɒ��ڃ����N����Ƃ��̓��e�͑���̂��߂ɍ�����悤�Ȃ��̂ł��B�@�܂��r�����Ȃ��ƌ������邱�Ƃ�����܂��B�@����͂Ȃ��ˁA�Ƃ������Ƃ��w�т܂����B�@�u�g�b�v�y�[�W���烊���N�̂��ƁB�v�́A���܂菑����ĂȂ��悤�ȓ��e�ł����z�[���y�[�W���ɂ͑�ȃ}�i�[�ł��B�@�����Ŏ肪���ď��߂ĕ����������e�ł��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (54) 2001�N3��12�� (��) |
�`18 �摜�̃��[���I�[�o�[���ʂ̐ݒ�B �g�b�v�y�[�W�́u�����̈ꌾ�v�̏�Ƀ}�E�X�������Ă����Ƃ�����̉摜���o�Ă��܂��B�@�摜�̃��[���I�[�o�[���ʂł��B �y�[�W���i�̑}�������[���I�[�o�[�摜��}������@�ŃE�B�U�[�h�̒ʂ�ɂ���Ă����Əo���܂��B ����ʼn摜�̑Δ���ɒ[�ɕt���Ă����n�b�g���܂��̂Œ��ӂ��������邱�Ƃ��ł��܂��B�n���́u�����̈ꌾ�v�̗��ɐԌn���́u�~���ˁv�����Ă݂܂����B�@�n�b�g����ł��傤���B ����Ȃǂ����ʓI�ł����z�[���y�[�W�r���_�[�ŊȒP�ɏo���܂��B �����摜�̍����́u�ߋ��̈ꌾ�v�m���D�S�T���`11 �摜�t�@�C����gif�Ŕw�i���ɂ�����gif�摜�����܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (53) 2001�N3��11�� (��) |
�`17 ���̐l�̃z�[���y�[�W���Q�l�ɂ���B �������Ă݂Ă��������B�������̐����Ɏn�߂�܂ʼn��̒m��������܂���ł����B�m���Ă����͈̂�����Ahtml�̃t�@�C�����e�L�X�g�ŏ�����Ă���Ƃ������Ƃ����B����Ȏ��ł��o�����̂̓z�[���y�[�W�r���_�[������������ł��B���̃z�[���y�[�W�͑S�Ă���ō���Ă��܂��B���S�҂ɖ{���Ɏg���₷���Ȃ��Ă��܂��B���܂��傤�B���܂��傤�B���Ԃ����������y�����B ������Q�l�ɂ����̂͑��̐l�̃z�[���y�[�W�ł��B�S���m���[������o���������̂ł����A����ɂ�������l�����܂���̂ŁA���̈�T�Ԃ͑��̐l�̃y�[�W�ŕ\���I�ɖʔ������Ȃ��̂�����ƁA���O��t���ĕۑ������Ă��ƂŃz�[���y�[�W�r���_�[�Ō��Ă݂܂��B�������ĕ\�̂��������g�������������Ƃ��A�o�i�[���̂������N�̌��ɂ���ƃN���b�N�������ɕ����̐F���ς�邱�Ƃ͂������邾�Ƃ��w�т܂����B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (52) 2001�N3��10�� (�y) |
�`16 �N���b�N���Ă��F���ς��Ȃ������̐ݒ�B ��x�K���ƃt�H���g�̐F���ς���Ă��܂��܂��B�f�t�H���g�͂����Ȃ��Ă���̂ł����A�ŏ��Ɏ����Ŏw�肵���F�������F�ɕς��ƒ��q�������܂��B�N���b�N����Ă��F���ŏ��ɐݒ肵���܂܂ɂȂ�Ȃ����A�F�X����Ă݂�ƕ�����܂����B �w�肵����������͈͎w�肷�遨�E�N���b�N���X�^�C���̐ݒ聨���݂̃^�O�݂̂ɃX�^�C���ݒ聨�ҏW(4)���J���[�Ɣw�i���O�i�F�Őݒ�@����Ƃ��̐ݒ�̕����F���N���b�N�����ꂽ����c��܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (51) 2001�N3��9�� (��) |
�`15 �ʐ^�A�j���[�V������gif�ō��B �g�b�v�y�[�W�̃A���i�E�N���j�R���I��̃e�j�X�̃A�j���[�V������gif�ō���Ă��܂��B�@������z�[���y�[�W�r���_�[�ŊȒP�ɏo���܂��B�@�܂�jpg�Ŏʐ^���������Ă����܂��B�@�ʐ^�̑傫���͂��炩���߂قړ����T�C�Y�ɂ��Ă����܂��B�@���Ƃ́@�c�[�����E�G�u�@�A�j���[�^�̋N�����A�j���[�V�����E�C�U�[�h�������̉摜�t�@�C�����g�p���ăA�j���[�V�������쐬�@�ɏ]���Ă���Ă����Ύ����I�ɏo���܂��B �J��Ԃ����́u�����v�A�\�����Ԃ́u�W�O�O�~���b�v���炢���K���ł��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (49) 2001�N3��7�� (��) |
�`14 �z�[���y�[�W�r���_�[ver6�ɂ��܂����B �z�[���y�[�W�r���_�[�͂Q�O�O�P���g���Ă��܂������Aver6�ɂ��܂����B ��z�̎R�c�d�@�ɍs������u�w���A�A�b�v�O���[�h�o�[�W�����v�Ȃ�Ă��̂�����܂����̂ŁA�����g���Ƃ����̂�!!�A��Ă����Ĕ����܂����B�R�W�O�O�~�ł����B �C���^�[�t�F�[�X�͖w�Ǔ����Ȃ̂łƂ܂ǂ��͂���܂���B���i���������Ȃ��Ă���悤�ł����܂����b�ɂ͂��������Ă��܂���B����ҏW���o����悤�ɂȂ��Ă܂������̂������킵�Ă݂悤�Ǝv���Ă܂��B����ɂ��Ă����̃z�[���y�[�W�r���_�[�͎g���₷���ł��ˁB |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (48) 2001�N3��6�� (��) |
�`13 �\���̑����͂ǂ��ɂ���̂��낤�B �����n���[�̃y�[�W�͓W�J����ϒx���B�摜��\��t���Ă���̂ł�����x�͂��傤���Ȃ����낤���A����jpg�̃t�@�C���̑傫���͑��̃y�[�W�Ƃ����ς��Ȃ��B�������摜�̐��͌����T���̕����Q�S���ƃn���[�̂Q�O����葽���B ���������Ă��Ă��n�܂�Ȃ��̂łƂ肠�������݂̂Q�O������P�U���ɖ��������炵�Ă݂��B��������Ƒ��̃y�[�W�Ɠ����̑��x�܂ł������B�摜�̖��������炵�W�J���x��������̂���̎�ł��ˁB |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (46) 2001�N3��4�� (��) |
�`12 �����A�j���[�V������gif�ō��B gif�̃A�j���[�V�������ĊȒP�ɏo����̂ł��ˁB�@���ɕ������g�������̂͂������܂��B�@������ЂƂ��Ƀz�[���y�[�W�r���_�[���D��Ă��邨�����ł��B �c�[�����E�G�u�A�j���[�^�[�̋N�����t�@�C�����A�j���[�V�����E�C�U�[�h�������A�j���[�V�������g�p���ăA�j���[�V�������쐬���w�i���w�肷��i���͔w�i���w�肵�Ȃ��j���\����������������͂��遨���ʂ̎�ނ�I�ԁ@�ň�A�̗���ɂ̂邾���ŊȒP�ɏo���܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (45) 2001�N3��3�� (�y) |
�`11 �摜�t�@�C����gif�Ŕw�i���ɂ���B �摜�̔w�i���ɂ��āA���̔w�i���̂��̂��Č�����悤�ɂ���ɂ́A�摜�t�@�C����gif�ō��܂��B �c�[�����E�G�u�A�[�g�f�U�C�i�[�̋N�����t�@�C�����L�����o�X�̐V�K�쐬�i�T�C�Y�w��j�@�ō��܂��B �������@�t�@�C�������O��t���ăL�����o�X��ۑ��@�ɂāugif�v�ŕۑ����܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (44) 2001�N3��2�� (��) |
�`10 �摜�t�@�C����gif��jpg�̃t�@�C���T�C�Y jpg�͈��k���Ă��邾���t�@�C���T�C�Y�͏������Ȃ�܂��B�Ⴆ���̃z�[���y�[�W�Ŏg���Ă���ʐ^�Ō����jpg��14kb�ł���gif�ɂ����32kb��2.3�{�ɂȂ�܂��B �A���F���̏��Ȃ����̂ł͕ς�炸�A�����g�b�v�y�[�W�Ŏg���Ă������̃o�i�[�Ō����gif��jpg������4.5kb�ŕς��܂���B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (21) 2001�N2��6�� (��) |
�`9 �\�̊��p�������ł̍��\���H �����ł̍��Ƃ����̂͊�ȕ\���ł����A���͂�����������̂ł��B ���[�e���u���N�̃y�[�W���J���āAJAL EURO-EXPRESS�̃y�[�W�֍s���܂��B freeweb�͖����Ō���閯�ԕ����̂悤�Ȃ��̂ʼn^�c�̂��ߍL���������ɕK������܂��B�@���̂��ߍ������̕\���ł͍L���������ɂȂ邽�߃A���}�b�`�ɂȂ�܂��B�@�����Œ�����������{�Ƃ���̂ł����A�P�ɕ��͂𒆉������Ƃ����̂ł́A�������͂��Z�����͂����l�ɒ����ɂ��낦���܂��̂ŁA���͂̎n�܂肪�n�܂肪�ł��ڂ��ɂȂ�܂��B �����ŕ\���o�ꂵ�܂��B�\�̈ʒu�𒆉��ɂ��āA�\�̊e�X�̃Z���̈ʒu�͍������ɂ��ĕ\�̘g���������A�ʒu�͒����ł��ꂼ��̕��̎n�܂肪���������̂��ł��܂��B�@���ꂪ�����ł̍��ł��B �����̒����\���ł͍������Ⴊ���[�e���u���N����VISTANA-EUROPE�̃y�[�W�֍s���ƕ�����܂��B�@�n�܂肪�ł��ڂ��̕\����������Ǝc���Ă��܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (20) 2001�N2��5�� (��) |
�`8 �\�̊��p���ʐ^�̈ꗗ�\�����\�ŏo����B ���̃g�b�v�y�[�W�͏��߂Ėڂɂ���ꏊ�Ȃ̂ŁA�ʐ^������ƃn�b�Ƃ��Ă��̏�͌��Ă��炦�邾�낤�ȂƎv���Ďʐ^��\��t���Ă��܂��B �ꌩ���ĕ�����܂����ʐ^�̈ꗗ�i�T���l�[���j�\�����\�ŏo���܂��B�@ ��̃��[�e���u���N�ƌ����T������̕\�łR�s�T��ł��B�@���[�e���u���N�ƌ����T���̌��o�������̂��ꂼ��̕\���͂Q�̃Z�������������Ă��܂��B�@�Z���̍�����ς��邱�Ƃɂ���ĕ����̑傫���ɍ��킹�ĕω����t�����邵�A�܂������n�����łĂ��܂��B�@���̃��[�e���u���N���R�s�Q��ŁA�E�̌����T�������l�ł��B�@���̊Ԃɋ̃Z�������肱��Ō��Ԃ������Ă��܂��B �����ʼn��s���ċ������A���̐�z�Ɖ䂪�Ƃ̃n���[�͏�Ɠ��l�̂R�s�T��̕\�ňꗗ�\�����Ă��܂��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (19) 2001�N2��4�� (��) |
�`7 �\�̊��p������̖_���͕\�ŏo����B �\��html�ő�Ϗd�v�Ȗ����������Ă���悤�ł��B ���̃g�b�v�y�[�W�́A���́u�����̈ꌾ�v�̂������ɖڎ��̍s������܂��B�@�ڎ������݂łP�`�S����܂��B�@����͕\�̘g�����Ȃ��������̂��ȂƂ͕�����܂��B�@�������A���̏㉺�ɂ��钃�F�̖_���ł����A���͂�����\���g���Ă��܂��B�@�ڎ��̕\�͂Q�s�Q��̂悤�ł����A���͂R�s�R��Ȃ̂ł��B�@��̒��F�̖_�͂R�̃Z����A�������ăZ���̔w�i�𒃐F�ɂ��čX�ɂ��̌����𔖂��������̂ł��B�@���̒��F�̖_�������l�ł��B�@�ꌩ����Ɩ_���������悤�Ɍ����܂��ˁB�@�C���^�[�l�b�g�̃u���E�U�͕����̑傫�������R�ɕς����܂��̂ŁA����ȂƂ��ł��\�͈ʒu���Œ肷��̂ɕ֗��ł��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (18) 2001�N2��3�� (�y) |
�`6 �\�̊��p���^�u�Ƃ��Ďg���B �z�[���y�[�W�����悤�ɂȂ��đ��̐l�������̃y�[�W���ǂ�Ȏ�i�ŕ\�����Ă��邩�̊ϓ_�Ō��邱�Ƃ������Ȃ�܂����B ���̂����̃m�[�n�E�̈���\�̊��p�ł��B�@�ŏ��̓��[�v���Ŏg���u�^�u�̋@�\�v�͂ǂ��ɂ���낤�ȂƒT���Ă��܂������^�u�͂Ȃ��悤�ł��B�@���̑���ɊF����\�����p���Ă��܂��B�@���������^�u�Ɠ������ʂ����芎�����T�C�Y���傫���Ȃ��Ă����X�\�Ȃ̂ňʒu�͕ς��܂���B�@�����ڂ͕\�ł͂���܂��A����ȕ��ɕ\�͎g�������L���悤�ł��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (10) 2001�N1��26�� (��) |
�`5�@�z�[���y�[�W�����F�O��̐_�� �z�[���y�[�W�r���_�[�̎g������̗ǂ��i�ł����ꂵ���g���ĂȂ��̂ő��Ƃ͔�r�ł��܂���!�j��FFFTP�̃V���v�����ɂ��Ă͑O�ɏ����܂������A���������܂����B�k������ł��B�ē���ʂ̎ʐ^�́A�f�W�J����1600x1200����j����̃y�[�W���Q�l�ɂ���200x150���炢�ɏk�����܂������A���̎��Ɏg�����̂��k������ł��B�t�H�g�V���b�v�́A���̉摜�ߕӂ̑傫��������������̂ŋɒ[�ȏk���͖ړI�O�ƂȂ�A�ɒ[�ɏ���������Ɖ摜�������Ȃ邻���ł��B����ł����k��������g���܂����B�z�[���y�[�W�r���_�[�AFFFTP�A�k����������̎O��̐_��ł��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (9) 2001�N1��25�� (��) |
�`4�@�J�E���^�[�ݒu�ł̎��s �t�@�C��������{��S�p�ō���đS�������Ȃ�����n�܂�܂����B�@�t�@�C�����p�ɕς��č��x�͓����Ă���͂��ł��B�{���ɑf�l�̎�T��ł���Ă��܂��B html�t�@�C���̍����Ȃ�đS���m��Ȃ����̂ł�����A�܂��f�t�H���g��freeweb�̊J�݂̎��ɓ��ꂽ�Z�������Ŏ����I�ɍ���Ă����uindex.htm�v�Ƃ����t�@�C�����o����̂ł�����u���O��t���ĕۑ��v�ŃR�s�[�������̂��g���Ă��܂��B ��ʂ���������R�s�[�������̂ł�����J�E���^�[�̐����͂��̎��ɕ\�������J�E���g�p��gif��\�����Ă��������ł����B�ł����牽�����Ă��P�Ԃ�\������gif���o���Ă��邾���ł��B�@���l������u���͂P�Ԃ�������v�Ƃ������[����Ⴂ�܂����B���̂͂��ł��B�ς���ĂȂ�����B ����������freeweb�J�݂̃��[���̒��ɃJ�E���^�[���K�v�ȏꍇ�́u���̃^�O�ߍ���ʼn������B�v�Ə����Ă���܂����B�^�O���ĉ��H�@���ߍ��ނ��Ăǂ�����̂��Ă�����Ԃł��B ���A�z�[���y�[�W�r���_�[�͗ǂ��ł��ˁB�@�^�O�̖��ߍ��݂��Ă����R�}���h������܂����B���ߍ��ނƃ`���[���b�v�̂��Ă��̂悤�Ȃ��̂��ł܂��B�܂����̏�Ԃł͂P�Ԃ�����킷gif�͂���܂����炻�ׂ̗Ƀ`���[���b�v�̂��Ă��\�����Ă��܂��B���̎��ɂ��̃`���[���b�v�̂��ĂJ�E���^�[�̕\���łP�Ԃ�gif�͗v��Ȃ���Ȃ��Ǝv���܂����B�����Ŏn�߂�html�\�[�X�Ȃ���̂����܂����B �����ς��e�L�X�g������ł���B�u���Ȃ��́����l�ڂł��B�v�Ƃ��������������Ă����ɂP�Ԃ�gif�������܂����B�����^�O���Ă��ꂾ�����̂��A�Ǝn�߂ĕ�����܂����B�^�O�ߍ��ނ��Ă����̂��悭������܂����B�{���ɖ��ߍ��ނ̂ł��ˁB �����Łuhtml�\�[�X�v����Ăсu�W���v�ɖ߂�P�Ԃ�gif���폜���āA����܂��z�[���y�[�W�r���_�[�̏��S�҂ɂƂ��ĕ�����₷���̂́u�v���r���[�v�����邱�Ƃł��B�̂ŁA�v���r���[�Ŋm�F���Ă���������̂����Ă����̂��������Ă���AFFFTP�ŃA�b�v���[�h���܂����B �܂���������ftp�Ȃ�Ďg���Ȃ�Ė��ɂ��v���Ă��܂���ł����̂ŁAftp�v���O���������̓m�����L���O�̏�̕��ɂ����Ă��A���ł���Ȃ��g����̂��s�v�c�ł��傤������܂���ł����B�g���Ă݂�ƁA�����g���̂���������K���i�łȂ������_�E�����[�h����邩��������܂����B�@����FFFTP���ăV���v���ŕ�����₷���g���₷���ł��ˁB |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (8) 2001�N1��24�� (��) |
�`3�@�t�@�C���l�[�� �u���p�X�y�[�X����ꂽ�ꍇ�v �ȉ��͂l����̏��ł��B Netscape�ł̓t�@�C�����ɔ��p�X�y�[�X�����Ă����Not Found�ɂȂ�܂��B Netscape�łǂ����Ă��݂����ꍇ�̓����N���URL�̔��p�X�y�[�X���u%20�v�ɒu��������ƃA�N�Z�X�ł��܂��B Photo R_burg.htm �� Photo%20R_burg.htm IE5.0���Ƃ����炭�����I�ɂ��̕ϊ����s���Ă���̂ł��傤�B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (7) 2001�N1��23�� (��) |
�`2�@�t�@�C���l�[�� �u�������Ă͂����Ȃ�!!�v ���߂Ẵz�[���y�[�W�ŏ��߂Ă̎��s�B�t�@�C�������ē��{��g���Ȃ��̂ł��ˁB�@����ȏ�����m��Ȃ��Ă����Ƃ��o������̂ł��B ����Ńt�@�C�����ɂ��Ēm�������ƁB [1]���{��̃t�@�C�����i�S�p�j�͐�Ɏg��Ȃ��������Ȃ������B [2]���p�X�y�[�X�����Ȃ���Netscape�ł͔F������Ȃ��A�C���^�[�l�b�g�G�N�X�v���[���͂n�j�B [3]���p�p�������啶���Ə������͋�ʂ���邱�ƁB [4]�g����L���́u-�v�Ɓu_�v���� [5]�W�����ȉ����]�܂����������Ă������Ă���̂�must�ł͂Ȃ��B [6]�t�^�B�t�@�C�����ł͂Ȃ���html�̒��Ɂu���v�Ɓu���v���g���Ă͂����Ȃ��B�u���E�U�Ń^�O�Ƃ݂Ȃ��ꂿ���ƕ\������Ȃ��B [7]�t�^�B���l�ɔ��p�R�����u�F�v��html�̒��ł͑ʖځB���C�ɓ���ɒlj��́u���Fdreams�v�����p�R�����͕\������Ȃ��B�S�p�R�����͂n�j�B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (6) 2001�N1��22�� (��) |
�`�P�@�t�@�C���l�[�� ���͍ŏ����玸�s������̂ł��B�t�@�C���l�[������{��ł�����v�������蒷���܂܂ō��܂����B�F�����܂���B���R�ł���ˁB�ł�����Ȃ��Ƒf�l�ɂ͂킩��܂���BWindows�Ɠ������q�ł�����̂ł��B�t�@�C���l�[������������html������������̂ɋ�J���܂����B��x��Ԃł����B�������߂ăA�b�v���[�h���Ă���̂𑧎q�����Ō��Ă��āu�Q�o�C�g�̃t�@�C���͂͑ʖڂȂ�Ȃ��́v�Ȃ�Ă������̂ł����番�������̂ł��B�����A����������Ƒ��������B �t�^�@�F�@���̍����̈ꌾ�̏�ɃJ�[�\�����悹��ƃ��b�Z�[�W���ւ��܂��B����Ȃ��Ƃ��o����̂ł��ˁB |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (3) 2001�N1��19�� (��) |
�\����u���Fdreams�v�ɂ��� ��ԍŏ��́A�w���}���`�b�N�X���̏�Ǔs�s�@���[�f���u���N�ƃE�G���V���R�[�M�[�ʐ^�قւ悤�����x�@�ł����B�@���̓���R���e���c����������ł��B�@����������ɐ�z�̃��C�g�A�b�v�̎ʐ^���������Ƃ��Ɉ�ʐ����������ā@�w���Fdreams�x�@�ɂ��܂����B�@�X�W�N�̔N���ɑ傫���ꕶ���Łw���x�Ə����܂����B�@���N�̔N���͔w�i��dream�̕������t�H���g��ς��Ă��������ׂ܂����B �@�@�F����A�����܂����������Ă��܂����B�@��������A�����ł���̂����ł��B�@���̌��t�̋������D���ł��B�@����ŕ\��ɂ��܂����B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| (1) 2001�N1��17�� (��) |
��������ꌾ������Ă����܂��B�ŏ����z�[���y�[�W���n�߂����������ł��B �z�[���y�[�W�r���_�[�ō��܂����B����ȂɊȒP�ɏo����Ƃ����̂����z�ł��B�y�������̂ł��ˁB����Ȃ��������������������Ă�悩�����B�R���e���c���Ȃ��̂Ƀz�[���y�[�W��������ˁA�ƁA�v���Ă��܂�������A���܂ŐG��܂���ł����B �����������j����̂g�o�ł��B�ʐ^�����ł����Ƃ��Ȃ�Ƃ������ƂɐG������č��܂����B�j���肪�Ƃ��B |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
